생상한 이러닝 강좌를 로컬 컴퓨터에서 확인하기 위해서는 로컬 컴퓨터 웹 서버 환경을 구축해야 합니다. Web Server for Chrome 앱을 설치하여 해당 빌드가 viewer에서는 어떠한 방식으로 보여지는지 확인할 수 있습니다.
Web Server for Chrome 앱 설치
-
구글에서 ‘Web Server for chrome’을 검색합니다.
-
검색 결과 페이지 상단에 있는 링크를 클릭합니다.

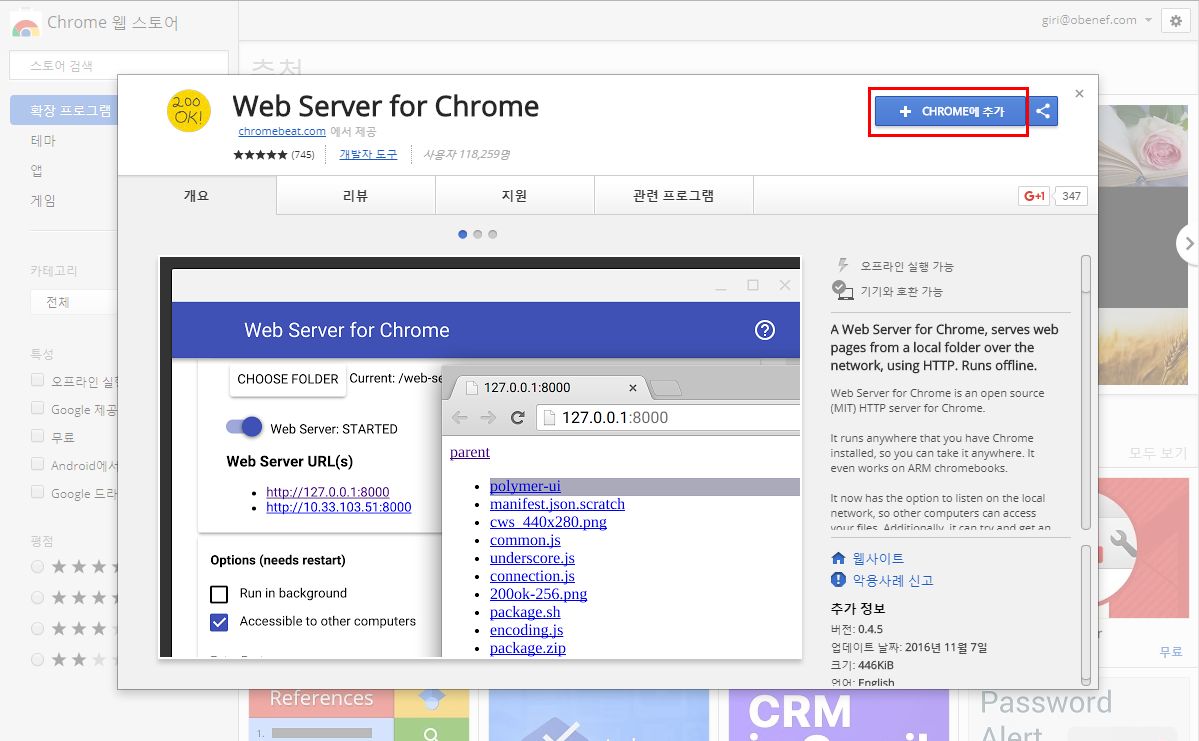
- Chrome 웹 스토어에서 [CHROME에 추가] 버튼을 클릭합니다.

- 설치를 확인하는 팝업창에서 [앱 추가] 버튼을 클릭합니다.

- 해당 앱의 설치가 완료되었습니다.

작업 표시줄에 Web Server for Chrome 앱 고정
설치한 앱을 작업표시줄에 고정합니다.
- 웹 페이지 좌측 상단에 있는 [설정] 버튼을 클릭합니다.

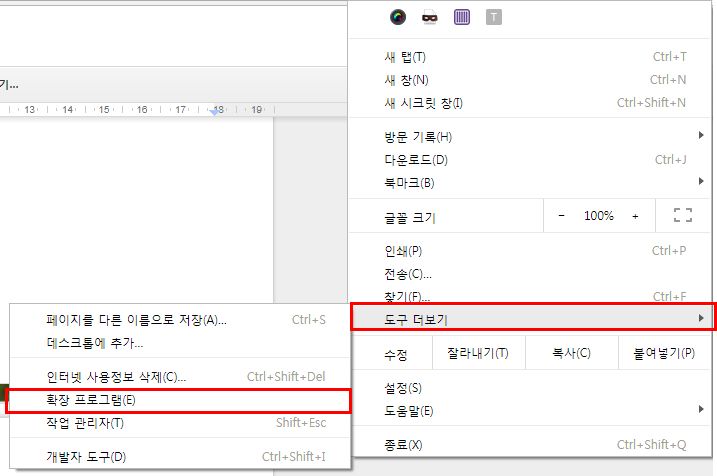
- 메뉴 창에서 ‘도구 더보기 > 확장 프로그램’을 클릭합니다.

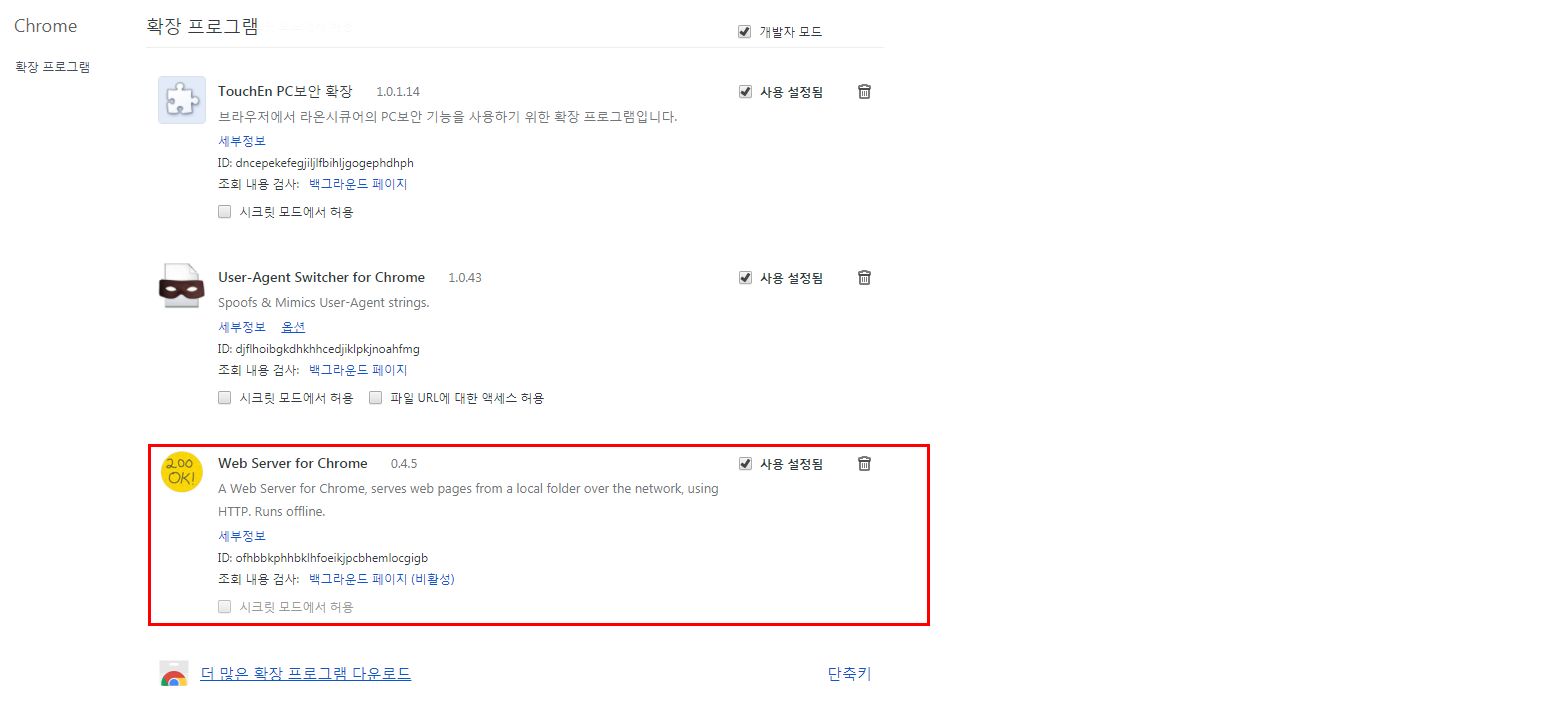
- 해당 페이지에서 ‘Web Server for Chrome’을 찾고 [세부정보] 버튼을 클릭합니다.

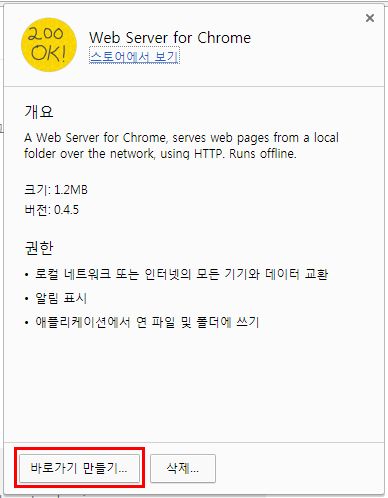
- [바로가기 만들기] 버튼을 클릭합니다.

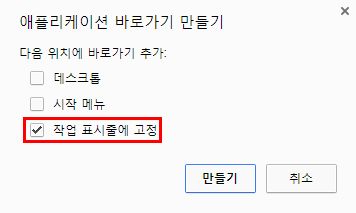
- [작업 표시줄에 고정] 체크박스에 체크한 후 [만들기] 버튼을 클릭합니다.

- 작업표시줄에 Web Server for Chrome 앱이 고정되어있는 것을 확인합니다.

Web Server for Chrome 앱 실행
Web Server for Chrome 앱을 실행하여 웹 서버에서 view가 제대로 나오는지 확인합니다.
-
앞서 빌드에서 압축해놓은 파일을 압축을 풀어 준비합니다.
-
작업표시줄에 고정 시켜놓은 Web Server for Chrome 앱을 실행합니다.

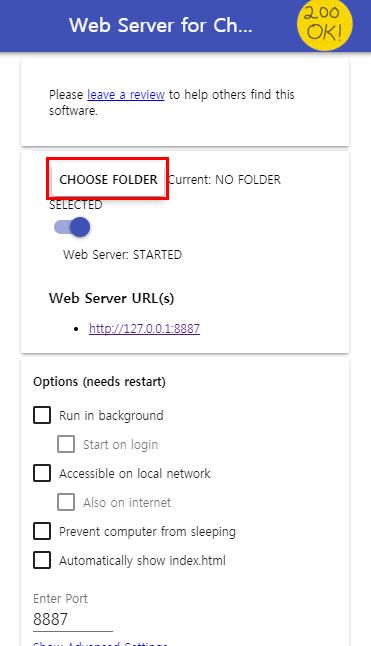
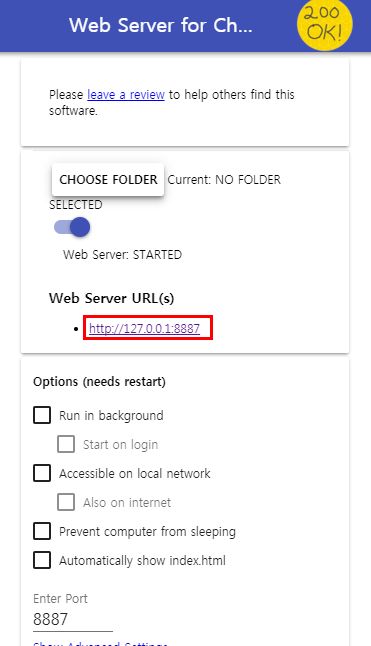
- 실행된 Web Server for Chrome 앱에서 [CHOOSE FOLDER] 버튼을 클릭합니다.

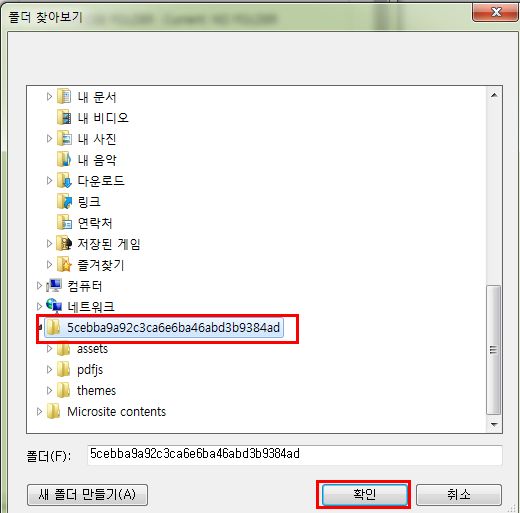
- 해당 강의의 데이터 폴더 선택한 후에 [확인] 버튼을 클릭합니다.

- 실행된 Web Server for Chrome 앱에서 Web Server URL(s) 아래에 있는 링크를 클릭합니다.

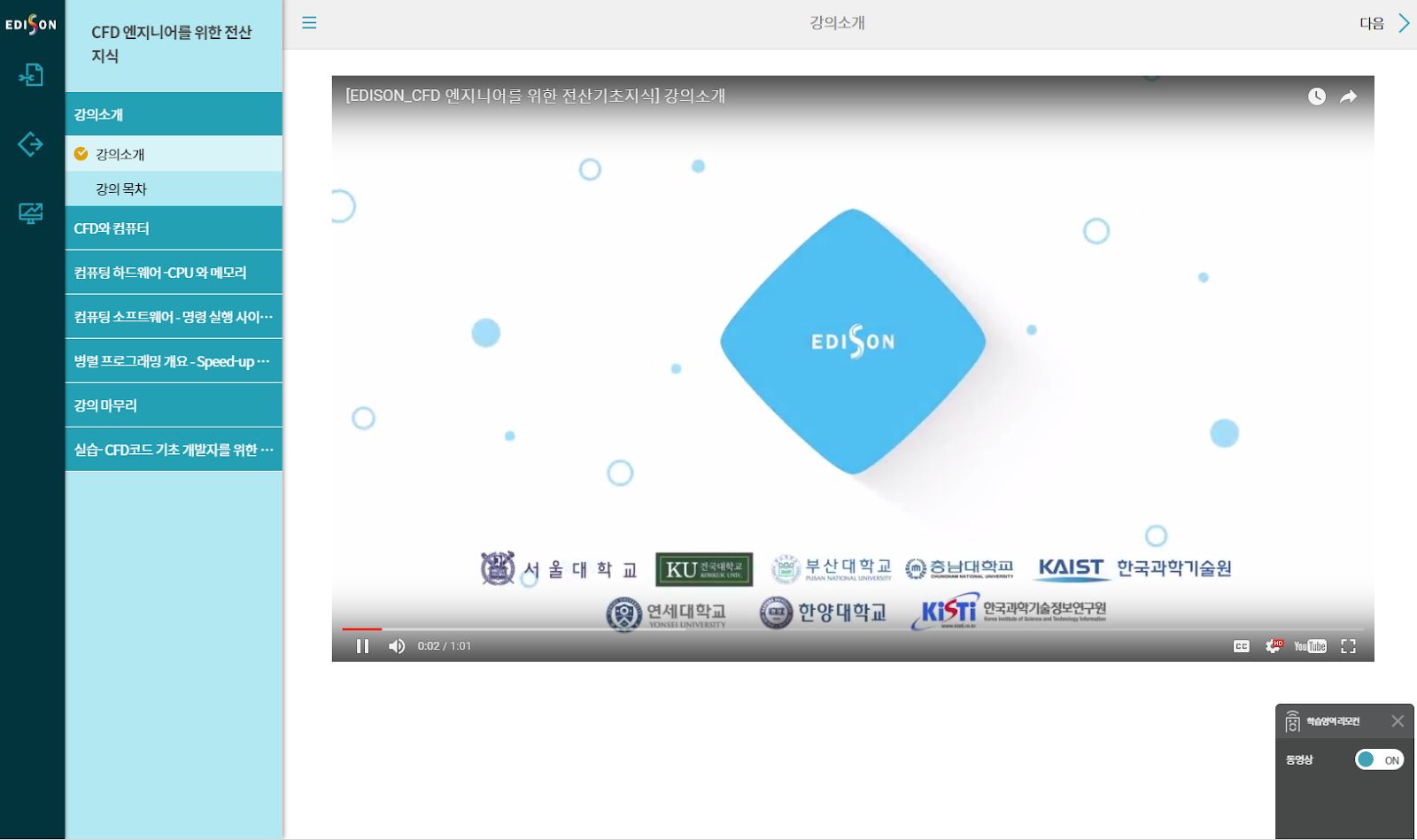
- 실행된 웹페이지에서 index.html 파일을 클릭하면 해당 콘텐츠를 확인할 수 있습니다.