Layout/gridrow-12
컴포넌트 이름
Layout/gridrow-12
컴포넌트 설명
뷰의 전체적인 레이아웃을 설정하기 위한 컴포넌트
사용 방법
-
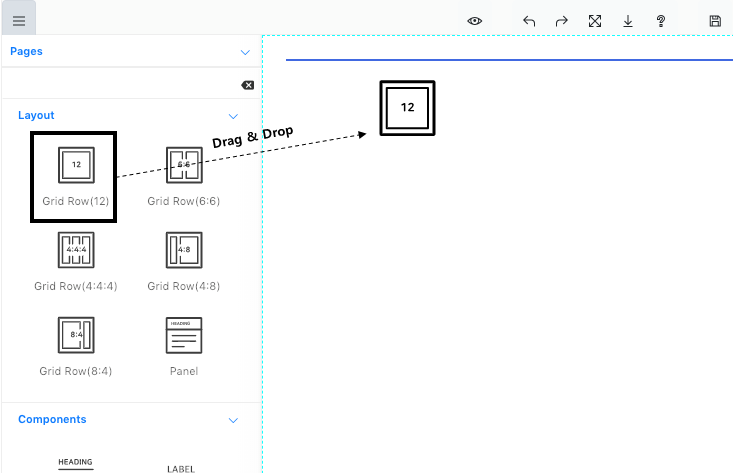
Grid Row(12) 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
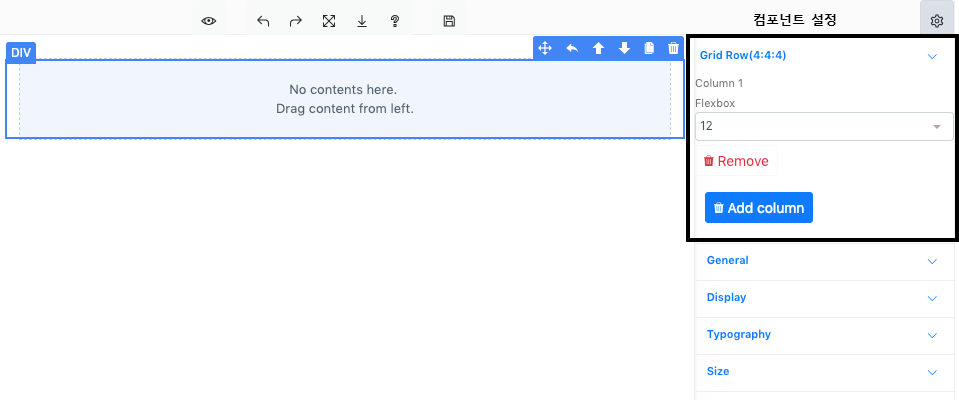
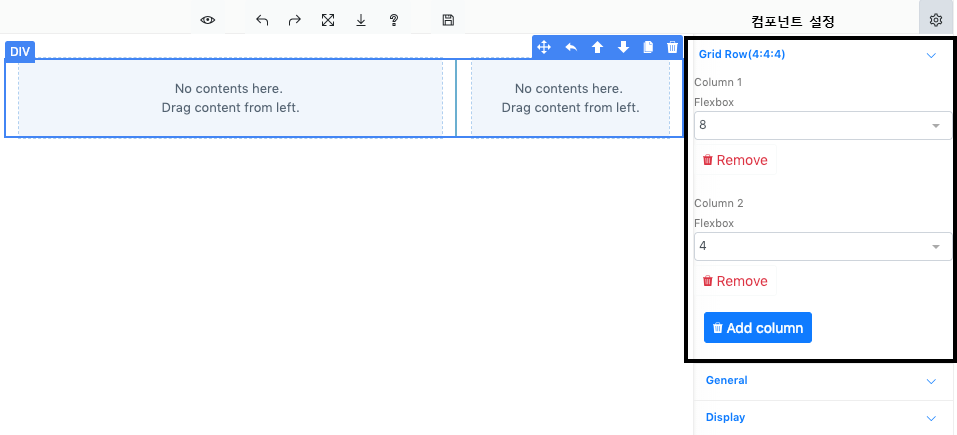
컴포넌트 클릭 후, 우측 속성 설정 탭에서 컴포넌트별 설정을 조절 할 수 있음

컴포넌트 설정 방법
Grid Row(12, 6:6, 4:4:4, 4:8, 8:4) 컴포넌트는 뷰의 전체적인 레이아웃을 설정하는 컴포넌트로 영역을 잡은 후 다른 컴포넌트를 배치하는데 사용. 레이아웃은 가로 사이즈 기준 총 12컬럼으로 구분되며 [Add column] 버튼으로 레이아웃을 추가 하거나 [Remove] 버튼으로 레이아웃을 삭제하고 [Flexbox] 항목을 조절할 수 있음.
Layout/gridrow-66
컴포넌트 이름
Layout/gridrow-66
컴포넌트 설명
뷰의 전체적인 레이아웃을 설정하기 위한 컴포넌트
사용 방법
-
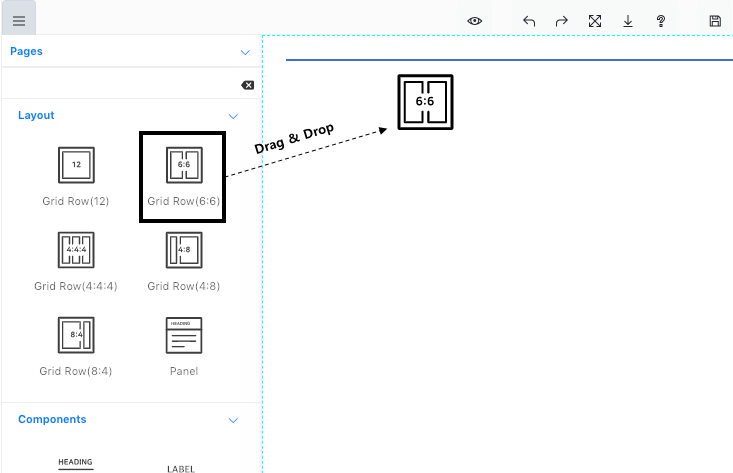
Grid Row(6:6) 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
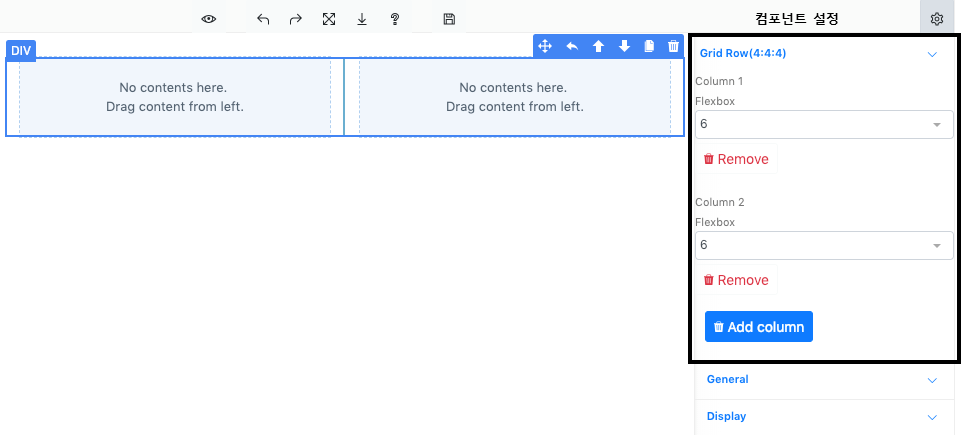
컴포넌트 클릭 후, 우측 속성 설정 탭에서 컴포넌트별 설정을 조절 할 수 있음

컴포넌트 설정 방법
Grid Row(12, 6:6, 4:4:4, 4:8, 8:4) 컴포넌트는 뷰의 전체적인 레이아웃을 설정하는 컴포넌트로 영역을 잡은 후 다른 컴포넌트를 배치하는데 사용. 레이아웃은 가로 사이즈 기준 총 12컬럼으로 구분되며 [Add column] 버튼으로 레이아웃을 추가 하거나 [Remove] 버튼으로 레이아웃을 삭제하고 [Flexbox] 항목을 조절할 수 있음.
Layout/gridrow-444
컴포넌트 이름
Layout/gridrow-444
컴포넌트 설명
뷰의 전체적인 레이아웃을 설정하기 위한 컴포넌트
사용 방법
-
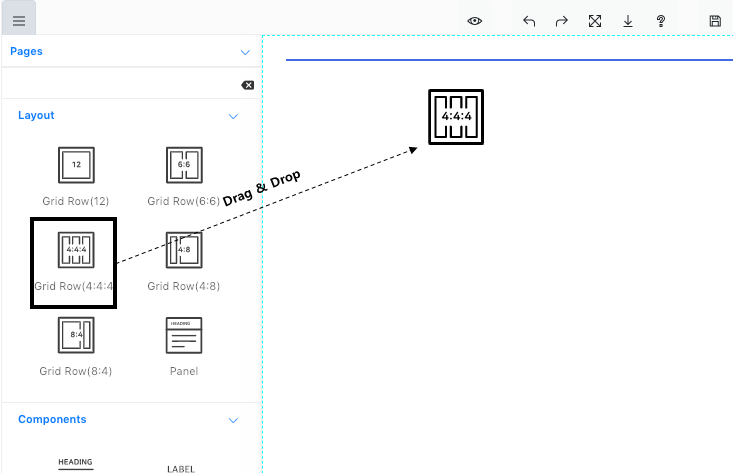
Grid Row(4:4:4) 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
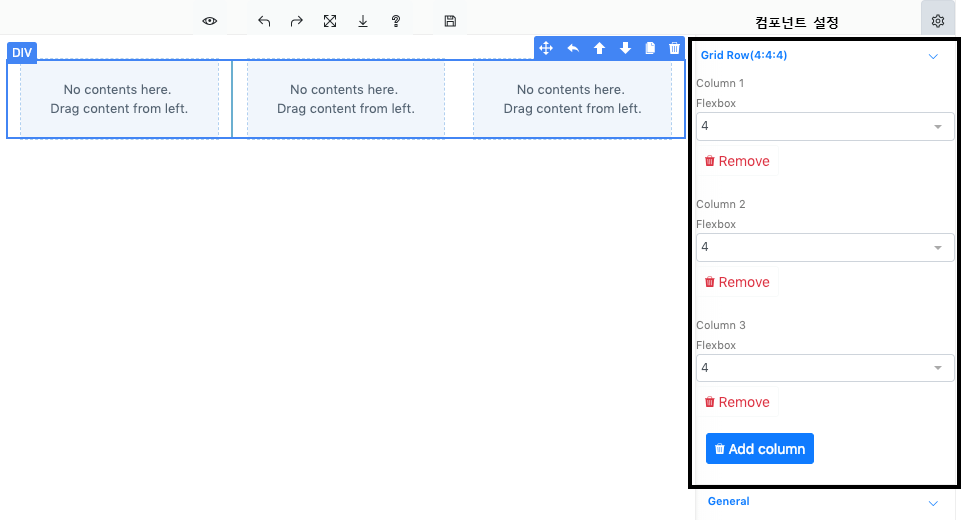
컴포넌트 클릭 후, 우측 속성 설정 탭에서 컴포넌트별 설정을 조절 할 수 있음

컴포넌트 설정 방법
Grid Row(12, 6:6, 4:4:4, 4:8, 8:4) 컴포넌트는 뷰의 전체적인 레이아웃을 설정하는 컴포넌트로 영역을 잡은 후 다른 컴포넌트를 배치하는데 사용. 레이아웃은 가로 사이즈 기준 총 12컬럼으로 구분되며 [Add column] 버튼으로 레이아웃을 추가 하거나 [Remove] 버튼으로 레이아웃을 삭제하고 [Flexbox] 항목을 조절할 수 있음.
Layout/gridrow-48
컴포넌트 이름
Layout/gridrow-48
컴포넌트 설명
뷰의 전체적인 레이아웃을 설정하기 위한 컴포넌트
사용 방법
-
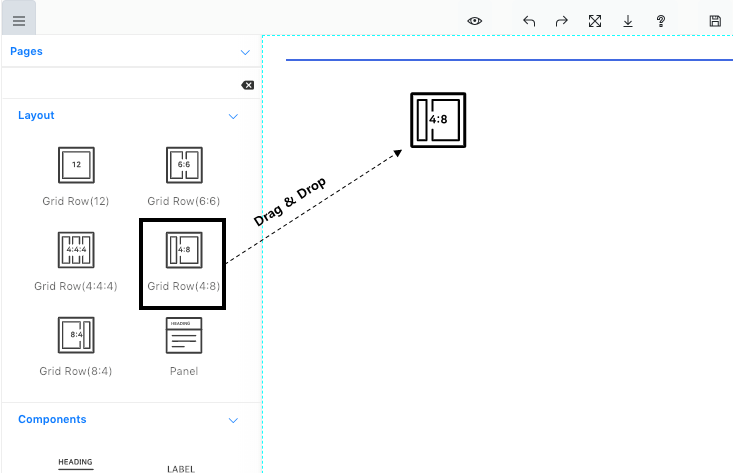
Grid Row(4:8) 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
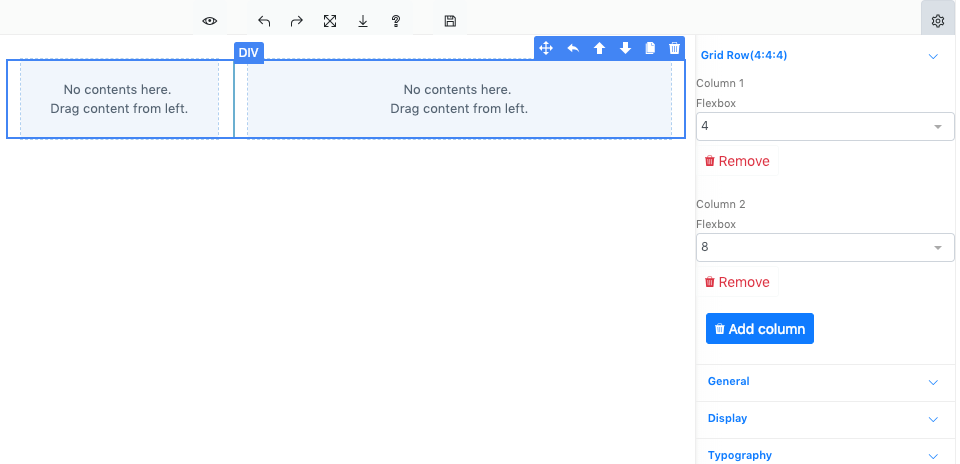
컴포넌트 클릭 후, 우측 속성 설정 탭에서 컴포넌트별 설정을 조절 할 수 있음

컴포넌트 설정 방법
Grid Row(12, 6:6, 4:4:4, 4:8, 8:4) 컴포넌트는 뷰의 전체적인 레이아웃을 설정하는 컴포넌트로 영역을 잡은 후 다른 컴포넌트를 배치하는데 사용. 레이아웃은 가로 사이즈 기준 총 12컬럼으로 구분되며 [Add column] 버튼으로 레이아웃을 추가 하거나 [Remove] 버튼으로 레이아웃을 삭제하고 [Flexbox] 항목을 조절할 수 있음.
Layout/gridrow-84
컴포넌트 이름
Layout/gridrow-84
컴포넌트 설명
뷰의 전체적인 레이아웃을 설정하기 위한 컴포넌트
사용 방법
-
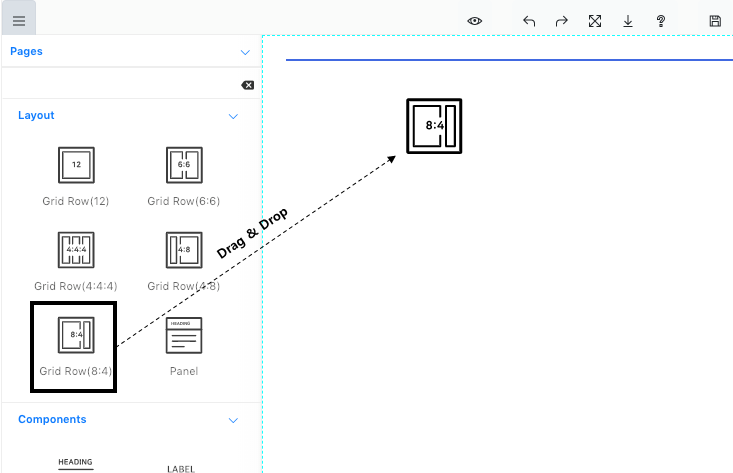
Grid Row(8:4) 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
컴포넌트 클릭 후, 우측 속성 설정 탭에서 컴포넌트별 설정을 조절 할 수 있음

컴포넌트 설정 방법
Grid Row(12, 6:6, 4:4:4, 4:8, 8:4) 컴포넌트는 뷰의 전체적인 레이아웃을 설정하는 컴포넌트로 영역을 잡은 후 다른 컴포넌트를 배치하는데 사용. 레이아웃은 가로 사이즈 기준 총 12컬럼으로 구분되며 [Add column] 버튼으로 레이아웃을 추가 하거나 [Remove] 버튼으로 레이아웃을 삭제하고 [Flexbox] 항목을 조절할 수 있음.
Layout/panel
컴포넌트 이름
Layout/panel
컴포넌트 설명
뷰를 꾸미기 위한 기본 컴포넌트로 제목, 내용 형식을 표현하기 위한 컴포넌트로 주로 Grid Row 컴포넌트와 함께 사용
사용 방법
-
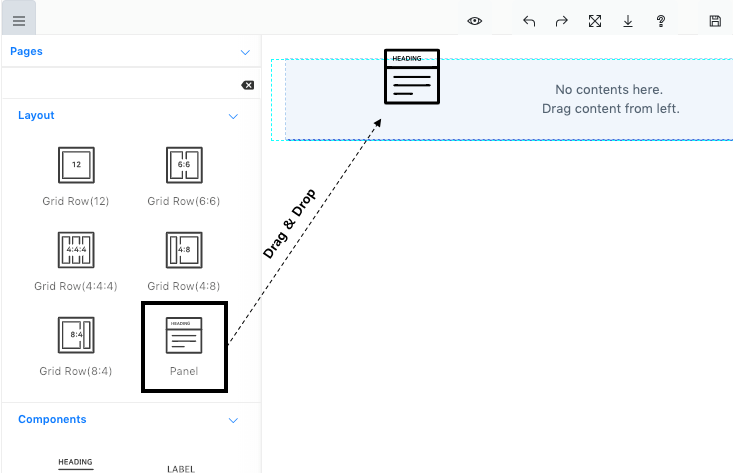
Panel 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
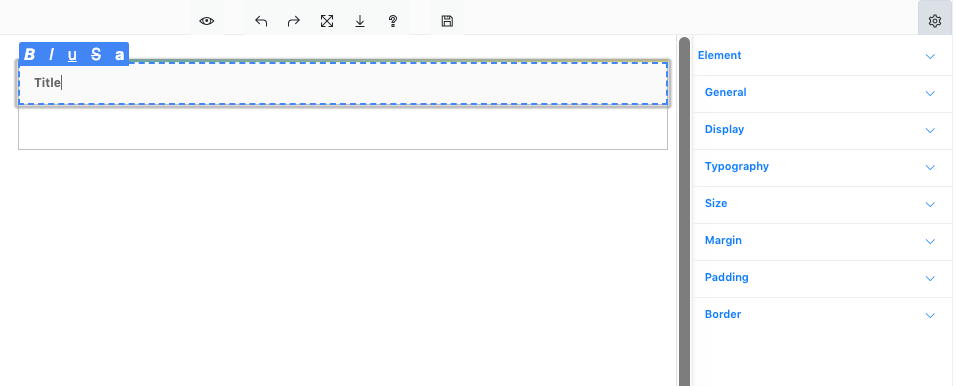
컴포넌트의 상단 제목 부분을 더블클릭하여 텍스트를 입력 할 수 있고 하단의 내용 부분도 더블클릭하여 텍스트를 입력하거나 다른 컴포넌트를 드래그 & 드롭 할 수 있음.

-
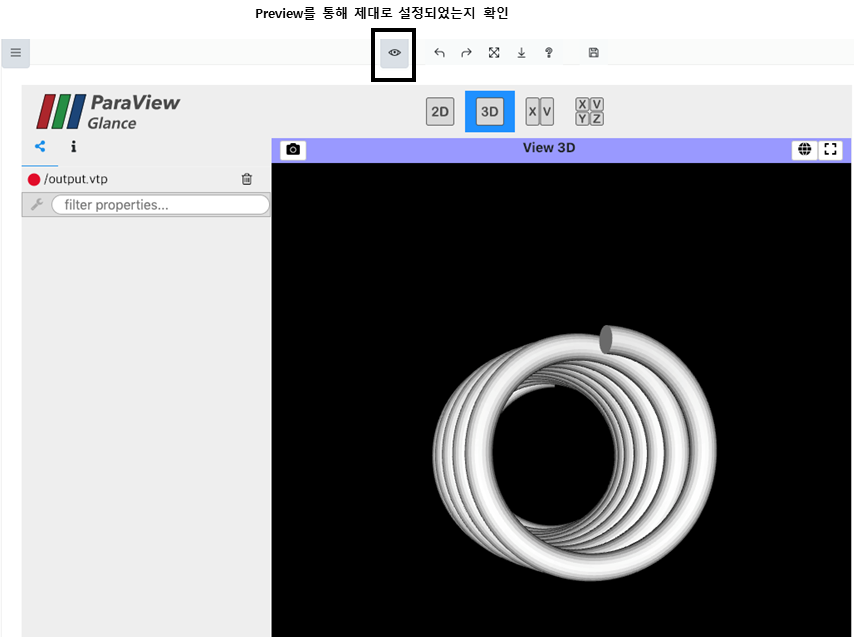
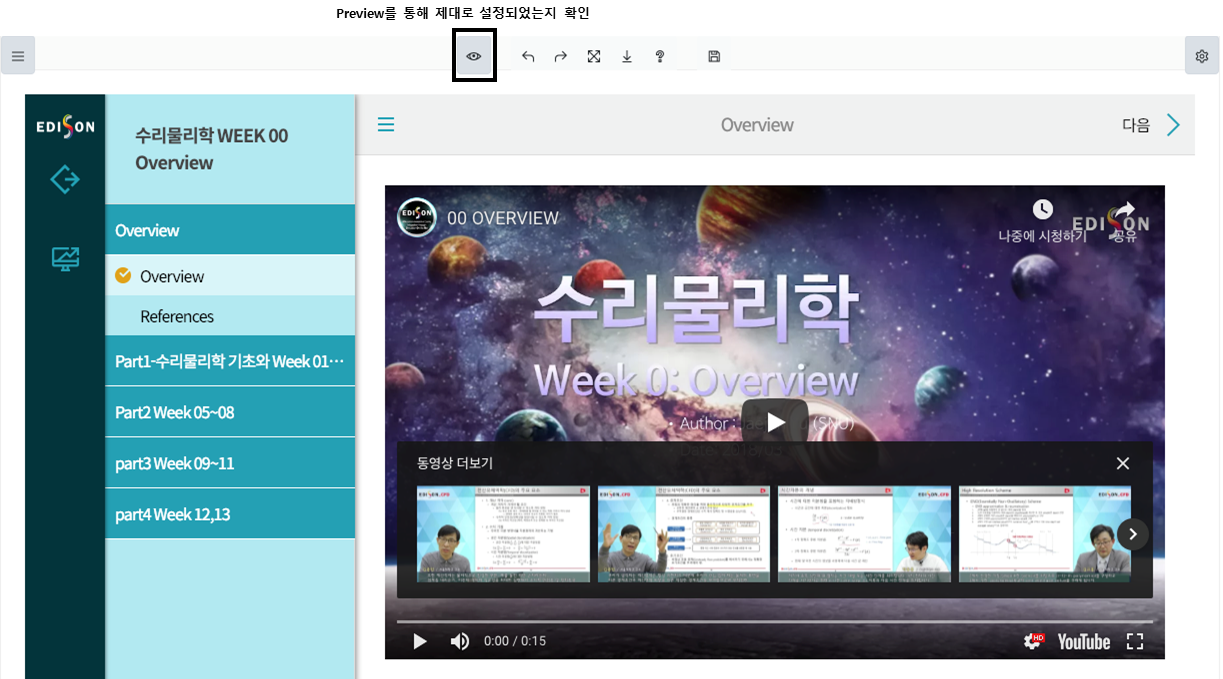
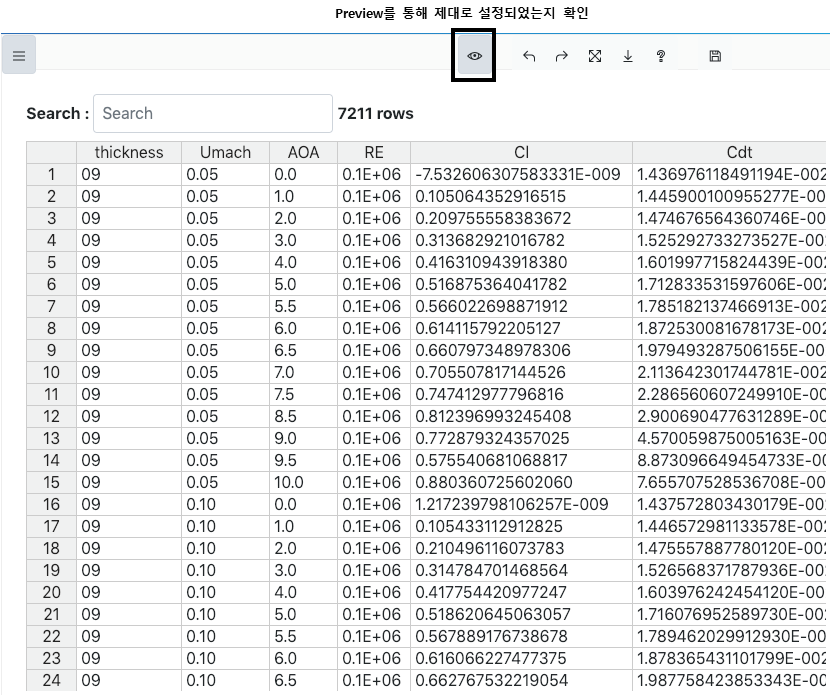
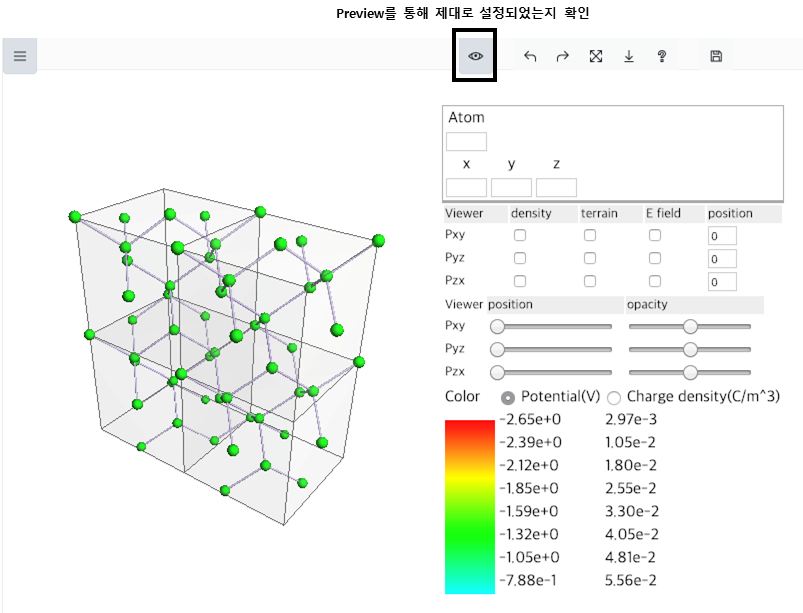
내용을 입력 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

Components/heading
컴포넌트 이름
Components/heading
컴포넌트 설명
뷰를 꾸미기 위한 기본 컴포넌트로 헤더가 되는 제목을 표현하기 위한 컴포넌트.
사용 방법
-
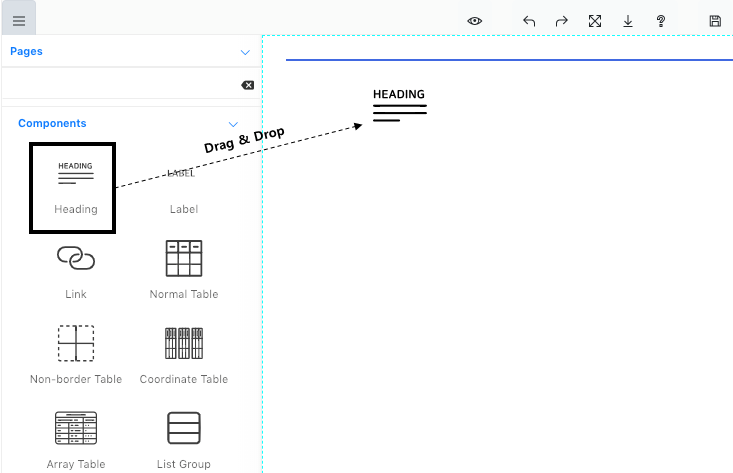
Heading 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
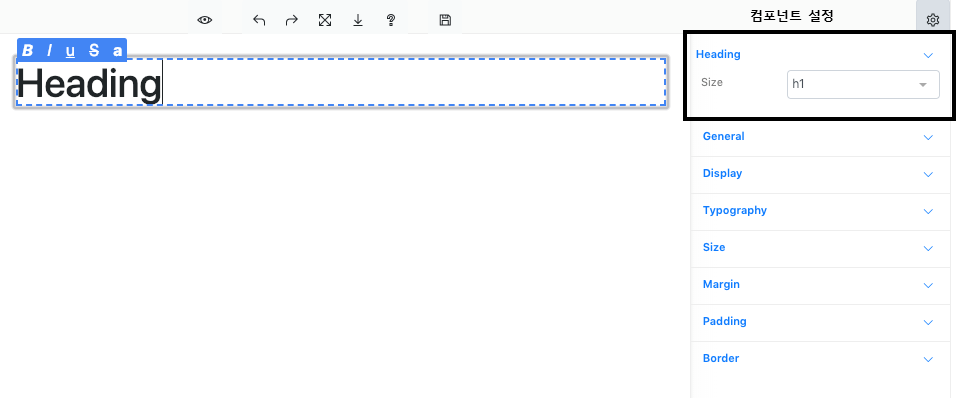
컴포넌트를 더블클릭하여 텍스트를 입력 할 수 있음.

컴포넌트 설정 방법
Size : 컴포넌트의 사이즈를 6단계(숫자가 클수록 글자가 커짐)로 설정할 수 있음. -
내용을 입력 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

Components/label
컴포넌트 이름
Components/label
컴포넌트 설명
뷰를 꾸미기 위한 기본 컴포넌트로 라벨이 되는 글자를 표현하기 위한 컴포넌트.
사용 방법
-
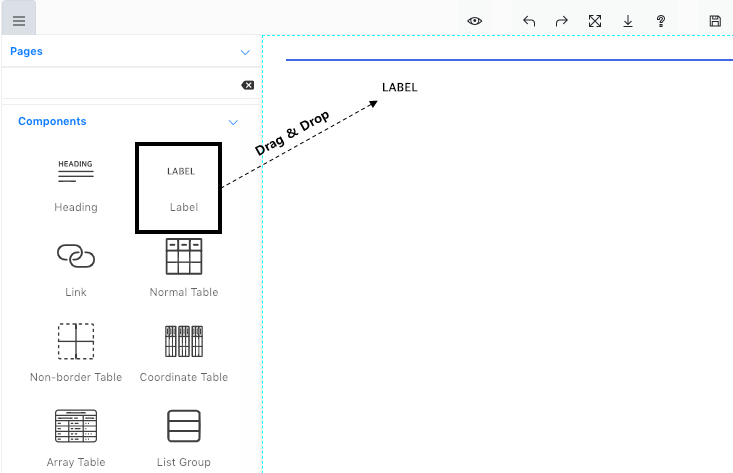
Label 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
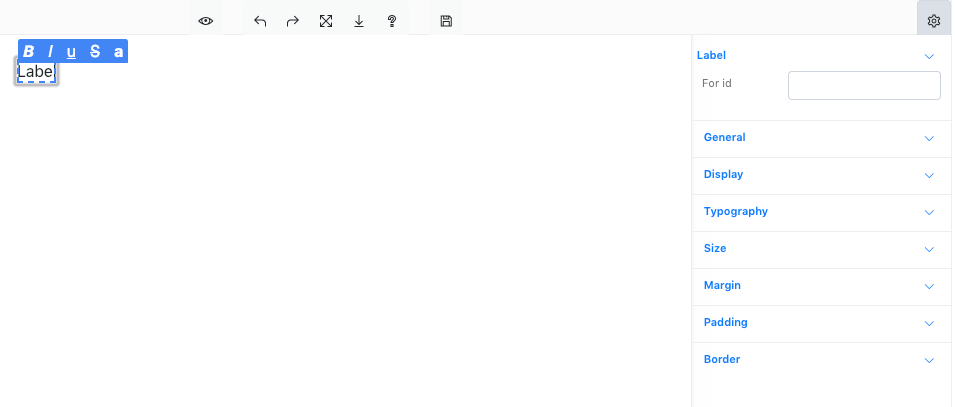
컴포넌트를 더블클릭하여 텍스트를 입력 할 수 있음.

-
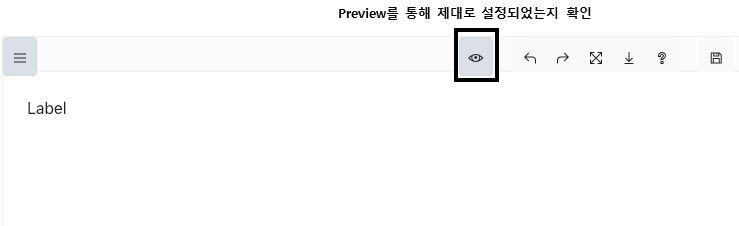
내용을 입력 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

Components/link
컴포넌트 이름
Components/link
컴포넌트 설명
뷰를 꾸미기 위한 기본 컴포넌트로 별도의 페이지 링크를 위한 컴포넌트.
사용 방법
-
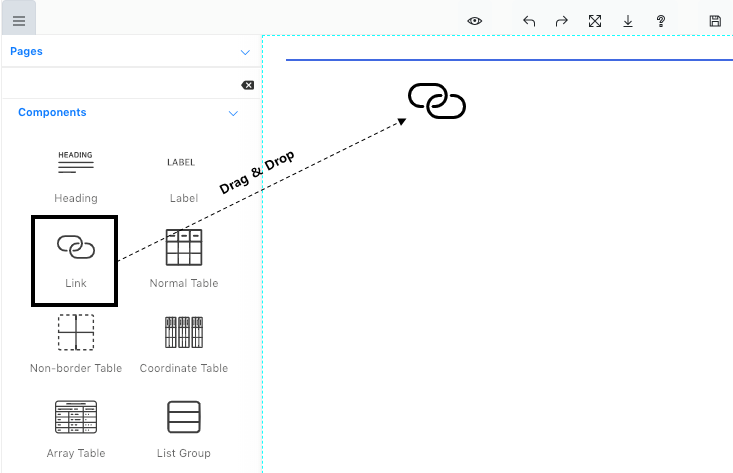
Link 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
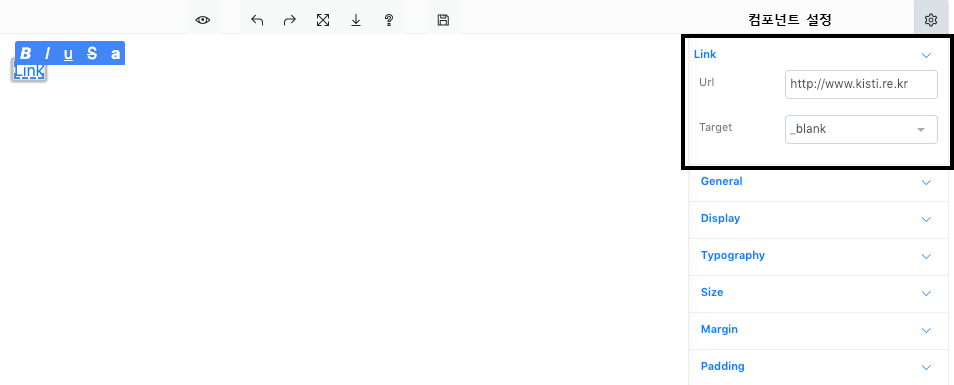
컴포넌트 클릭 후, 우측 속성 설정 탭에서 컴포넌트별 설정을 조절 할 수 있고 더블클릭하여 텍스트를 입력 할 수 있음.

컴포넌트 설정 방법
Link : 별도의 페이지 링크를 위한 주소 입력. Target : _blank 연결 문서를 새 창에서 연다. _self 연결 문서를 클릭한 창에서 연다 _parent 부모창에서 연다. (부모가 없으면 _self처럼 작동) _top 가장 상위 창에서 연다. (즉 프레임을 무시하며, 전체 브라우저 창에서 작동) -
내용을 입력 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

Components/table-normal
컴포넌트 이름
Components/table-normal
컴포넌트 설명
뷰를 꾸미기 위한 기본 컴포넌트로 표 형식의 데이터를 표현하기 위한 컴포넌트.
사용 방법
-
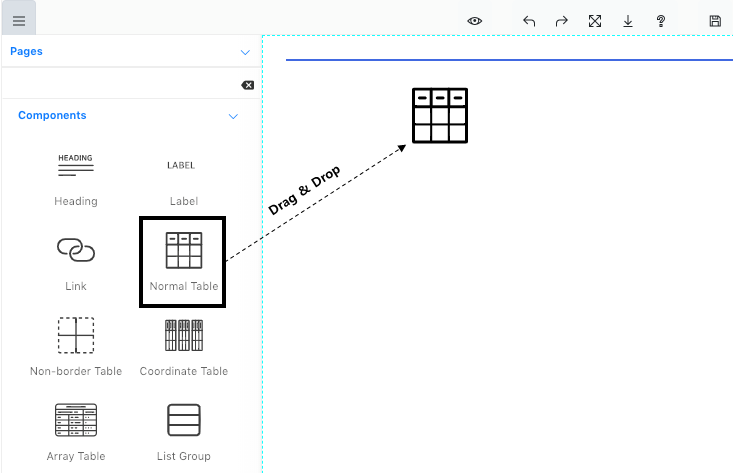
Normal Table 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
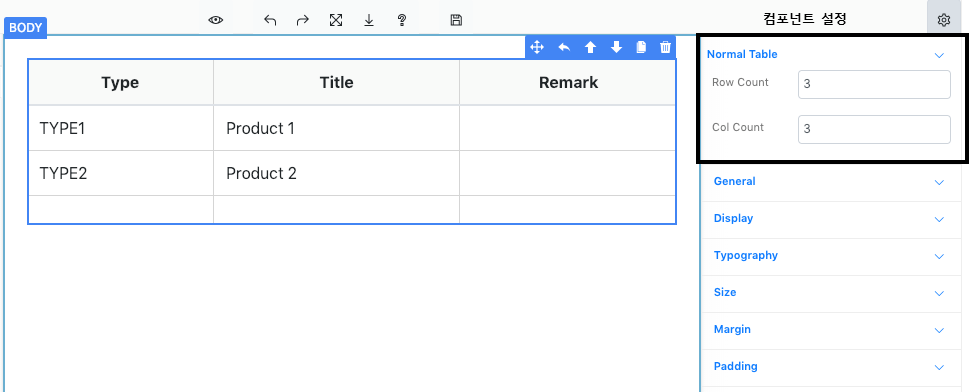
컴포넌트 클릭 후, 우측 속성 설정 탭에서 컴포넌트별 설정을 조절 할 수 있고 더블클릭하여 텍스트를 입력 할 수 있음.

컴포넌트 설정 방법
Row Count: 행의 개수를 조절할 수 있음 Col Count : 열의 개수를 조절할 수 있음 -
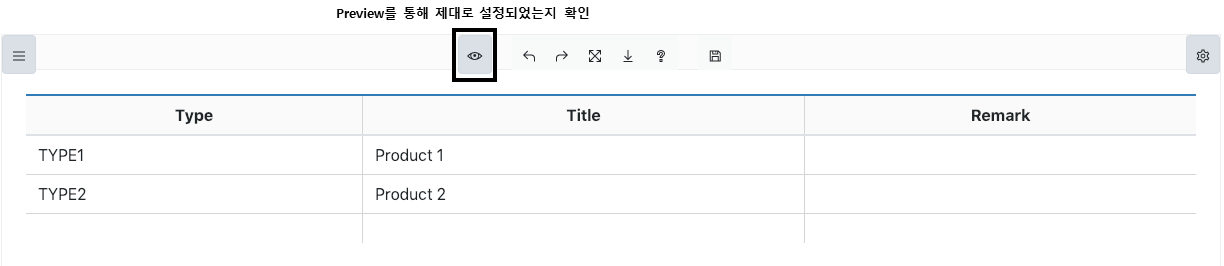
내용을 입력 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

Components/table-non-border
컴포넌트 이름
Components/table-non-border
컴포넌트 설명
뷰를 꾸미기 위한 기본 컴포넌트로 테두리가 없고 구분자만 있는 표 형식의 데이터를 표현하기 위한 컴포넌트로 주로 Panel 컴포넌트와 함께 사용.
사용 방법
-
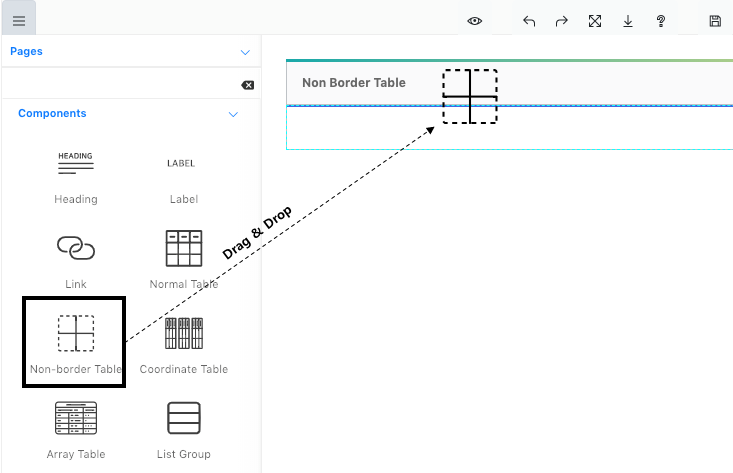
Non-border Table 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
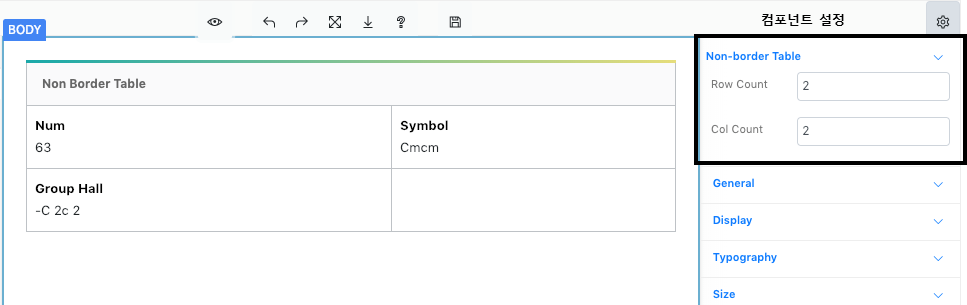
컴포넌트 클릭 후, 우측 속성 설정 탭에서 컴포넌트별 설정을 조절 할 수 있고 더블클릭하여 텍스트를 입력 할 수 있음.

컴포넌트 설정 방법
Row Count : 행의 개수를 조절할 수 있음 Col Count : 열의 개수를 조절할 수 있음 -
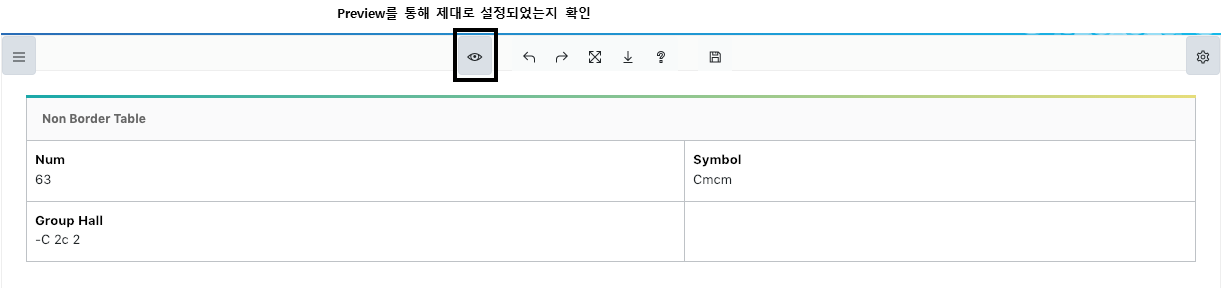
내용을 입력 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

Components/table-coordinate
컴포넌트 이름
Components/table-coordinate
컴포넌트 설명
뷰를 꾸미기 위한 기본 컴포넌트로 label과 value로 이루어진 배열 데이터를 표 형식으로 표현하기 위한 컴포넌트.
사용 방법
-
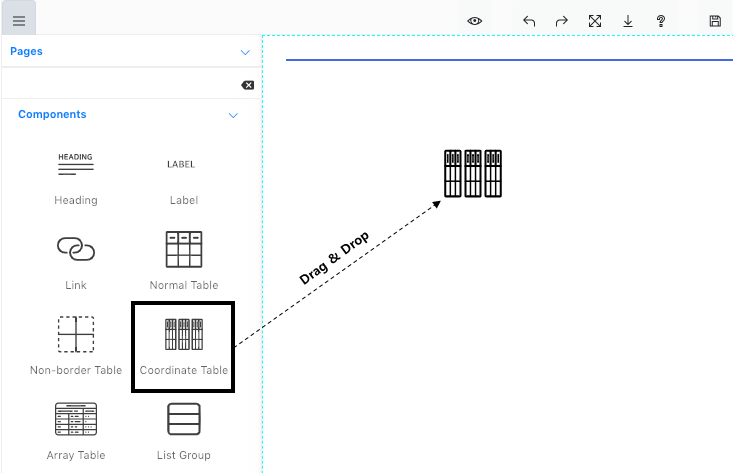
Coordinate Table 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
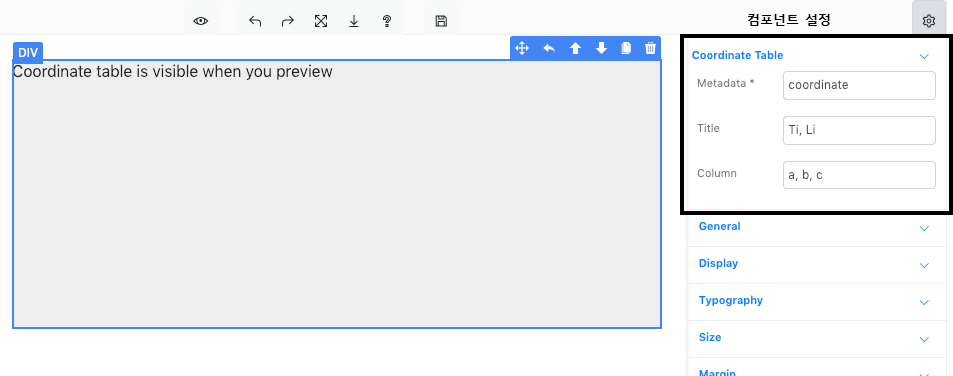
컴포넌트 클릭 후, 우측 속성 설정 탭에서 컴포넌트별 설정을 조절 할 수 있음

컴포넌트 설정 방법
Metadata : 메타데이터 설정 Title : 데이터 그룹별 제목 지정(미 지정시 label 값으로 표시) Column : 데이터 그룹별 열의 제목 지정(미 지정시 a, b, c 값으로 표시)
메타데이터 샘플
<figure><img class="docimage" src="images/data/datadev_view_component/datadev_view_component_077.bmp" alt="" /></figure>
-
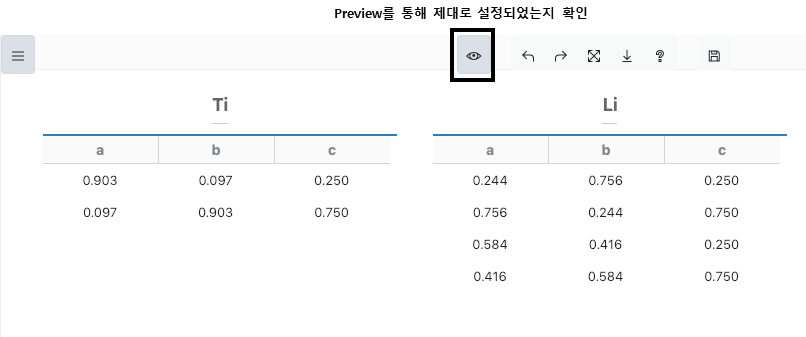
내용을 입력 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

Components/table-array
컴포넌트 이름
Components/table-array
컴포넌트 설명
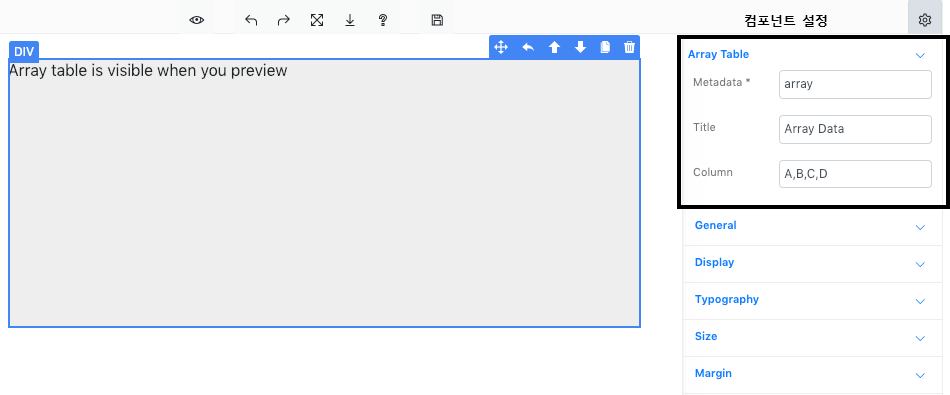
뷰를 꾸미기 위한 기본 컴포넌트로 배열의 값으로 구성되어있는 데이터를 표 형식으로 표현하기 위한 컴포넌트.
사용 방법
-
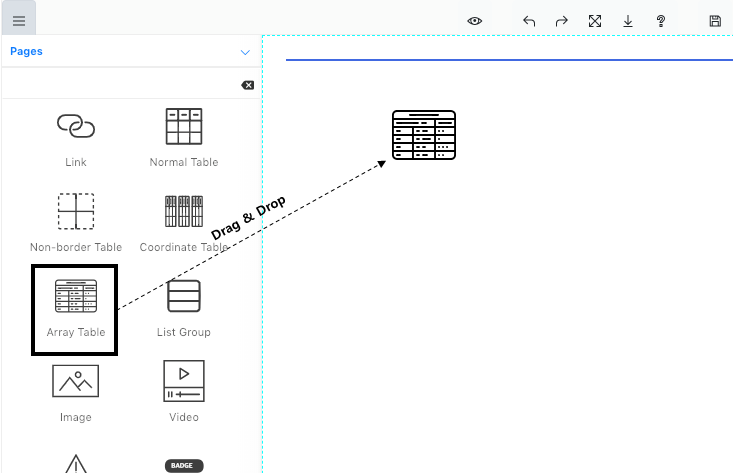
Coordinate Table 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
컴포넌트 클릭 후, 우측 속성 설정 탭에서 컴포넌트별 설정을 조절 할 수 있음

컴포넌트 설정 방법
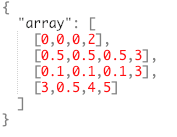
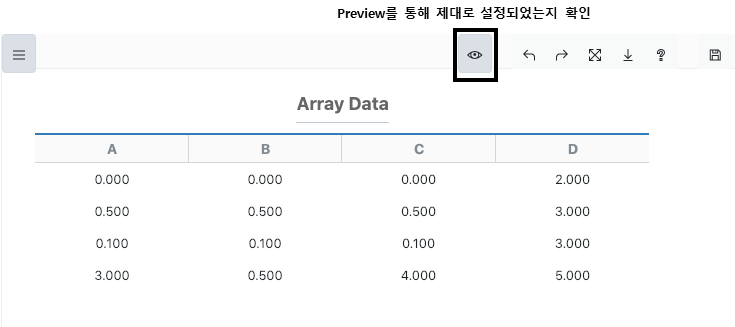
Metadata : 메타데이터 설정 Title : 데이터 그룹 제목 지정 Column : 데이터 그룹 열의 제목 지정메타데이터 샘플

-
내용을 입력 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

Components/listgroup
컴포넌트 이름
Components/listgroup
컴포넌트 설명
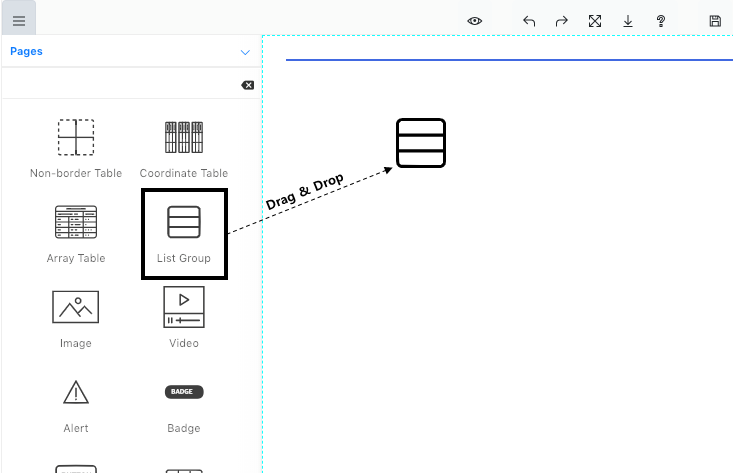
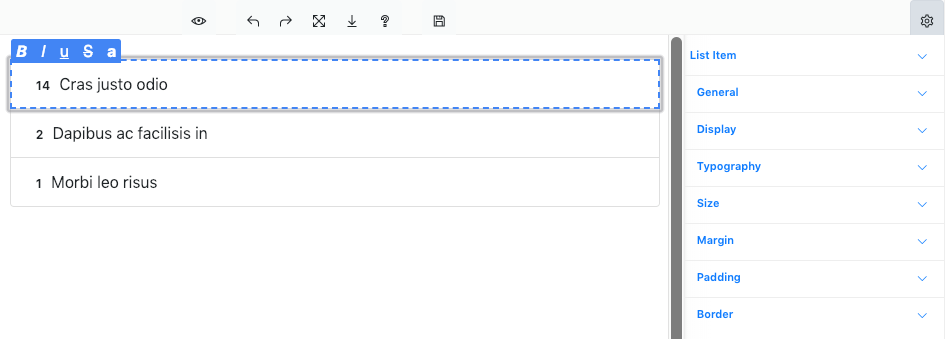
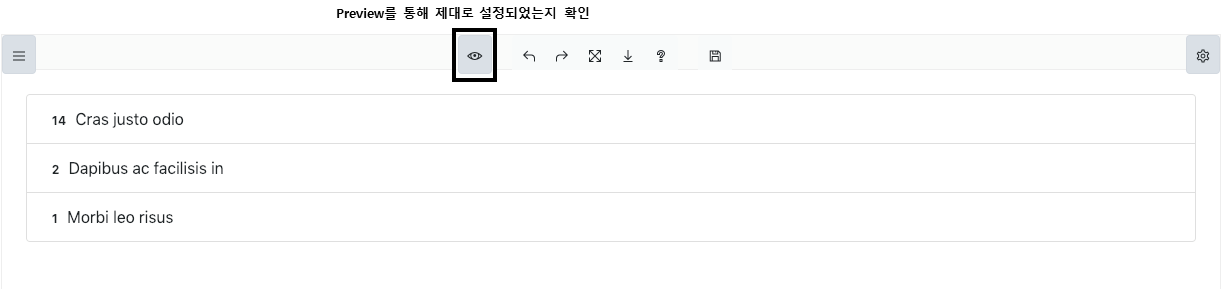
뷰를 꾸미기 위한 기본 컴포넌트로 리스트 형태의 데이터를 표현하기 위한 컴포넌트.
사용 방법
-
List Group 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
컴포넌트를 더블클릭하여 텍스트를 입력 할 수 있음.

-
내용을 입력 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

Components/image
컴포넌트 이름
Components/image
컴포넌트 설명
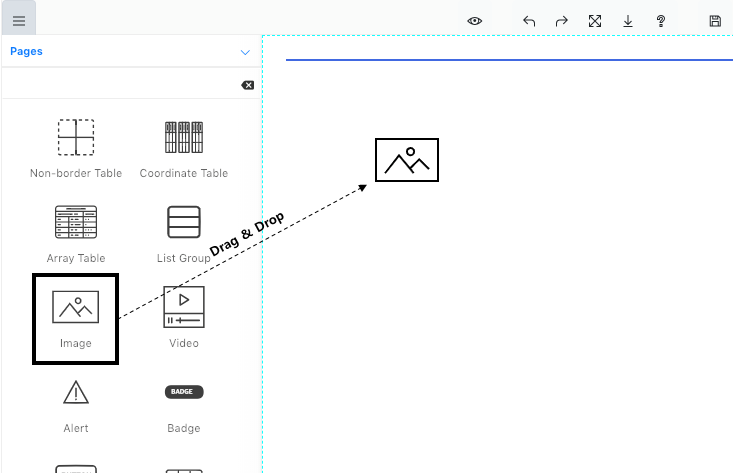
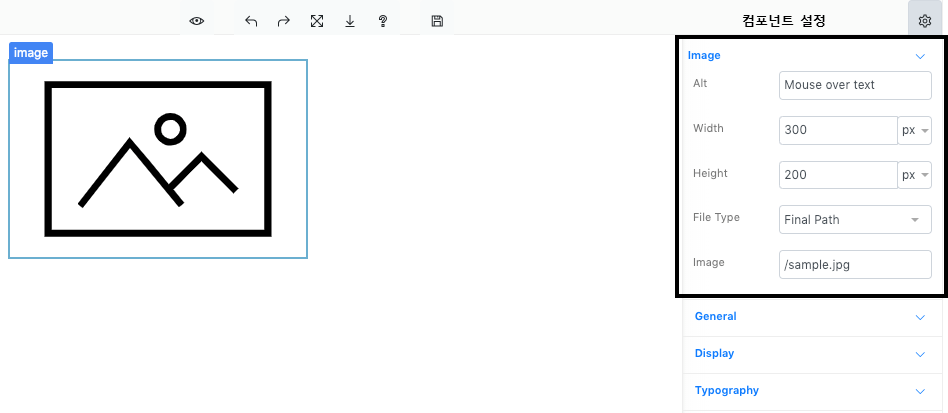
뷰를 꾸미기 위한 기본 컴포넌트로 이미지 데이터를 표현하기 위한 컴포넌트.
허용하는 포맷
jgp, jpeg, png, bmp, gif, svg
사용 방법
-
Image 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
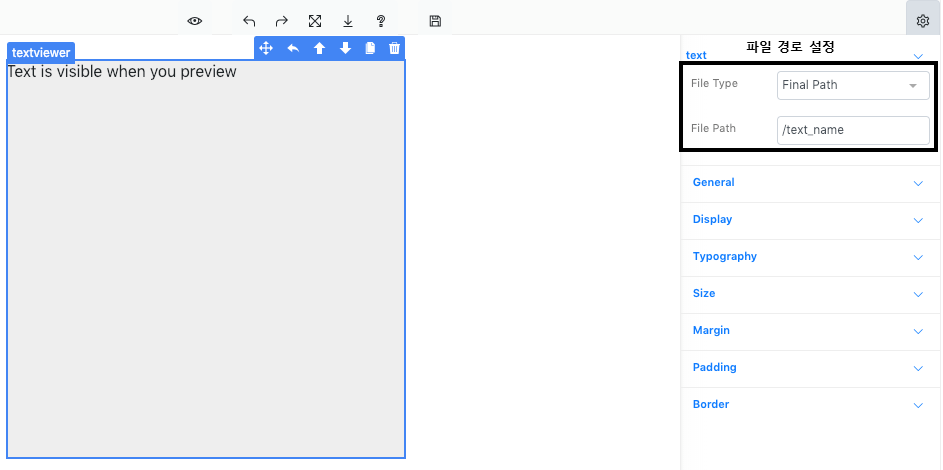
컴포넌트 클릭 후, 우측 속성 설정 탭에서 원하는 파일 경로를 설정
(파일 경로에 대한 설명은 아래 참고)

-
내용을 입력 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

파일 경로에 대한 설명
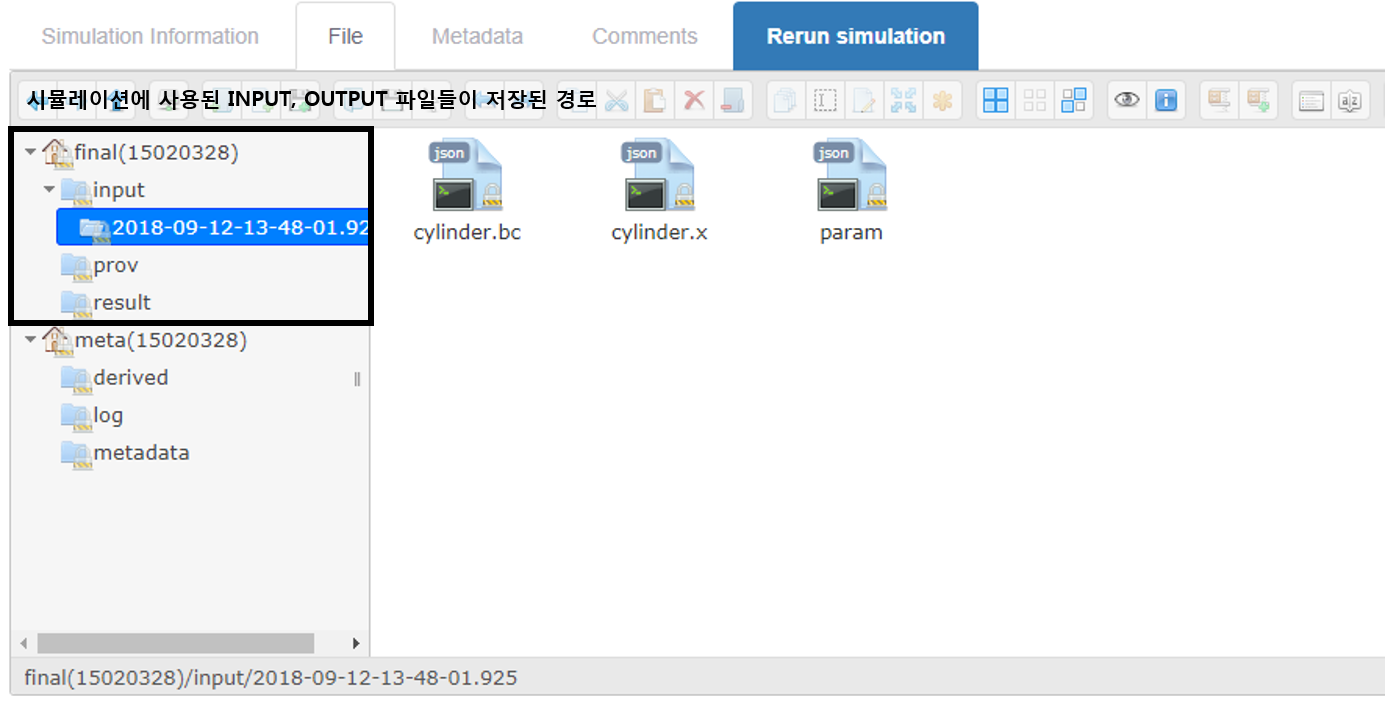
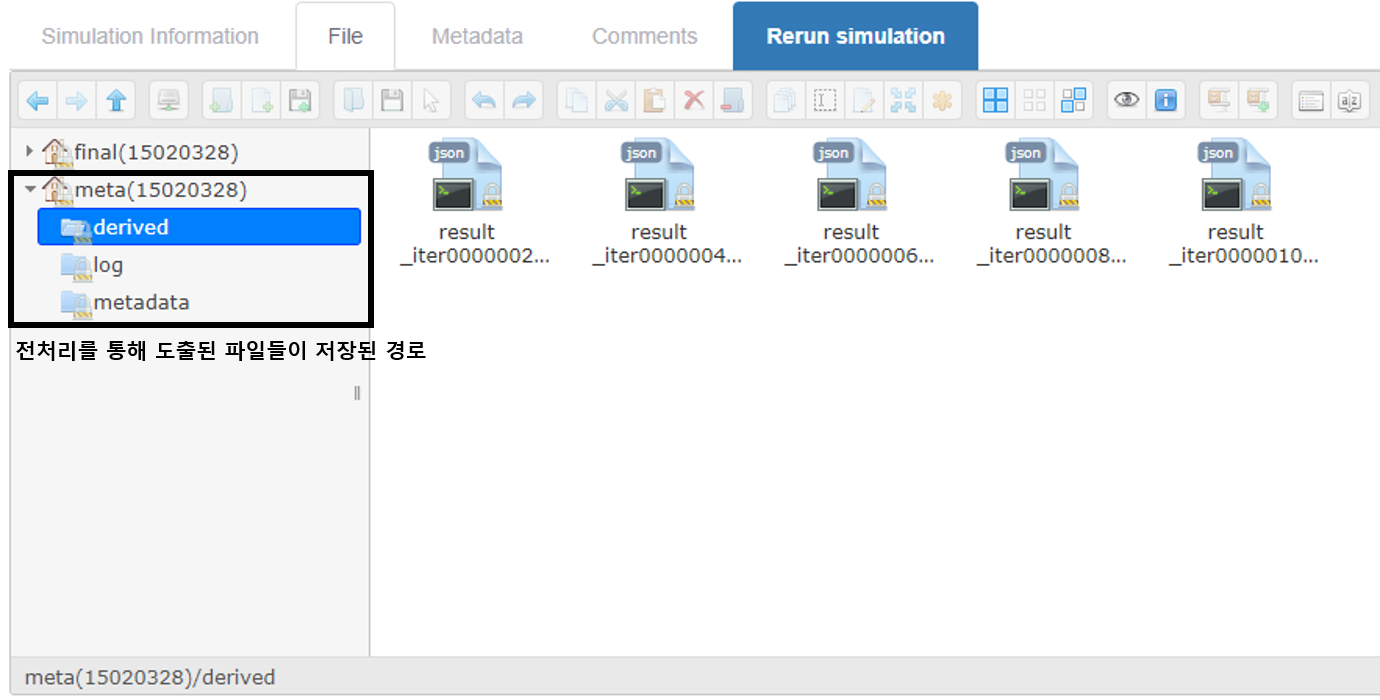
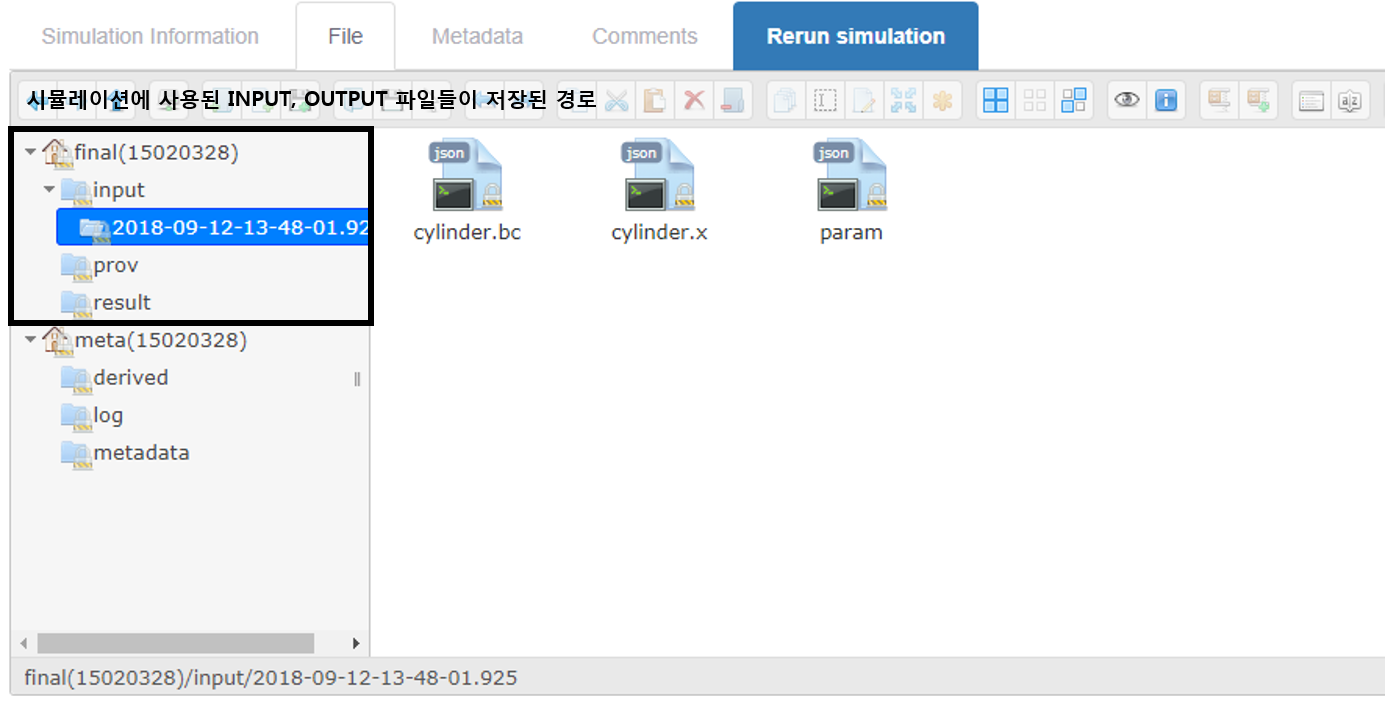
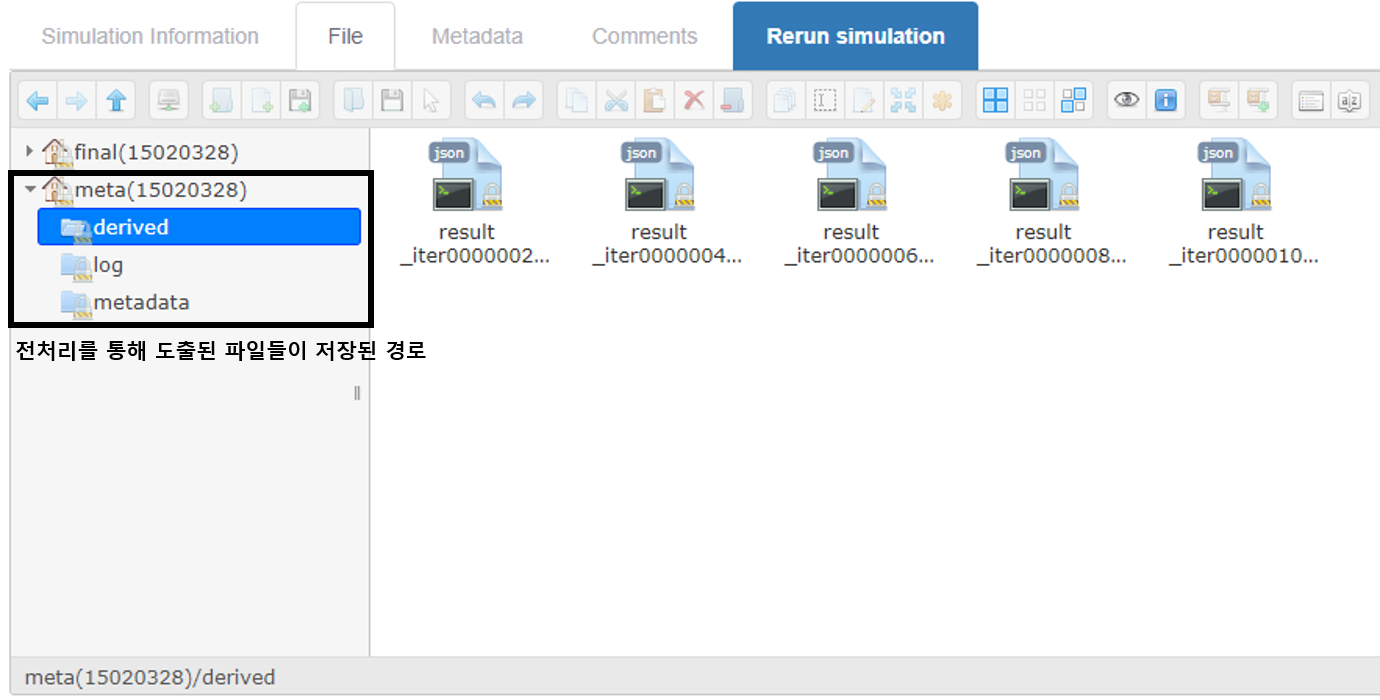
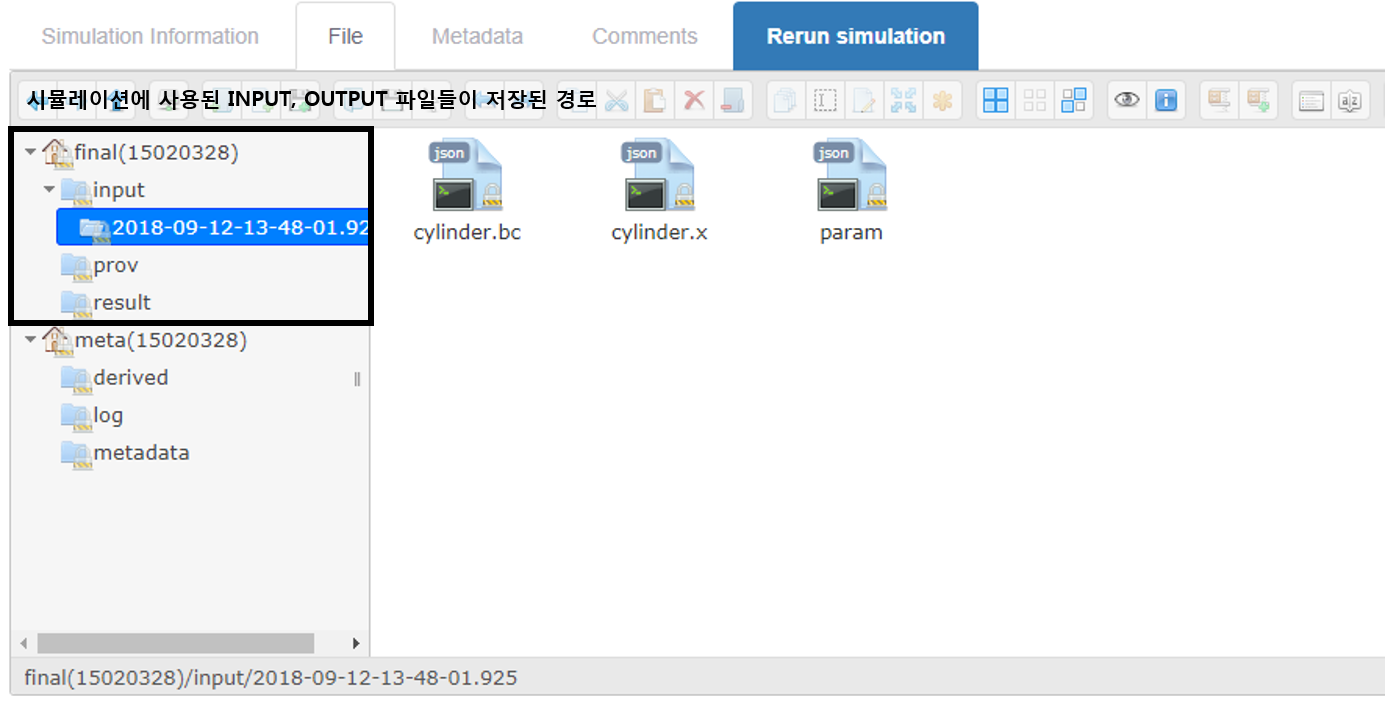
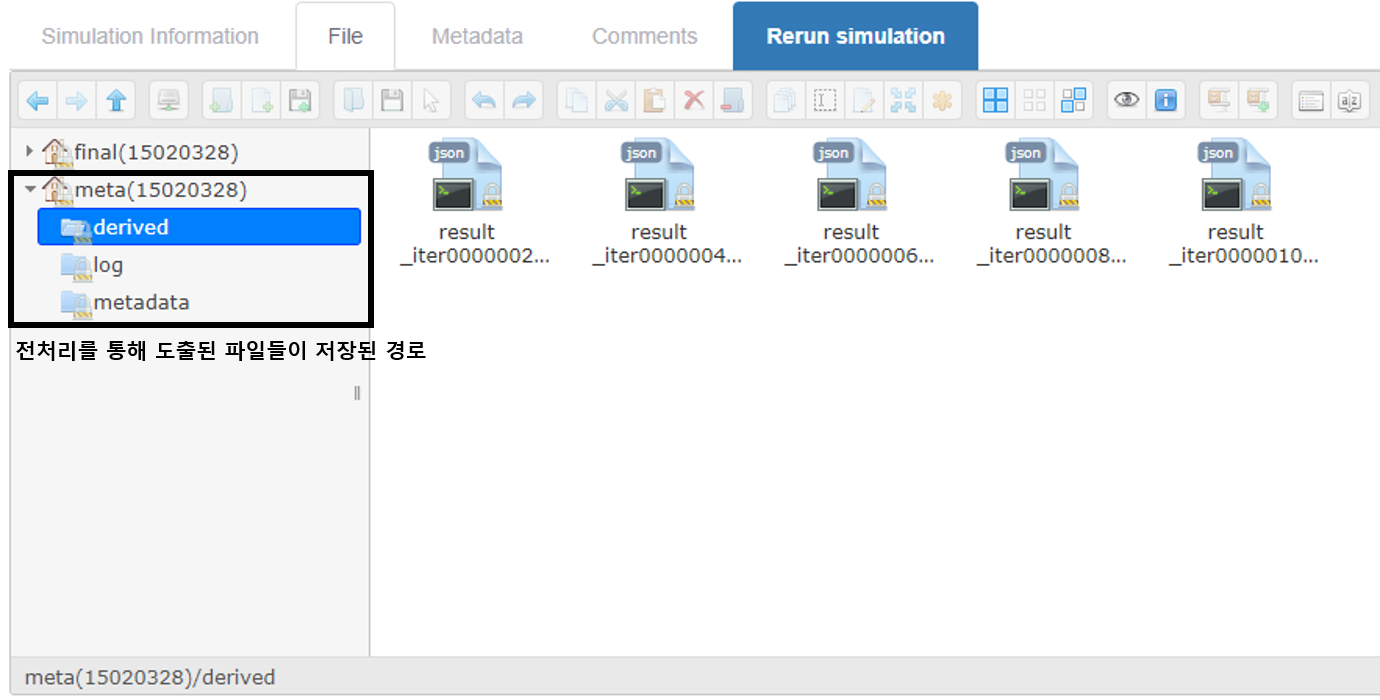
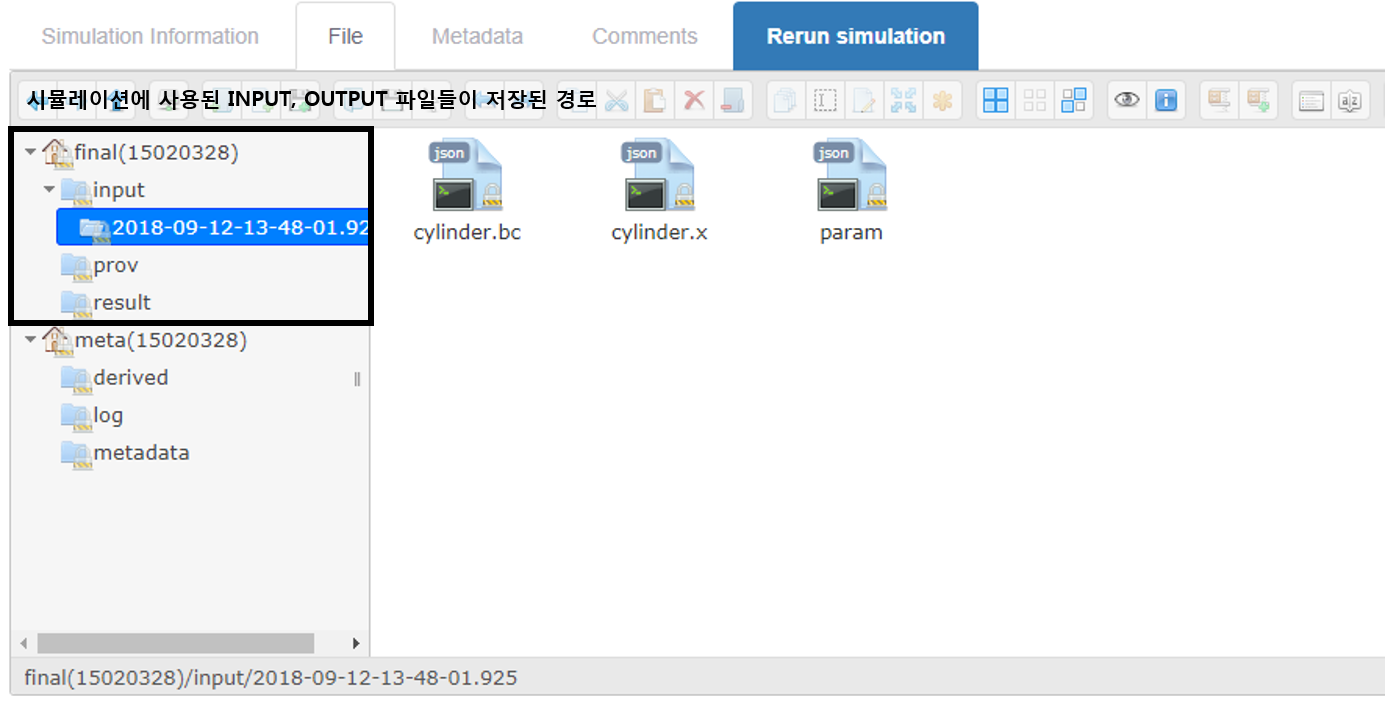
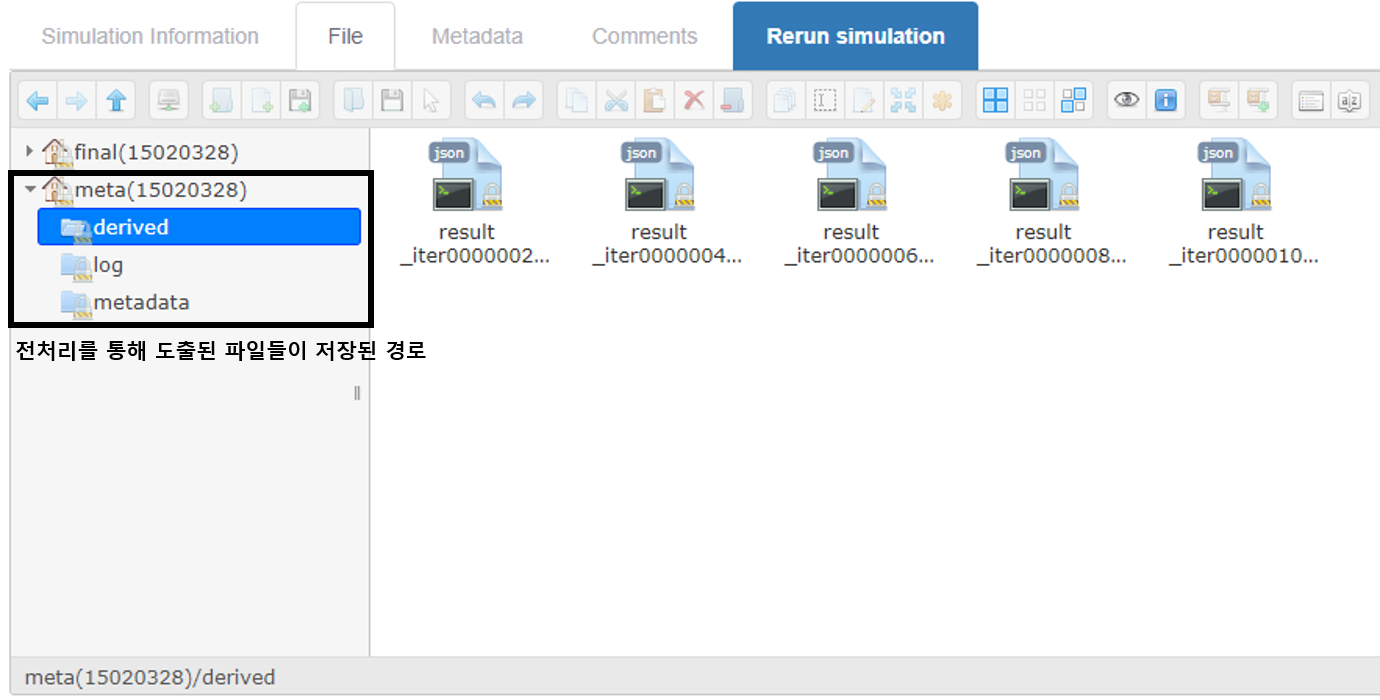
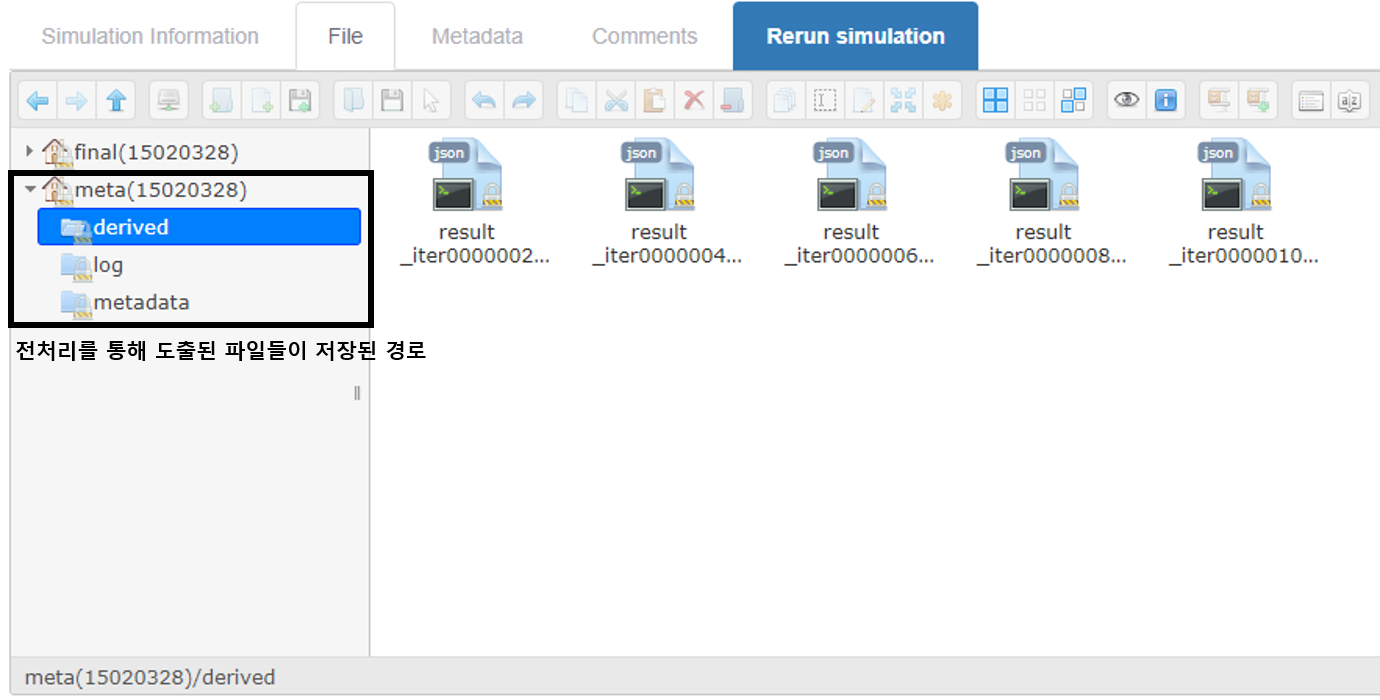
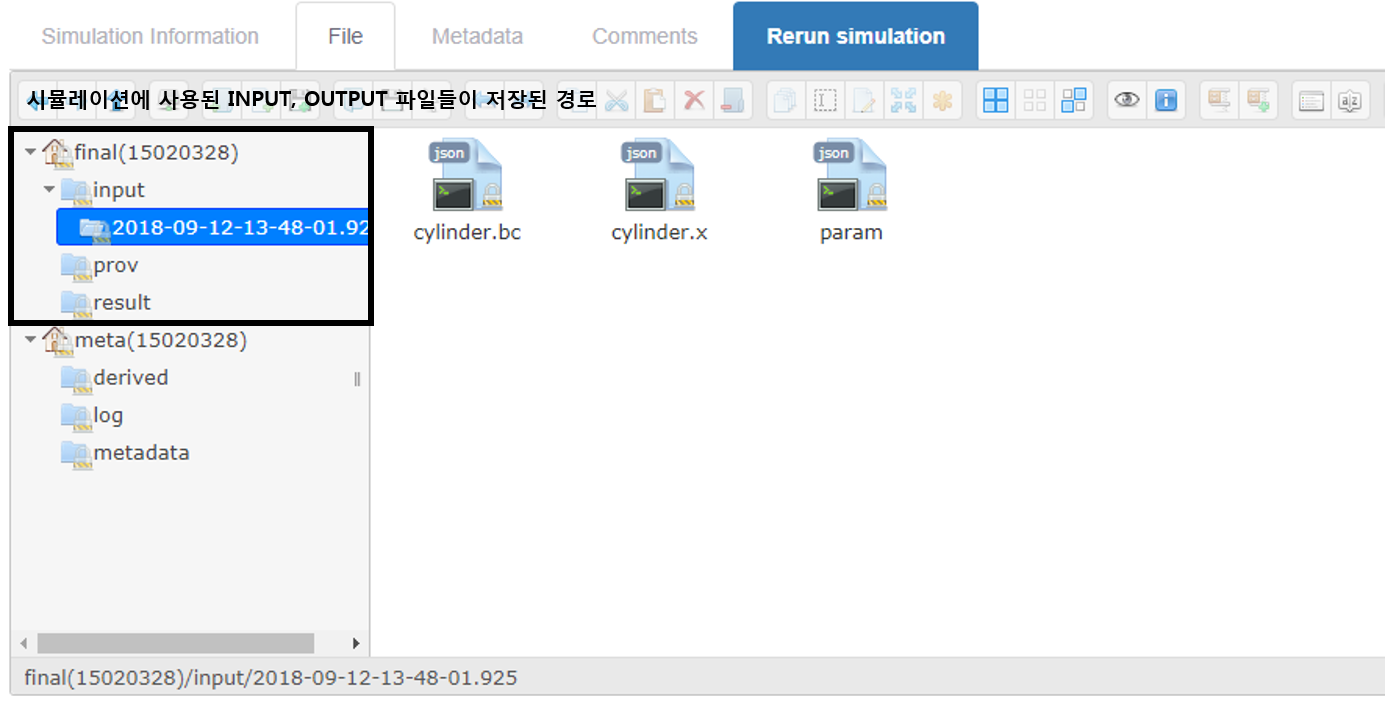
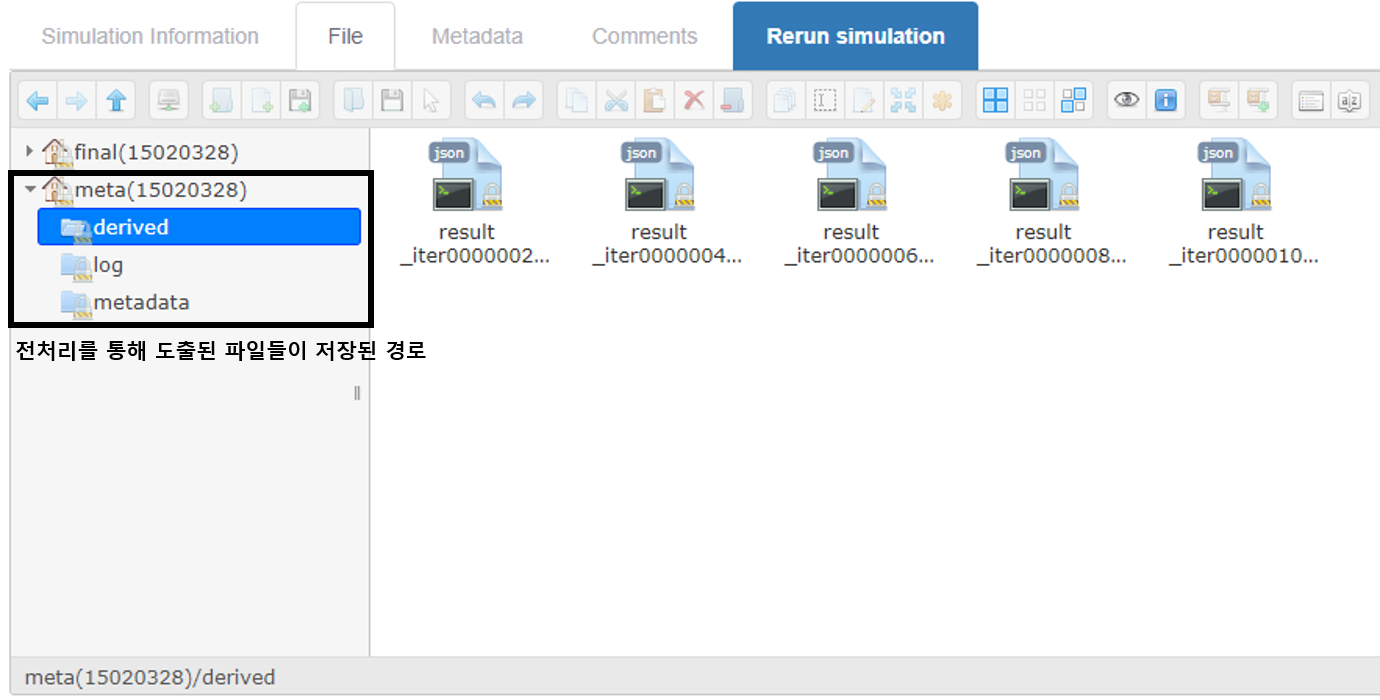
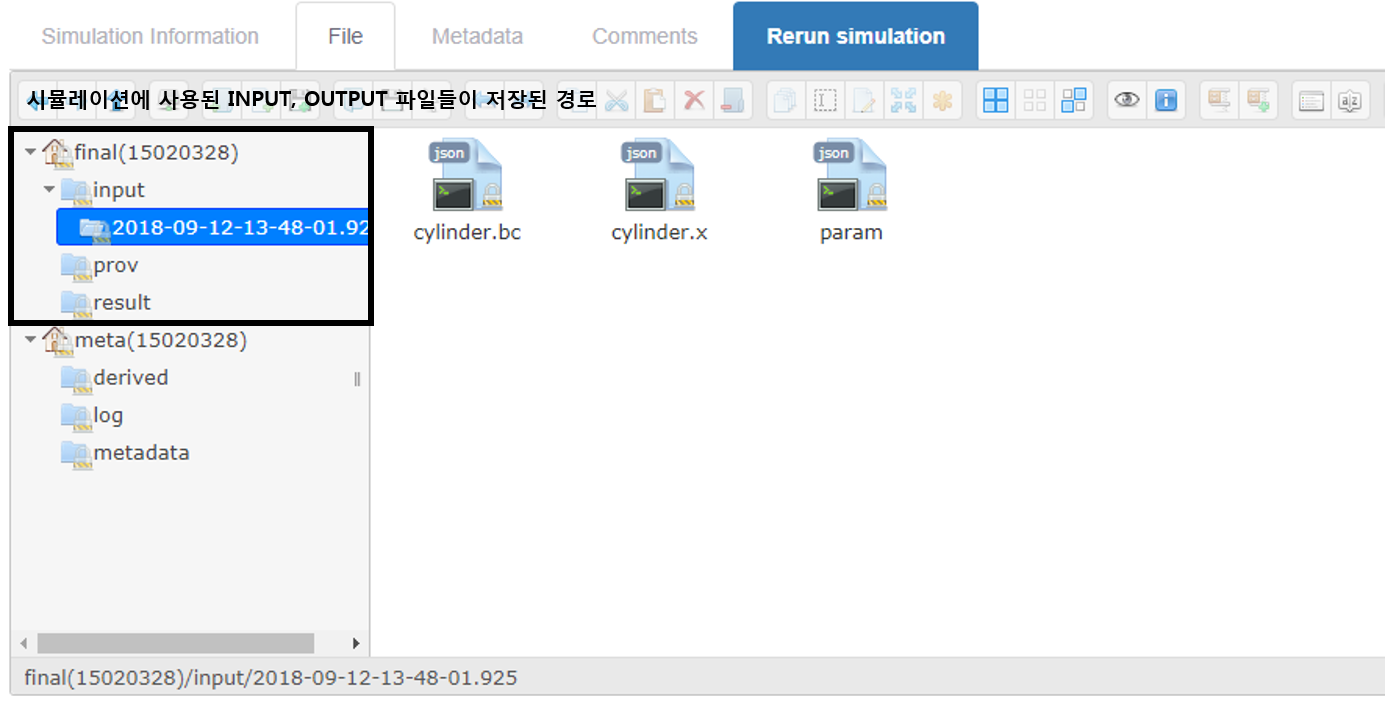
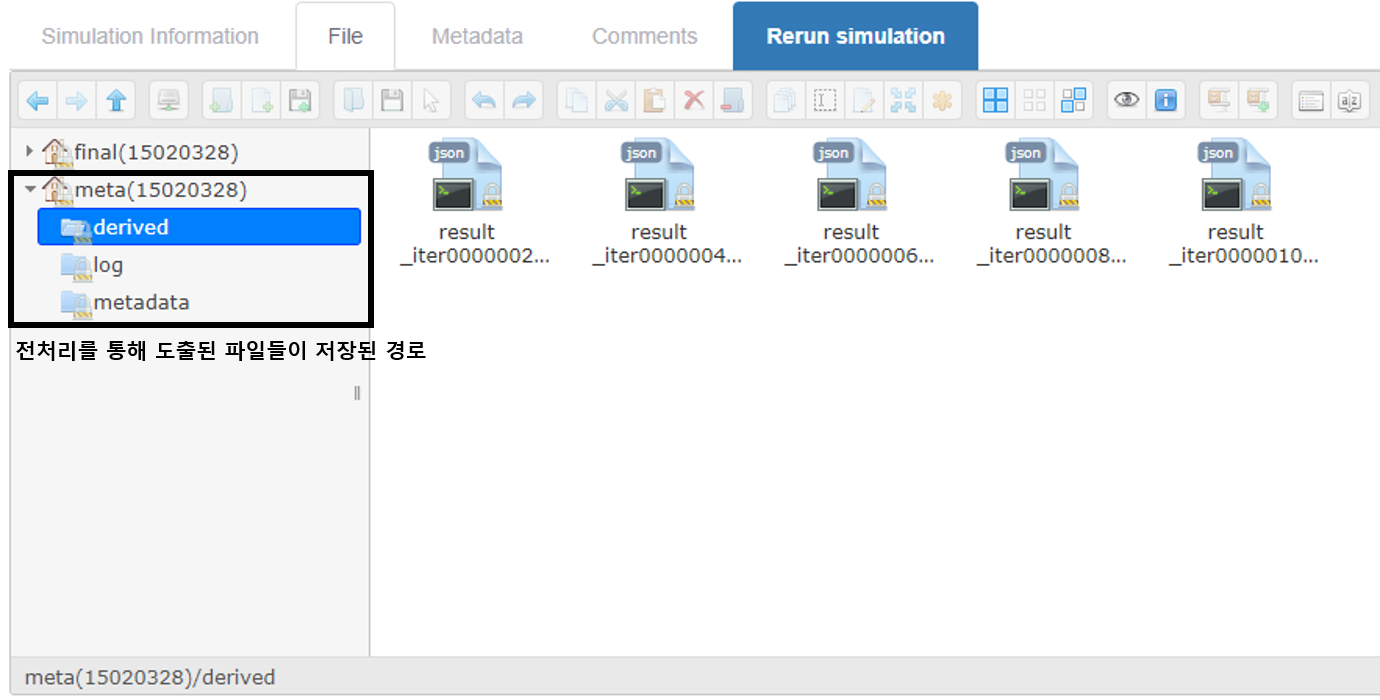
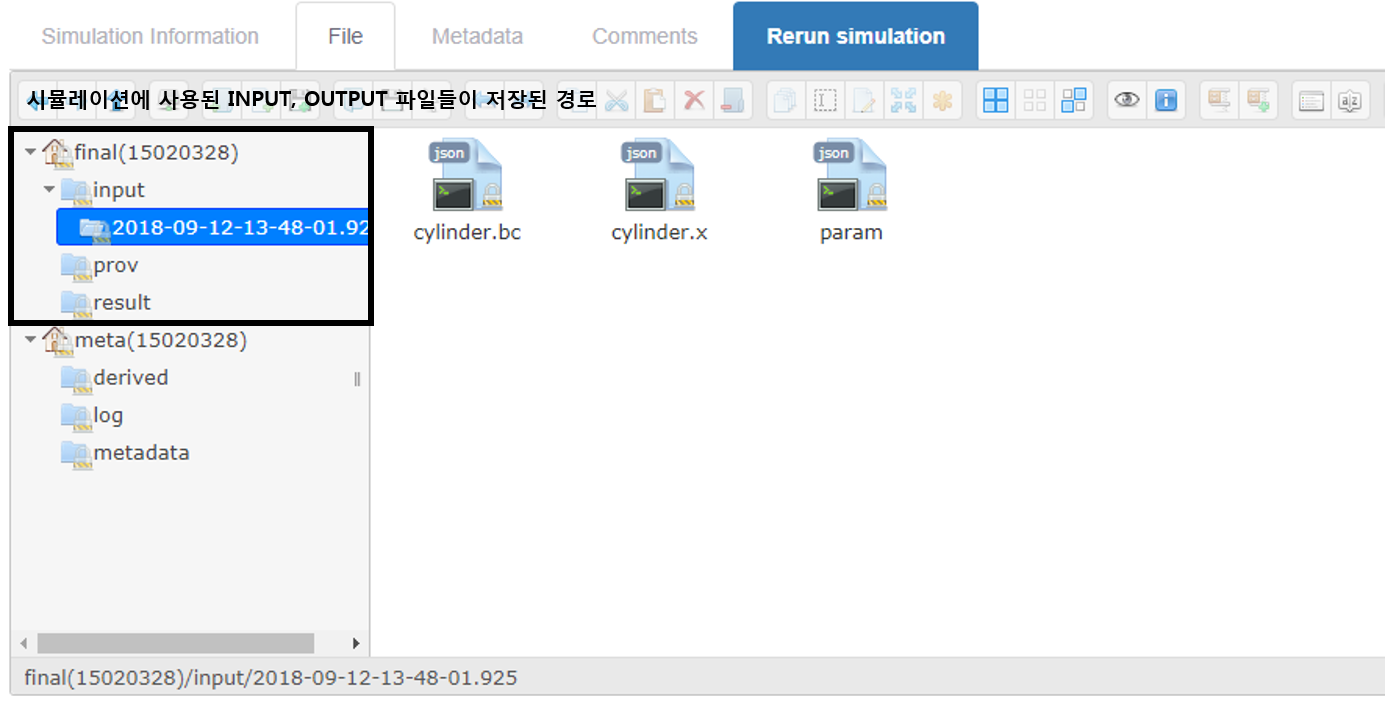
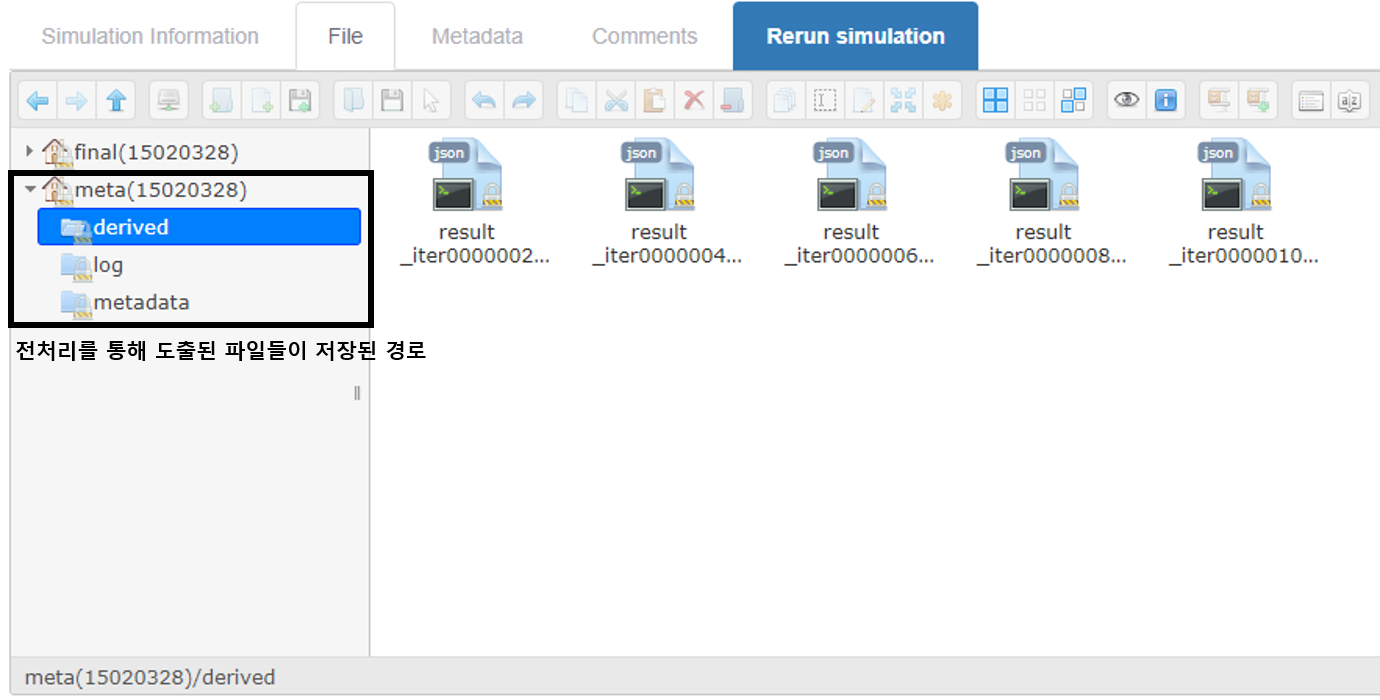
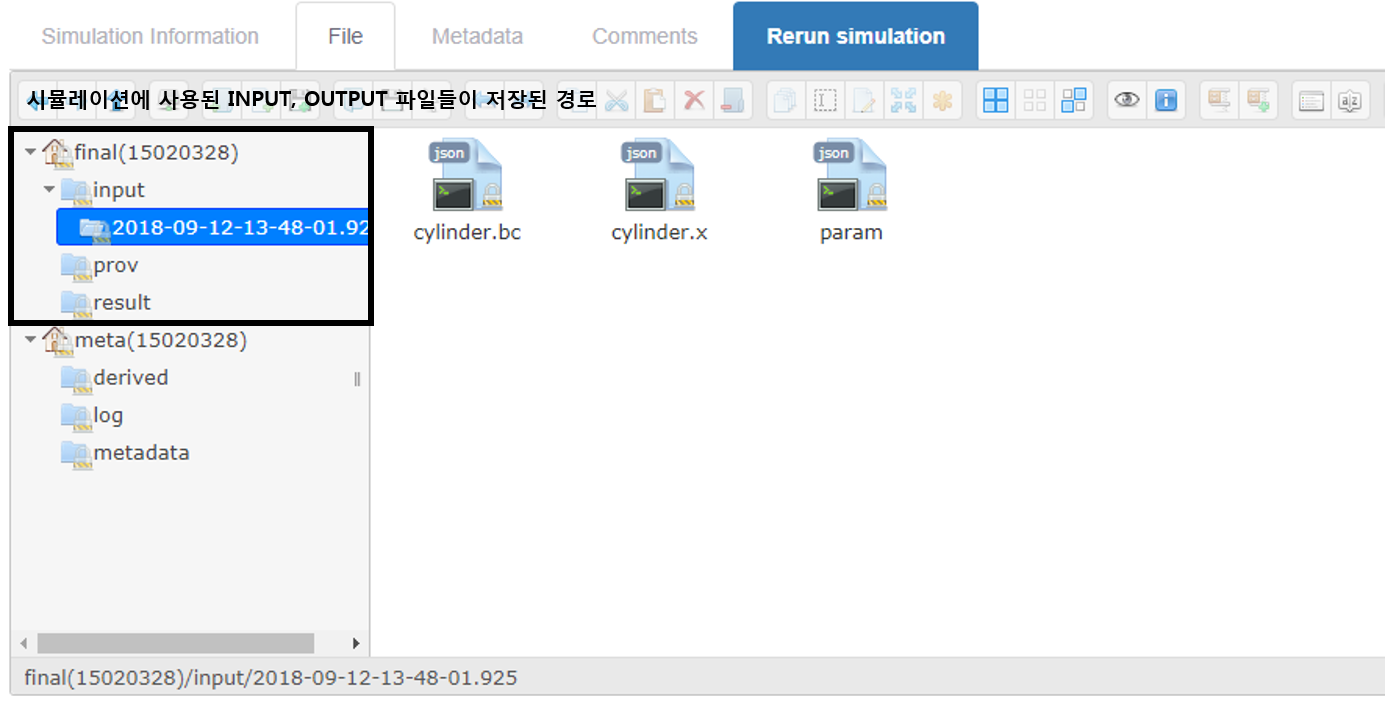
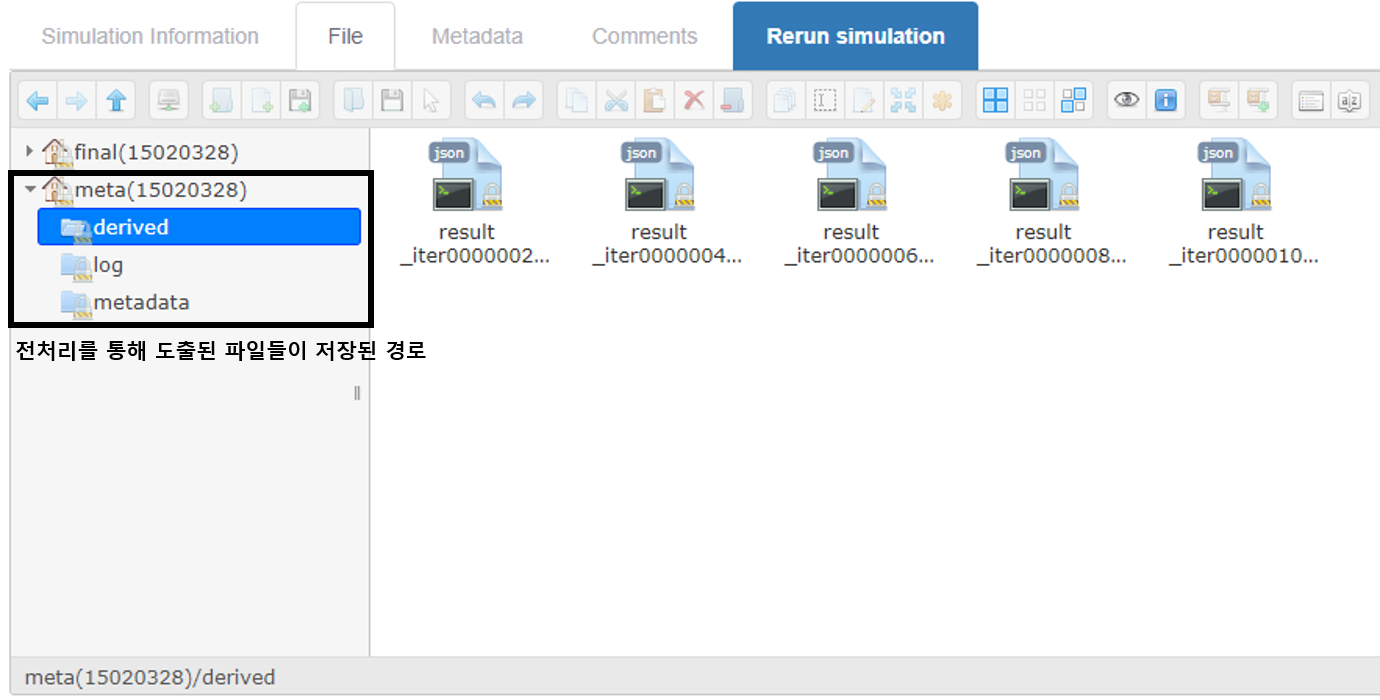
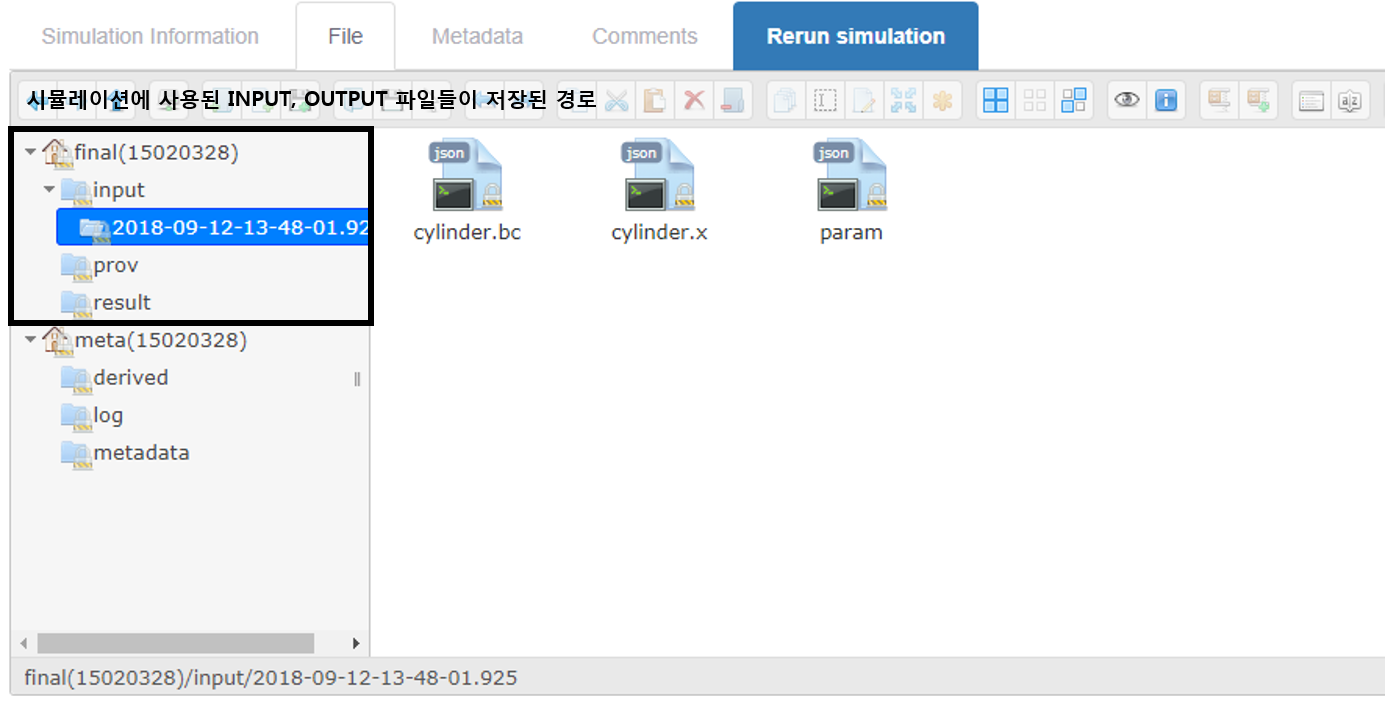
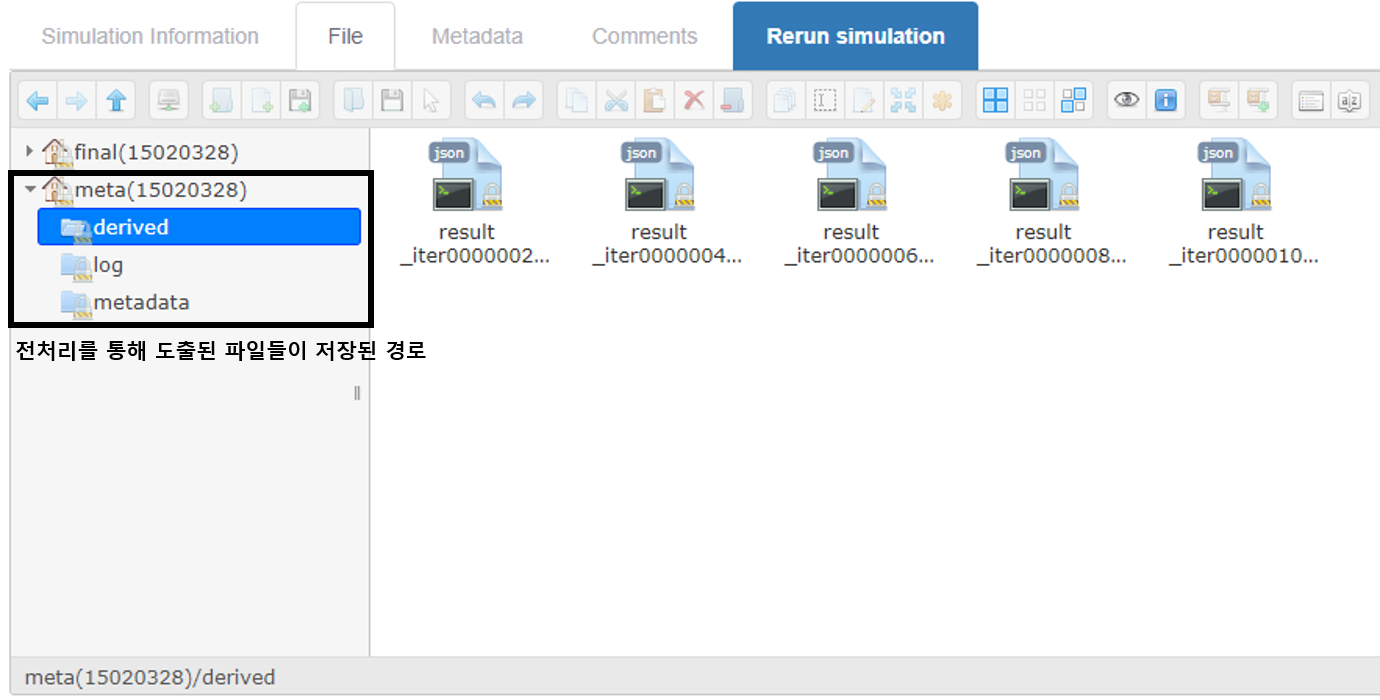
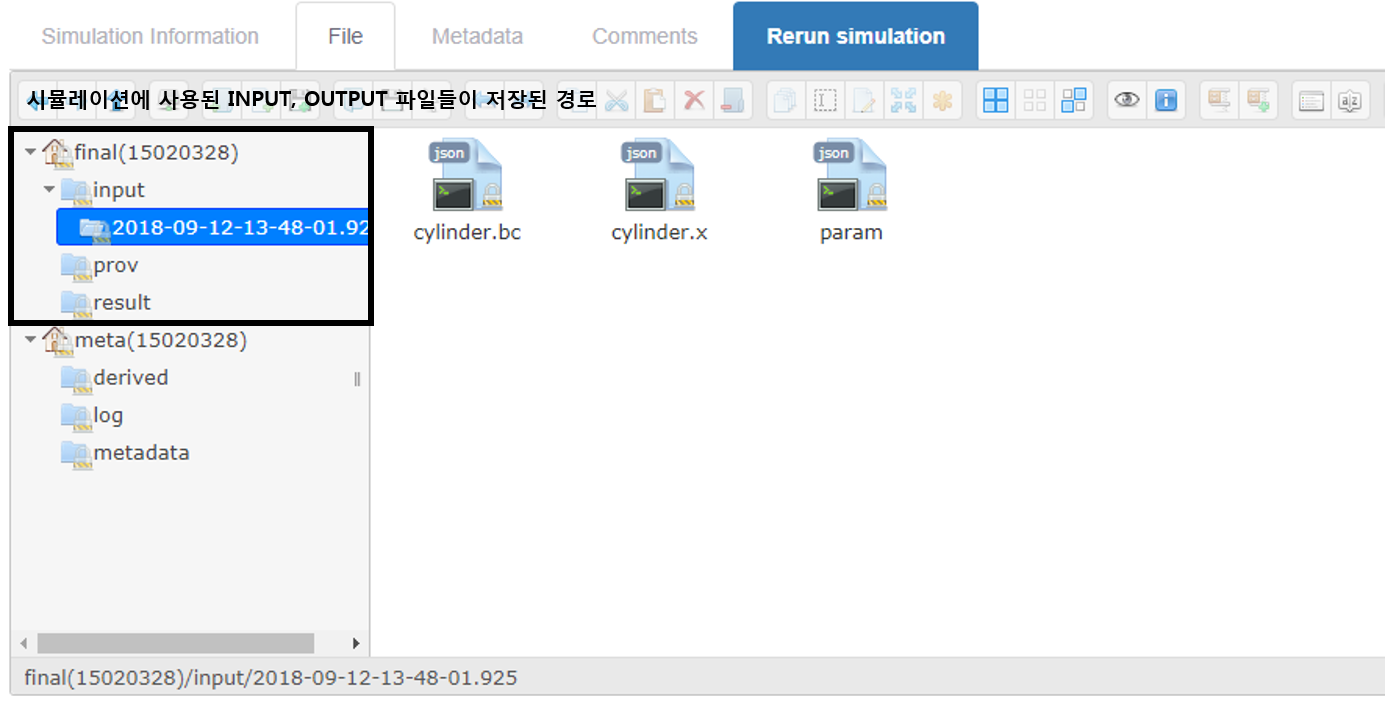
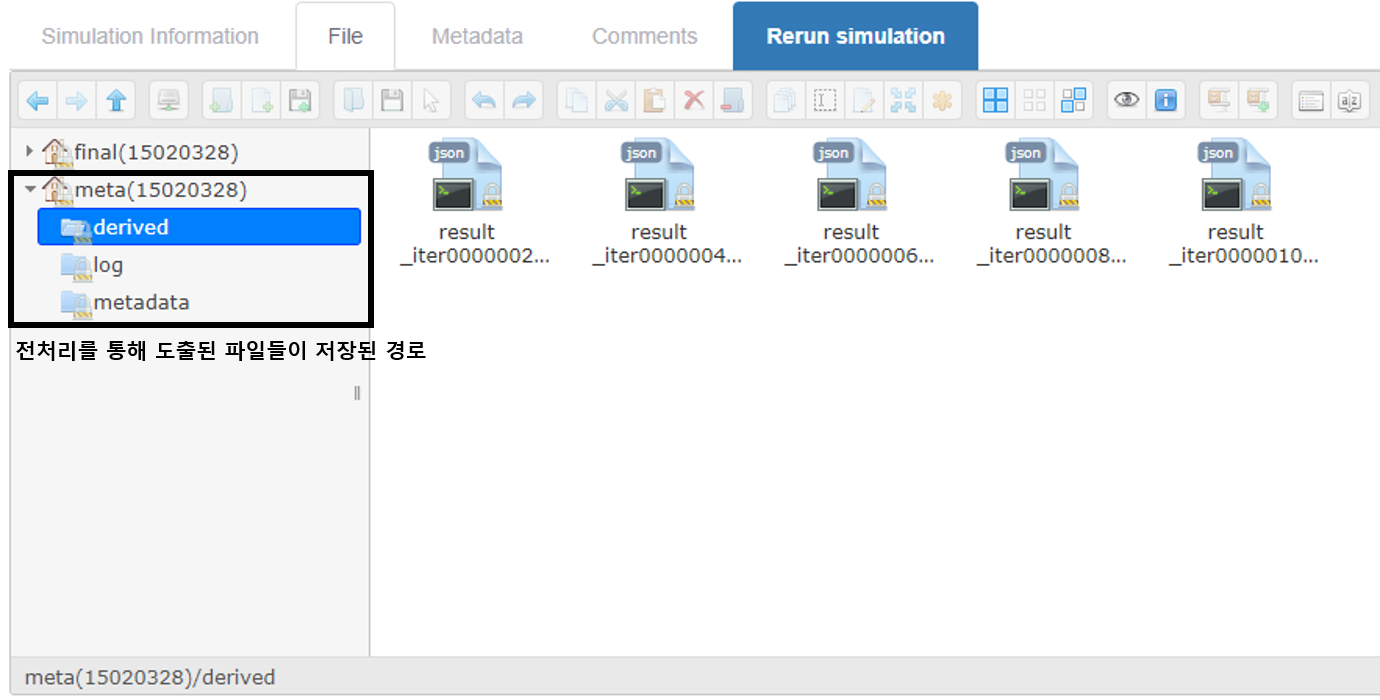
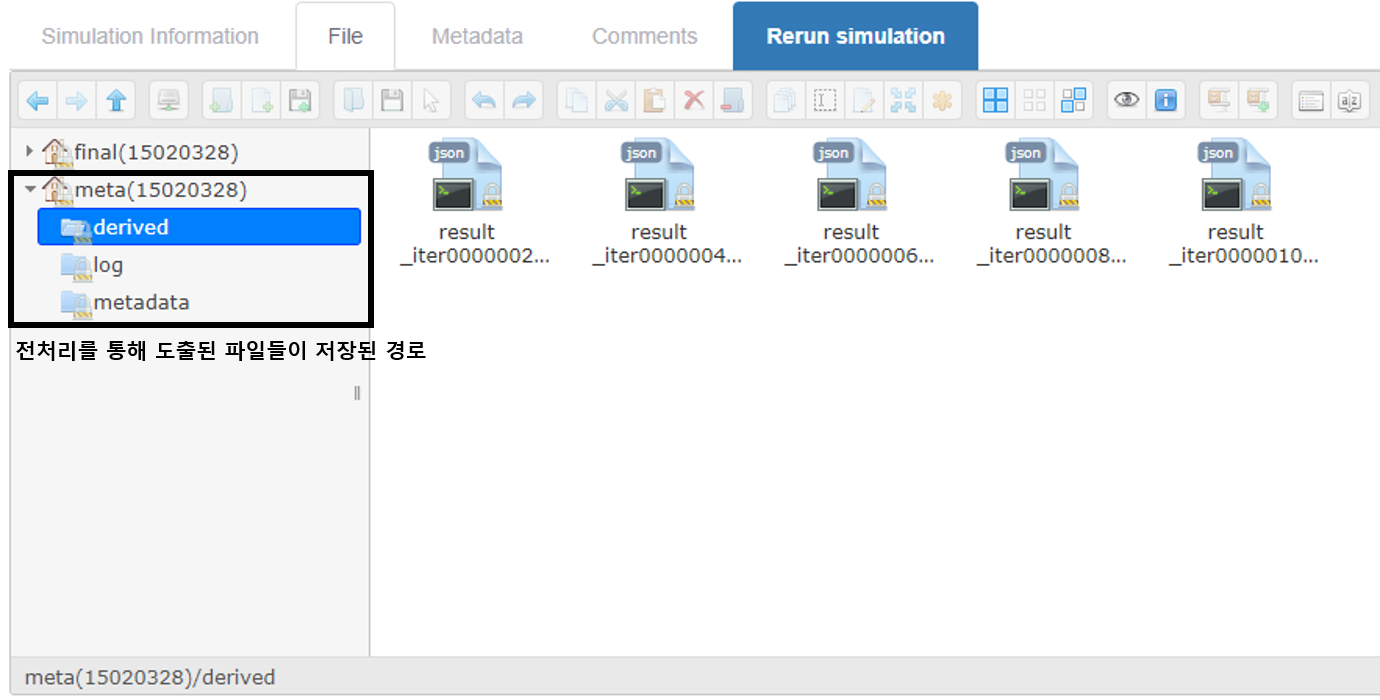
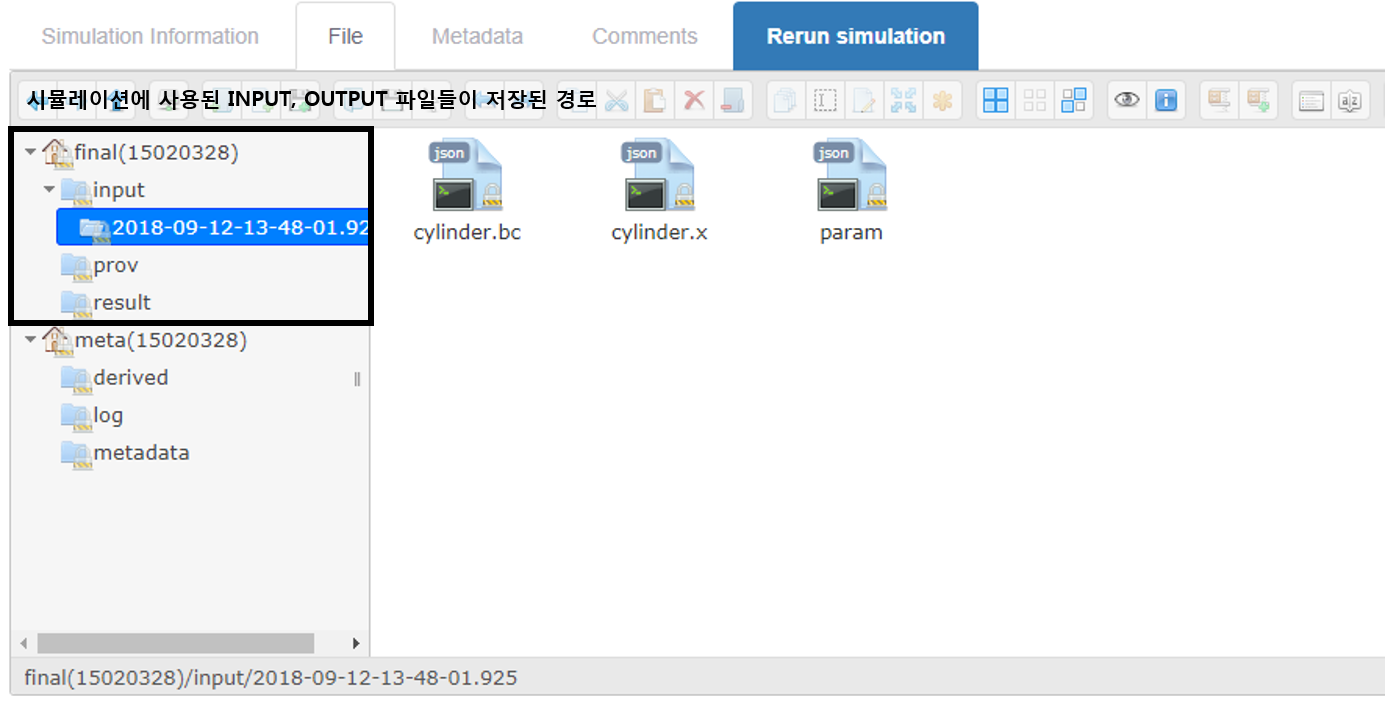
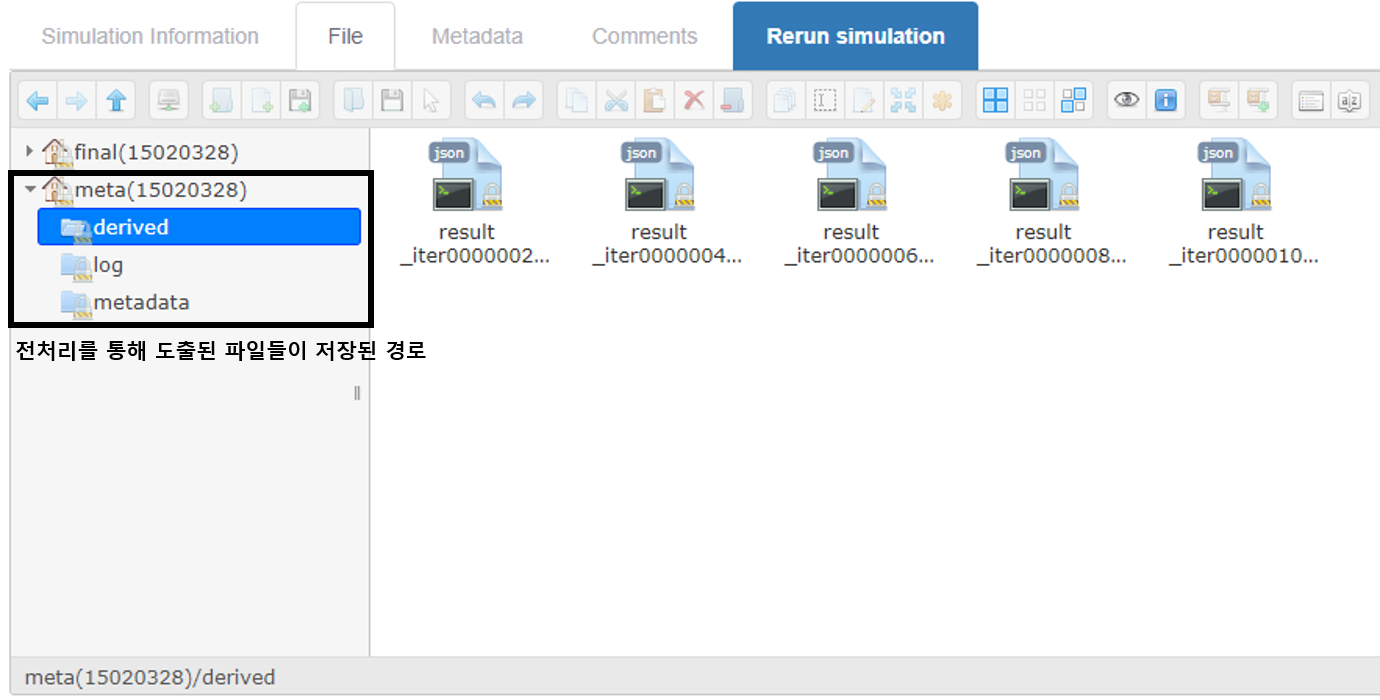
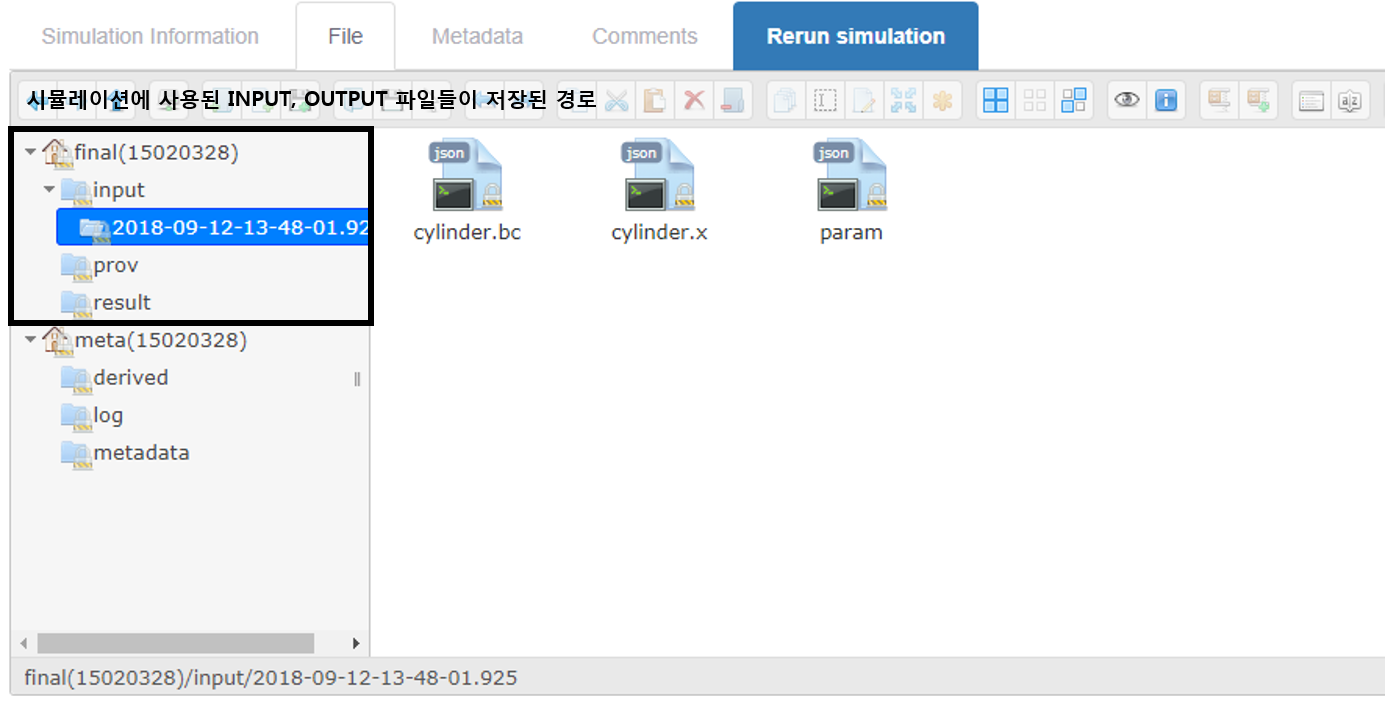
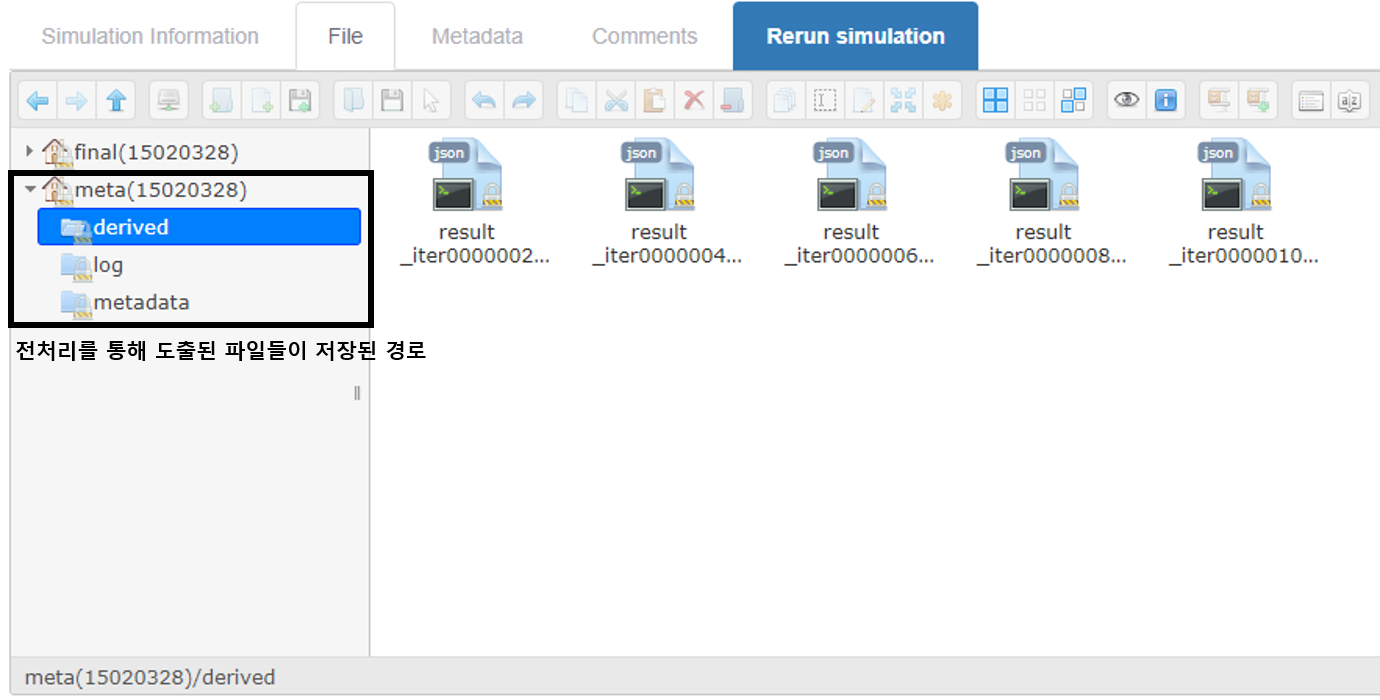
EDISON 시뮬레이션 결과를 저장하면 아래 그림과 같이, 시뮬레이션에 실행된 INPUT, OUTPUT 파일은 final이라는 디렉토리 하위에 저장되고, 전처리를 통해 도출된 파일들은 meta라는 디렉토리 하위에 저장됨.


Final Path : 해당 Dataset의 final 디렉토리 경로까지 설정해주는 옵션
Meta Path : 해당 Dataset의 meta 디렉토리 경로까지 설정해주는 옵션
Another : 그 외 경로를 직접 설정하고 싶을 때 사용하는 옵션
사용법 예제)
-
final/input/2018-09-12-13-45/cylinder.bc 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Final Path로 설정 File Path 옵션 : /input/2018-09-12-13-45/cylinder.bc -
meta/derived/result_iter000002.vtp 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Meta Path로 설정 File Path 옵션 : /derived/result_iter000002.vtp
여러 파일 허용 여부 및 사용 방법
이 컴포넌트는 하나의 파일만 가시화할 수 있음
Components/video
컴포넌트 이름
Components/video
컴포넌트 설명
뷰를 꾸미기 위한 기본 컴포넌트로 동영상 데이터를 표현하기 위한 컴포넌트.
허용하는 포맷
youtube, vimedo, html5(mp4, ogv, ogg, webm)
사용 방법
-
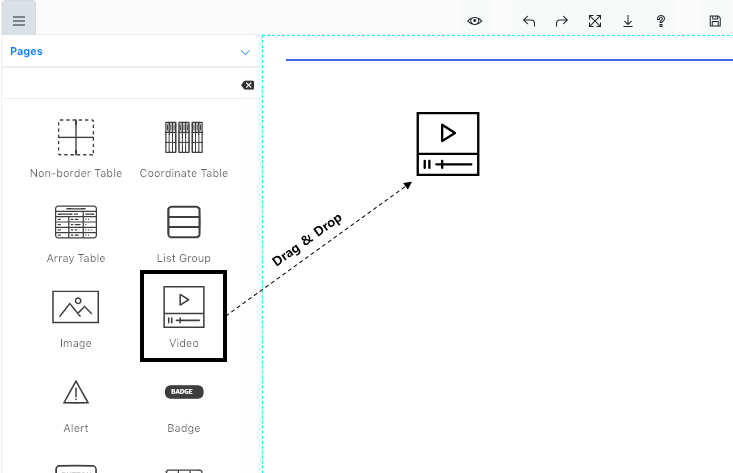
Video 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
컴포넌트 클릭 후, 우측 속성 설정 탭에서 원하는 파일 경로를 설정
(파일 경로에 대한 설명은 아래 참고)

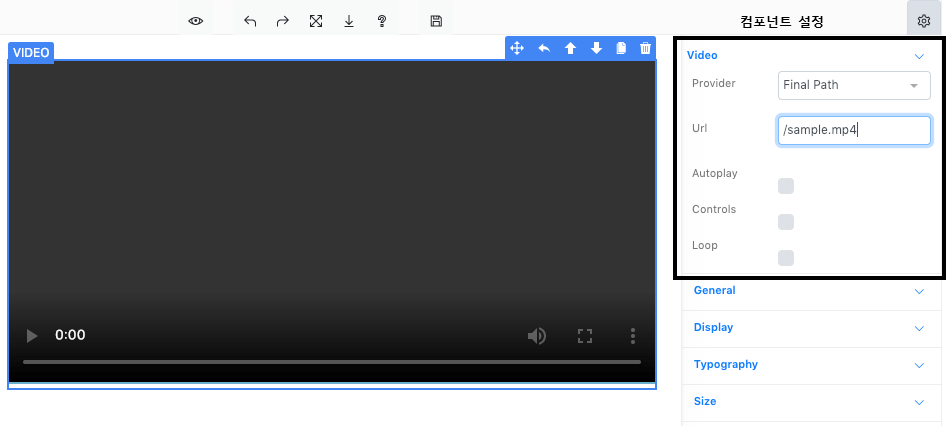
컴포넌트 설정 방법
Provider : 동영상 형식 설정(Youtube, Vimeo, HTML5, Final Path, Meta Path) Url : Youtube, Vimeo 일 경우 동영상 id를, 나머지일 경우 파일경로를 입력 Autoplay : 자동으로 재생이 시작됨 Controls : 소리조절, 동영상 탐색, 일시정지/재시작을 할 수 있는 컨트롤러 제공 Loop : 동영상 재생이 마친 후 자동으로 처음으로 돌아감 -
내용을 입력 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

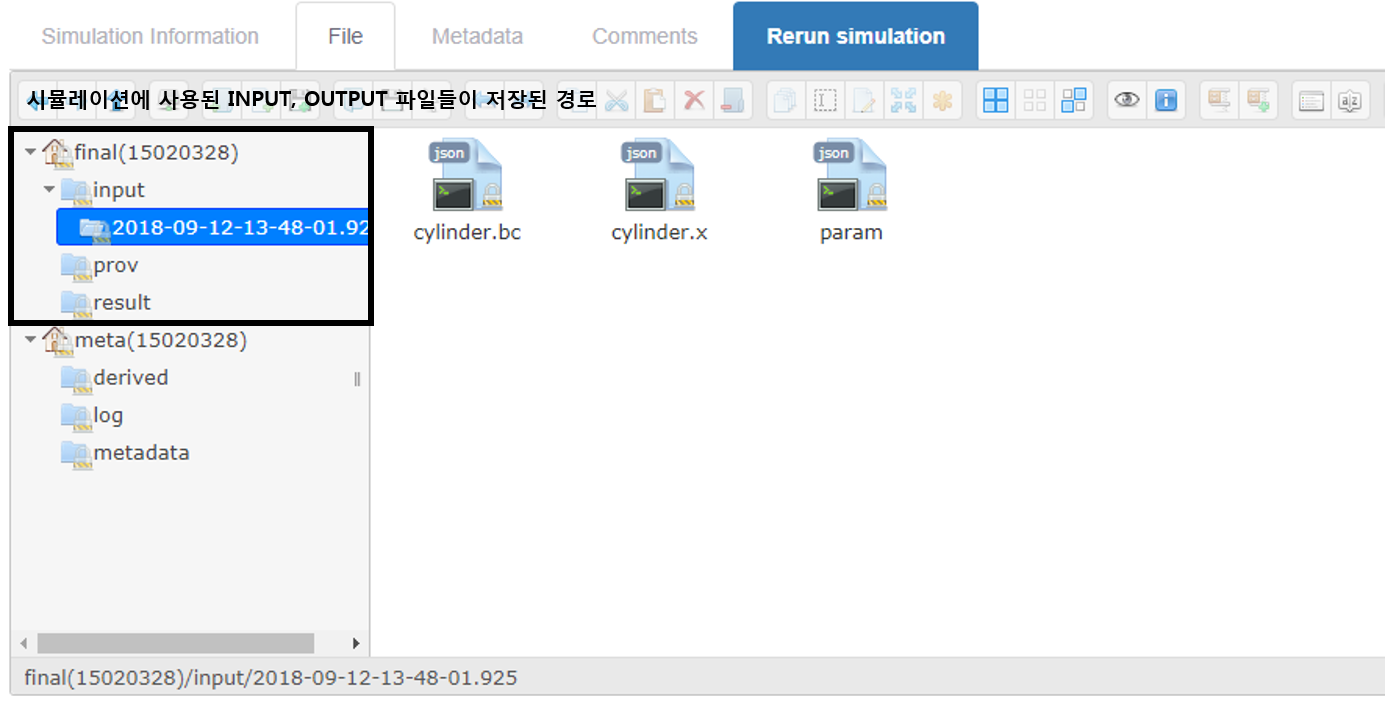
파일 경로에 대한 설명
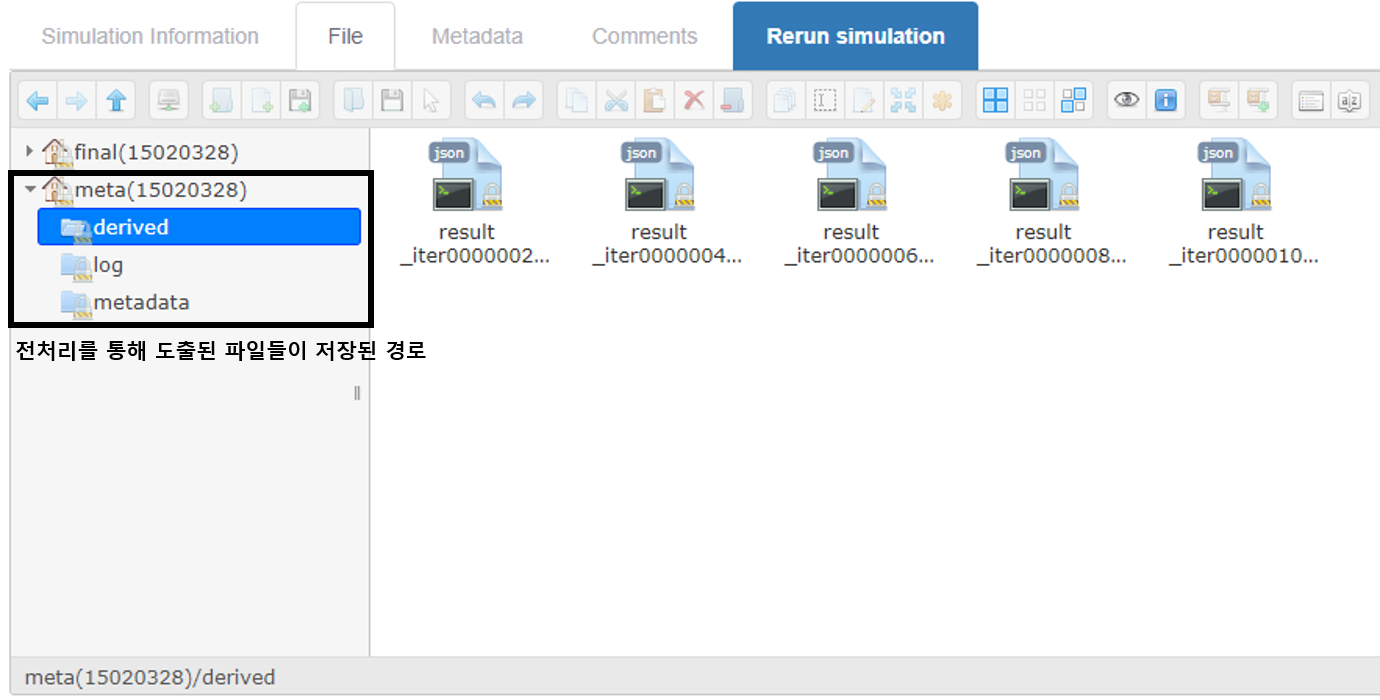
EDISON 시뮬레이션 결과를 저장하면 아래 그림과 같이, 시뮬레이션에 실행된 INPUT, OUTPUT 파일은 final이라는 디렉토리 하위에 저장되고, 전처리를 통해 도출된 파일들은 meta라는 디렉토리 하위에 저장됨.


Final Path : 해당 Dataset의 final 디렉토리 경로까지 설정해주는 옵션
Meta Path : 해당 Dataset의 meta 디렉토리 경로까지 설정해주는 옵션
Another : 그 외 경로를 직접 설정하고 싶을 때 사용하는 옵션
사용법 예제)
-
final/input/2018-09-12-13-45/cylinder.bc 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Final Path로 설정 File Path 옵션 : /input/2018-09-12-13-45/cylinder.bc -
meta/derived/result_iter000002.vtp 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Meta Path로 설정 File Path 옵션 : /derived/result_iter000002.vtp
여러 파일 허용 여부 및 사용 방법
이 컴포넌트는 하나의 파일만 가시화할 수 있음
Components/alert
컴포넌트 이름
Components/alert
컴포넌트 설명
뷰를 꾸미기 위한 기본 컴포넌트로 알림 형태의 문구를 표현하기 위한 컴포넌트.
사용 방법
-
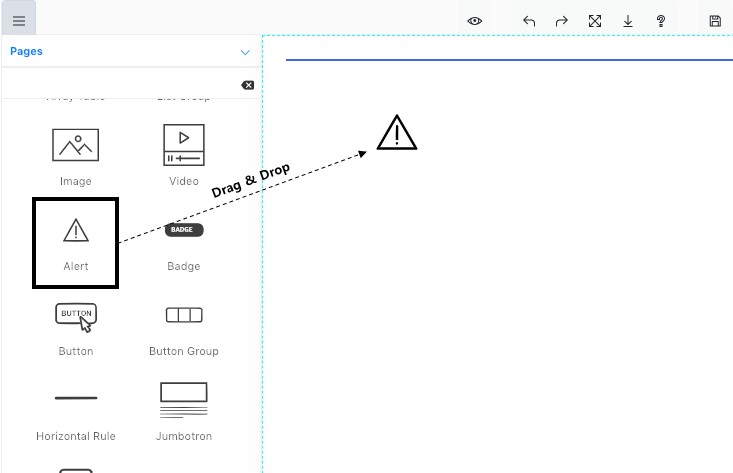
Alert 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
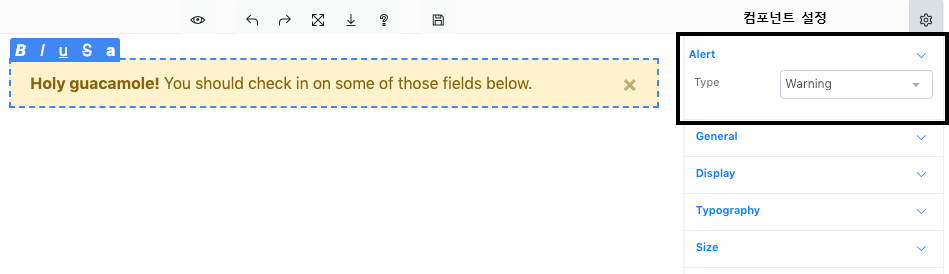
컴포넌트 클릭 후, 우측 속성 설정 탭에서 컴포넌트별 설정을 조절 할 수 있고 더블클릭하여 텍스트를 입력 할 수 있음.

컴포넌트 설정 방법
Type : 알림 형태별로 색상을 지정할 수 있음 (Default: 파랑, Secondary: 회색, Success: 초록, Danger: 빨강, Warning: 노랑, Info: 하늘, Light: 연회색, Dark: 진회색) -
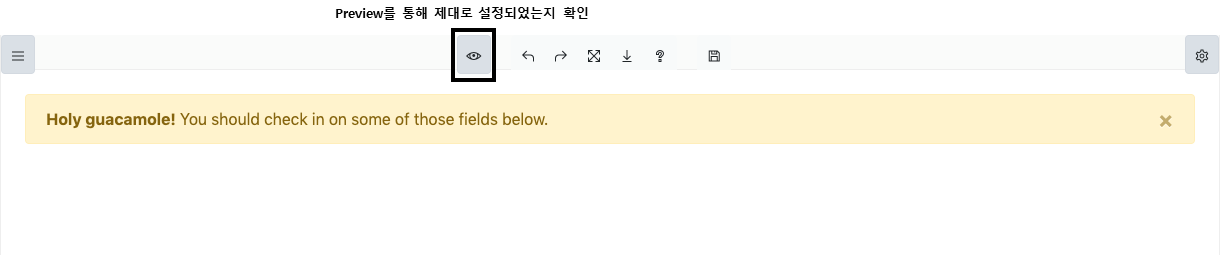
내용을 입력 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

Components/badge
컴포넌트 이름
Components/badge
컴포넌트 설명
뷰를 꾸미기 위한 기본 컴포넌트로 배지 형태의 문구를 표현하기 위한 컴포넌트.
사용 방법
-
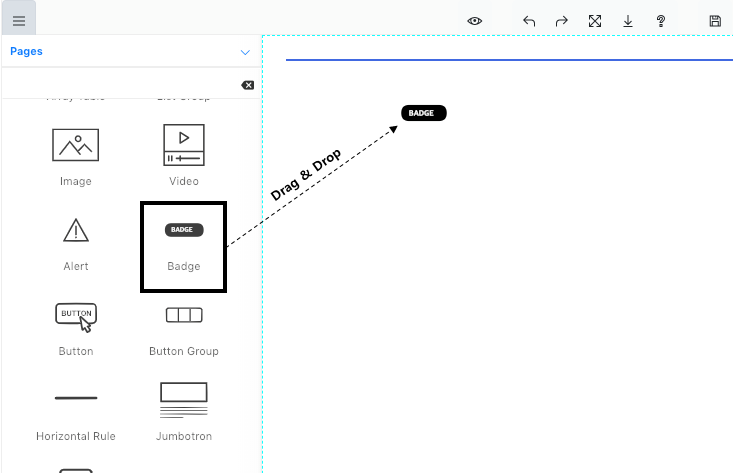
Badge 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
컴포넌트 클릭 후, 우측 속성 설정 탭에서 컴포넌트별 설정을 조절 할 수 있고 더블클릭하여 텍스트를 입력 할 수 있음.

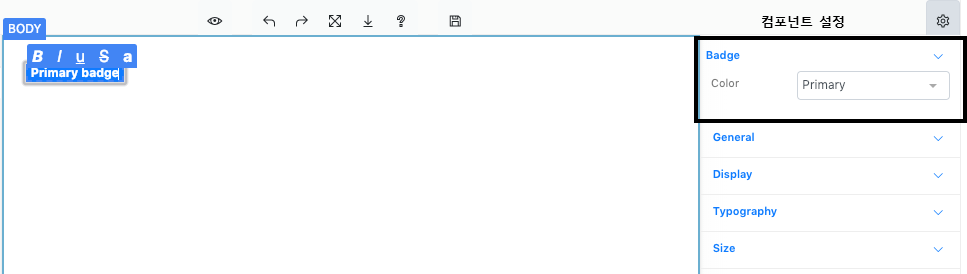
컴포넌트 설정 방법
Color : 배지 형태별로 색상을 지정할 수 있음 (Default: 파랑, Secondary: 회색, Success: 초록, Danger: 빨강, Warning: 노랑, Info: 하늘, Light: 연회색, Dark: 진회색) -
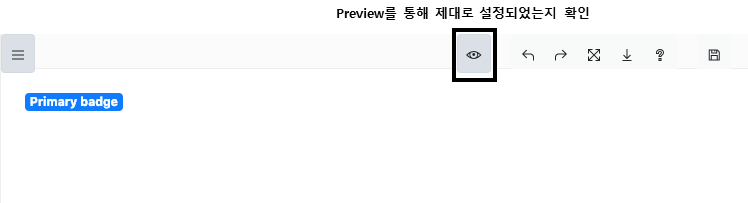
내용을 입력 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

Components/button
컴포넌트 이름
Components/button
컴포넌트 설명
뷰를 꾸미기 위한 기본 컴포넌트로 버튼 형태의 페이지 링크를 위한 컴포넌트.
사용 방법
-
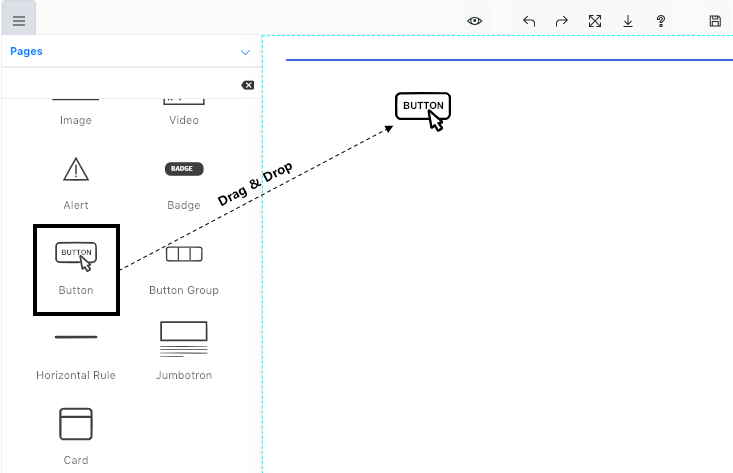
Button 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
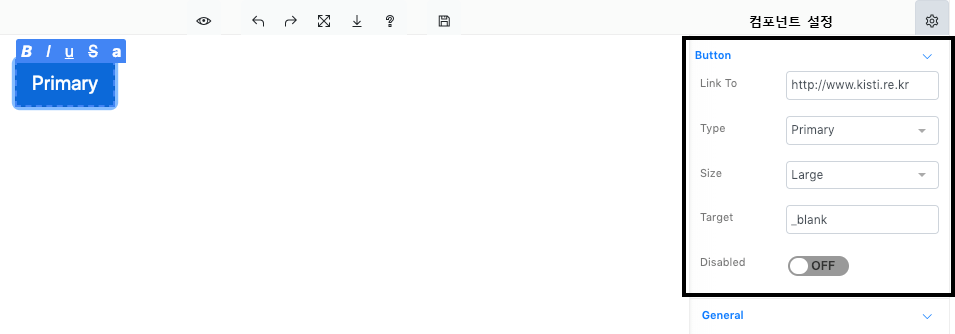
컴포넌트 클릭 후, 우측 속성 설정 탭에서 컴포넌트별 설정을 조절 할 수 있고 더블클릭하여 텍스트를 입력 할 수 있음.

컴포넌트 설정 방법
Link To : 별도의 페이지 링크를 위한 주소 입력. Type : 형태별로 색상을 지정할 수 있음 (Default: 파랑, Secondary: 회색, Success: 초록, Danger: 빨강, Warning: 노랑, Info: 하늘, Light: 연회색, Dark: 진회색, *outline: 색상이 반전되고 테두리만 남은 형태) Size : 버튼의 크기 지정(Default, Large, Small) Target : _blank 연결 문서를 새 창에서 연다. _self 연결 문서를 클릭한 창에서 연다 _parent 부모창에서 연다. (부모가 없으면 _self처럼 작동) _top 가장 상위 창에서 연다. (즉 프레임을 무시하며, 전체 브라우저 창에서 작동) -
내용을 입력 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

Components/buttongroup
컴포넌트 이름
Components/buttongroup
컴포넌트 설명
뷰를 꾸미기 위한 기본 컴포넌트로 버튼 그룹 형태의 페이지 링크를 위한 컴포넌트.
사용 방법
-
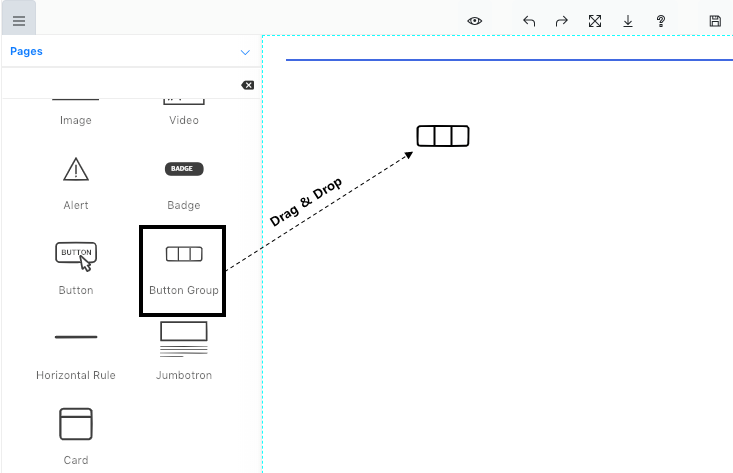
Button Group 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
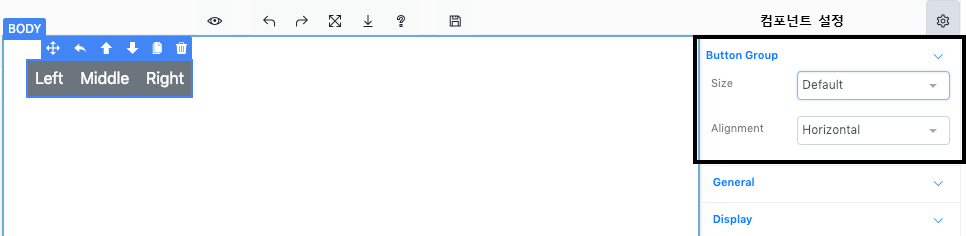
컴포넌트 클릭 후, 우측 속성 설정 탭에서 컴포넌트별 설정을 조절 할 수 있고 더블클릭하여 텍스트를 입력 할 수 있음. 각 버튼별 설정은 Button 컴포넌트와 동일 함.

컴포넌트 설정 방법
Size : 버튼의 크기 지정(Default, Large, Small) Alignment : Default, Horizontal(가로정렬), Vertical(세로정렬) -
내용을 입력 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

Components/hr
컴포넌트 이름
Components/hr
컴포넌트 설명
뷰를 꾸미기 위한 기본 컴포넌트로 상단과 하단을 구분 할 수 있는 컴포넌트.
사용 방법
-
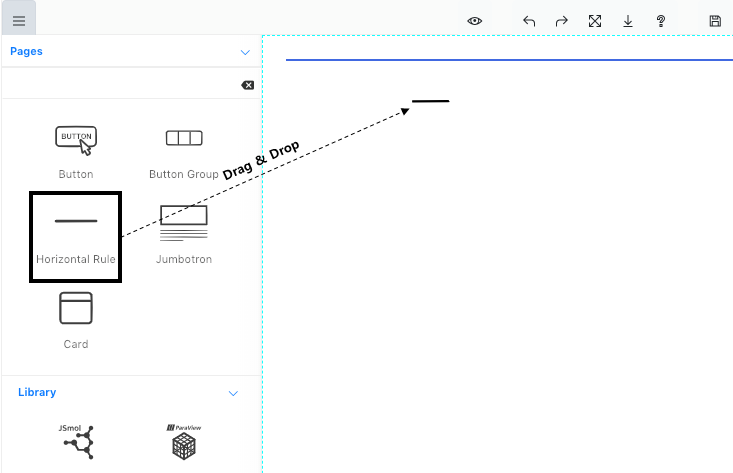
Horizontal Rule 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
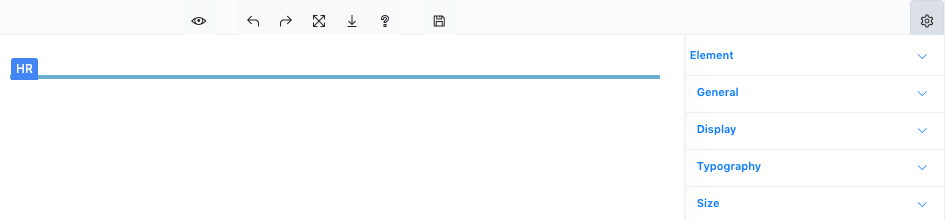
해당 컴포넌트는 별도의 컴포넌트 설정이 없음

-
Preview 버튼을 눌러 제대로 설정되었는지 확인

Components/jumbotron
컴포넌트 이름
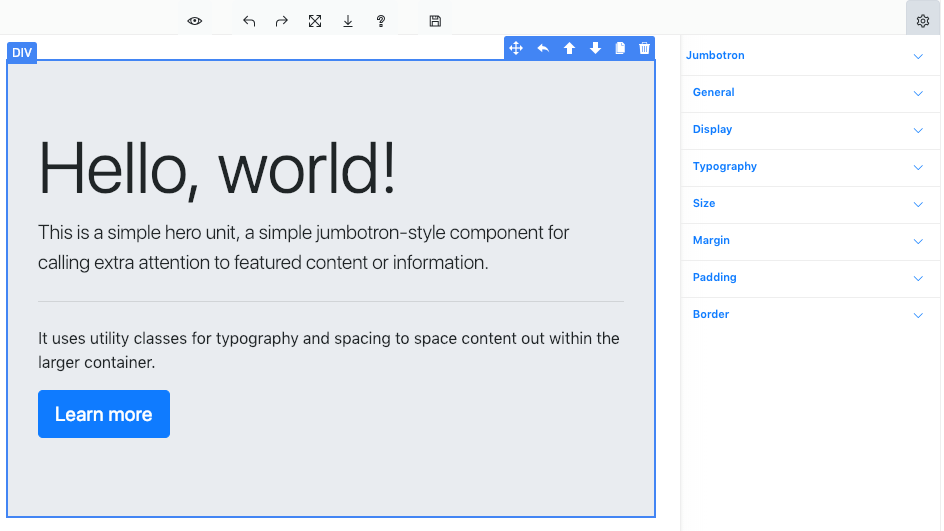
Components/jumbotron
컴포넌트 설명
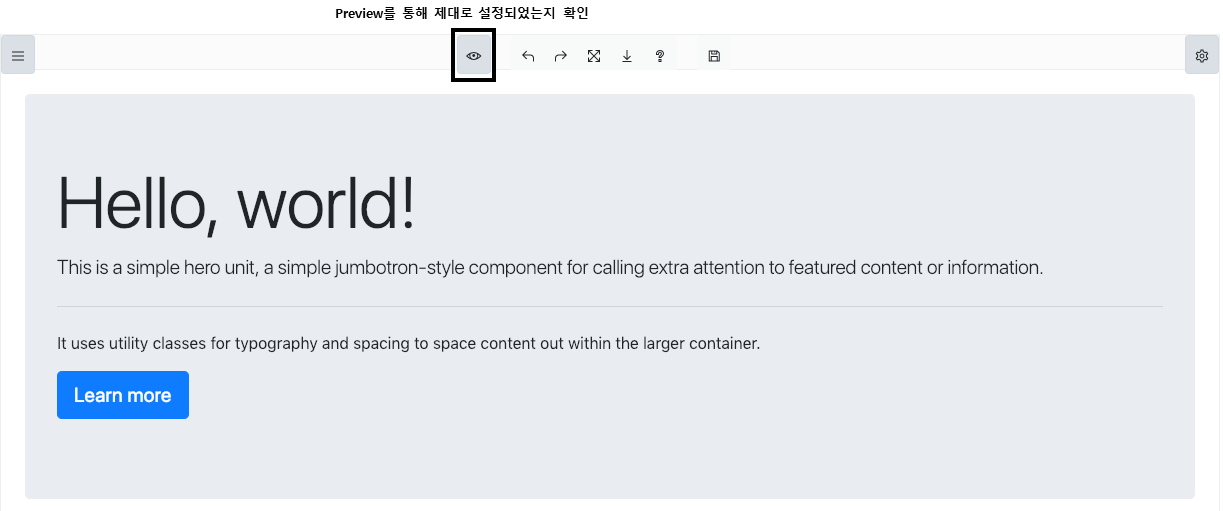
뷰를 꾸미기 위한 기본 컴포넌트로 미리 배치되어있는 컴포넌트의 집합.
사용 방법
-
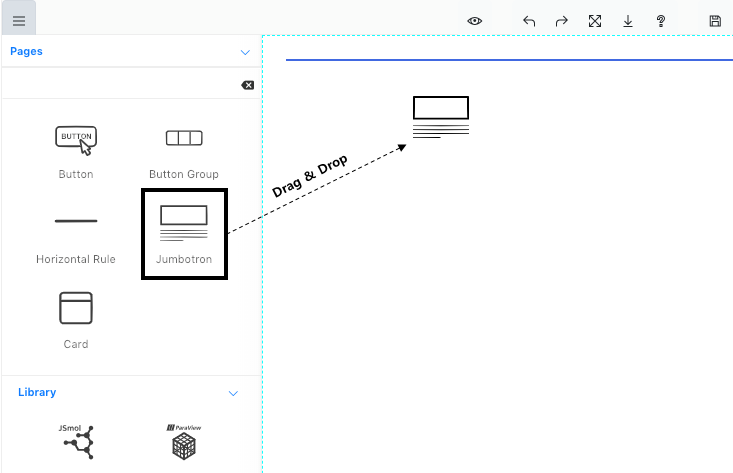
Jumbotron 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
컴포넌트 클릭 후, 우측 속성 설정 탭에서 컴포넌트별 설정을 조절 할 수 있고 더블클릭하여 텍스트를 입력 할 수 있음.

-
내용을 입력 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

Components/card
컴포넌트 이름
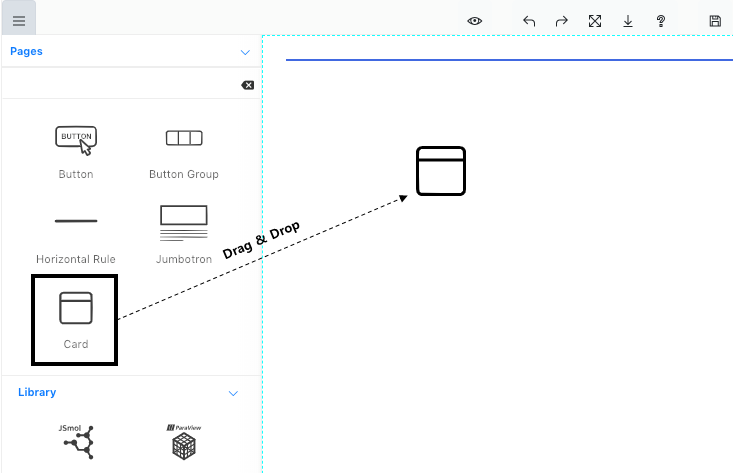
Components/card
컴포넌트 설명
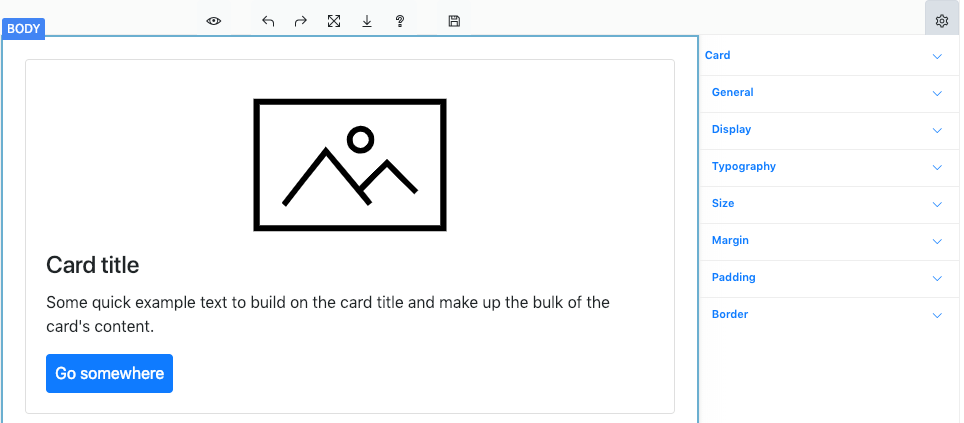
뷰를 꾸미기 위한 기본 컴포넌트로 미리 배치되어있는 컴포넌트의 집합.
사용 방법
-
Card 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
컴포넌트 클릭 후, 우측 속성 설정 탭에서 컴포넌트별 설정을 조절 할 수 있고 더블클릭하여 텍스트를 입력 할 수 있음.

-
내용을 입력 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

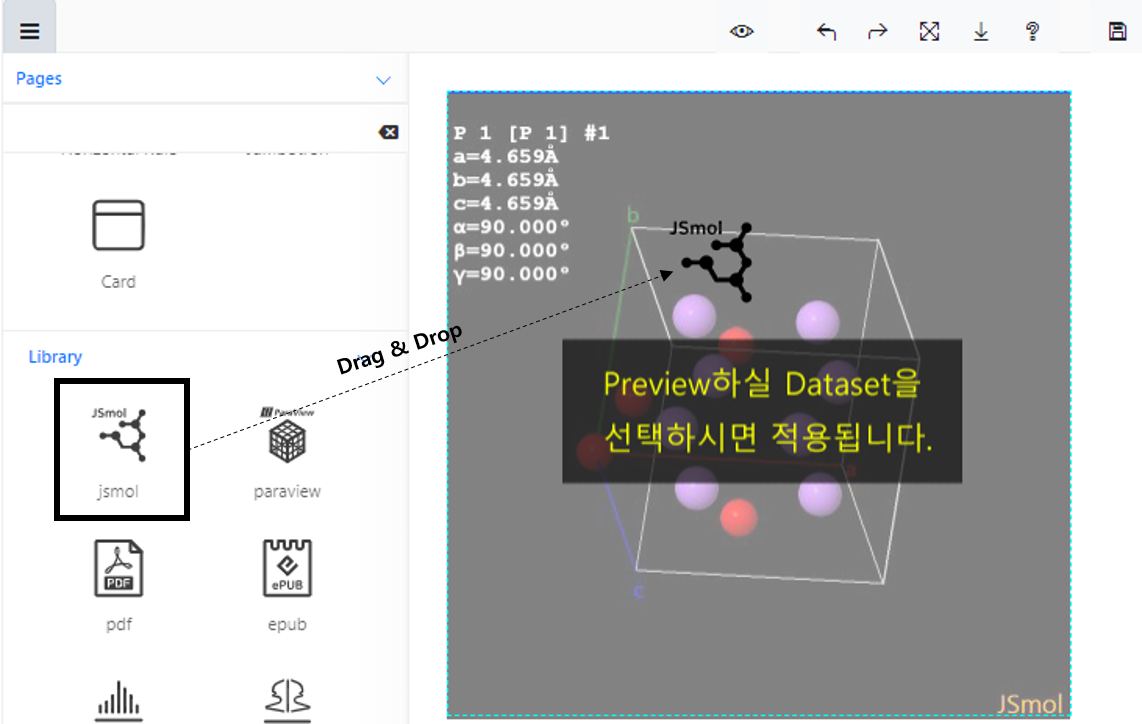
Library/jsmol
컴포넌트 이름
Library/jsmol
컴포넌트 설명
원소, 결정체, 재료 및 생체 분자의 기능들과 화학적 구조를 3D 형태로 보여주는 가시화 컴포넌트
(링크: http://jmol.sourceforge.net/)
허용하는 포맷
POSCAR, cif, cube, xyz
사용 방법
-
jsmol 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
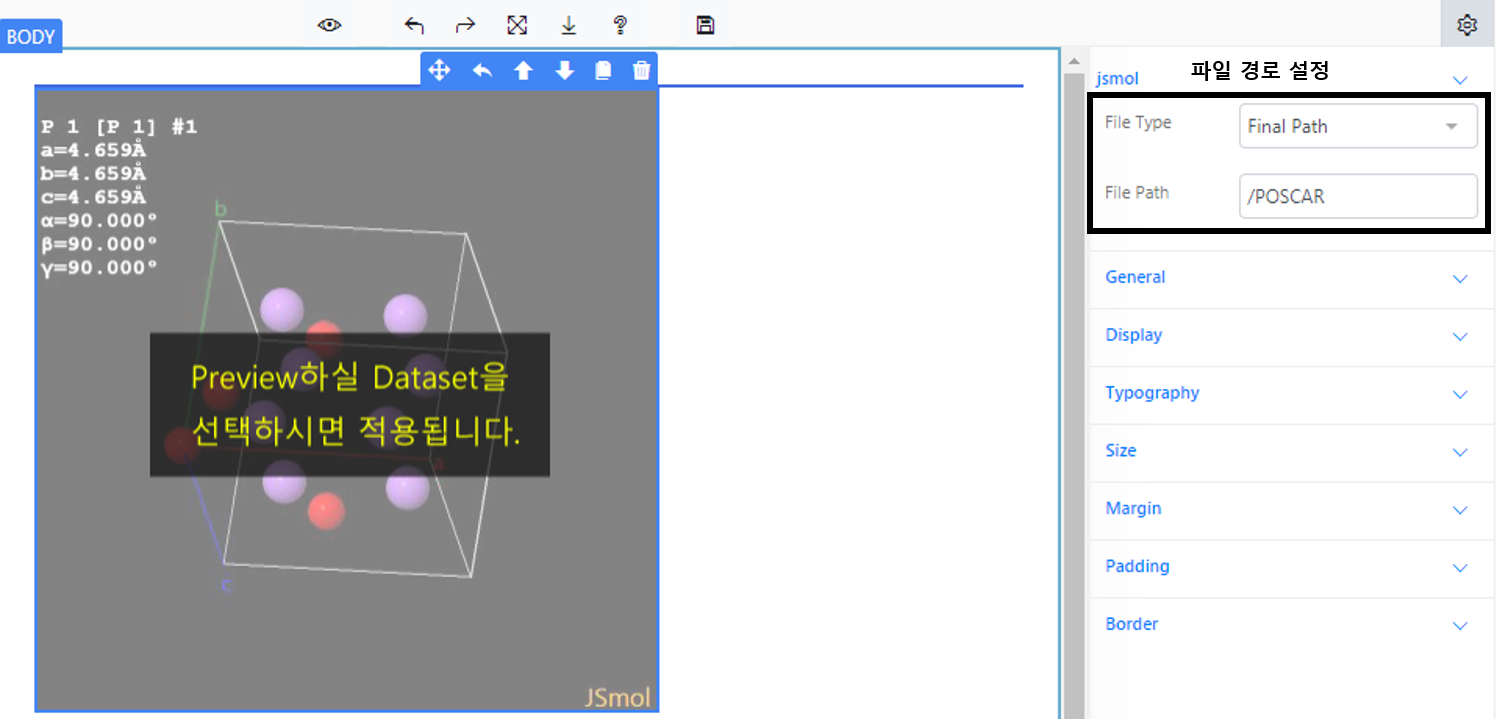
컴포넌트 클릭 후, 우측 속성 설정 탭에서 원하는 파일 경로를 설정
(파일 경로에 대한 설명은 아래 참고)

-
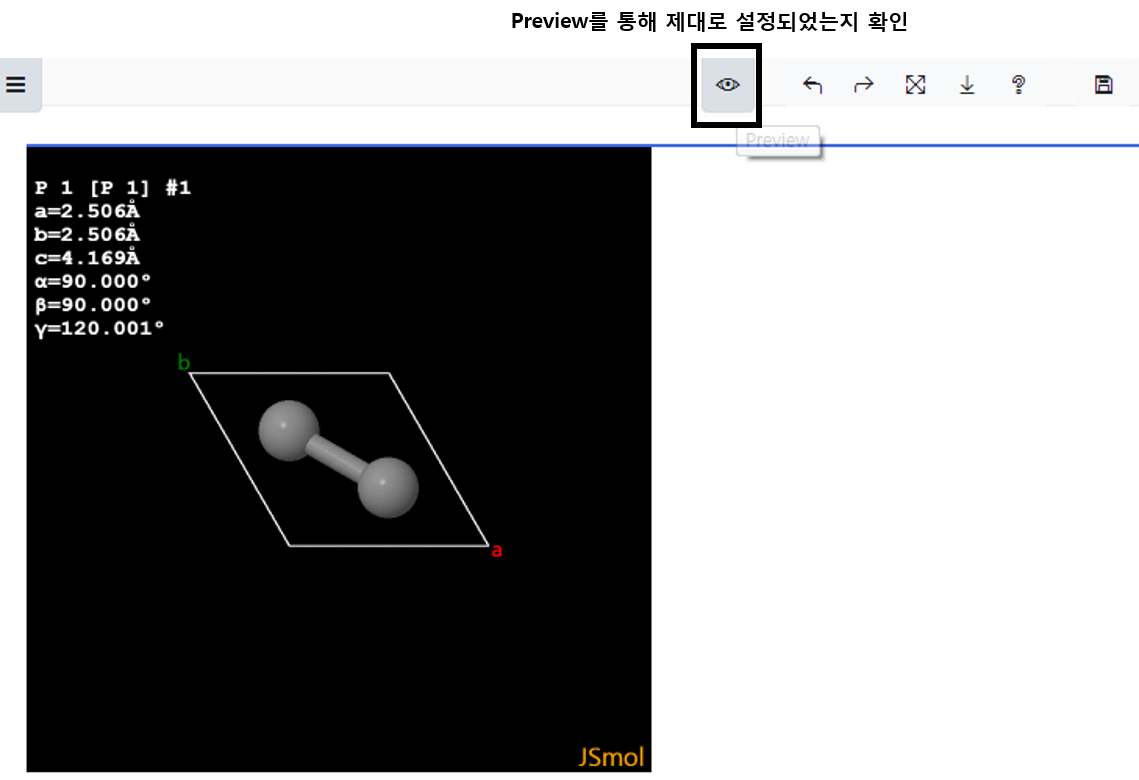
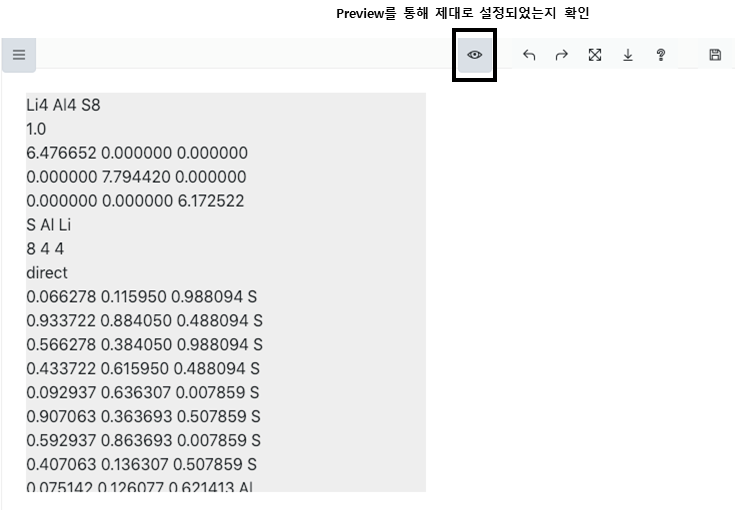
파일 경로 설정 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

파일 경로에 대한 설명
EDISON 시뮬레이션 결과를 저장하면 아래 그림과 같이, 시뮬레이션에 실행된 INPUT, OUTPUT 파일은 final이라는 디렉토리 하위에 저장되고, 전처리를 통해 도출된 파일들은 meta라는 디렉토리 하위에 저장됨.


Final Path : 해당 Dataset의 final 디렉토리 경로까지 설정해주는 옵션
Meta Path : 해당 Dataset의 meta 디렉토리 경로까지 설정해주는 옵션
Another : 그 외 경로를 직접 설정하고 싶을 때 사용하는 옵션
사용법 예제)
-
final/input/2018-09-12-13-45/cylinder.bc 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Final Path로 설정 File Path 옵션 : /input/2018-09-12-13-45/cylinder.bc -
meta/derived/result_iter000002.vtp 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Meta Path로 설정 File Path 옵션 : /derived/result_iter000002.vtp
여러 파일 허용 여부 및 사용 방법
이 컴포넌트는 하나의 파일이 아닌 여러 파일을 가시화할 수 있으며, 파일 경로에 정규표현식 중 ‘*’ 기능을 활용하여 여러 파일을 불러올 수 있음
사용법 예제)
-
확장자가 cif인 모든 파일
File Path 옵션 : /{원하는 파일 경로}/*.cif -
파일 이름이 ‘result’로 시작하고 확장자가 vtp인 모든 파일
File Path 옵션 : /{원하는 파일 경로}/result*.vtp
Library/paraview
컴포넌트 이름
Library/paraview
컴포넌트 설명
체적 이미지 (volumetric images), 분자 구조 (molecular structures), 기하학적 개체 (geometric objects) 및 점군 (point clouds)을 3D 형태로 보여주는 가시화 컴포넌트
(링크 : https://kitware.github.io/paraview-glance/app/)
허용하는 포맷
vtp, vti, stl, obj, pdb, glyph, skybox
사용 방법
-
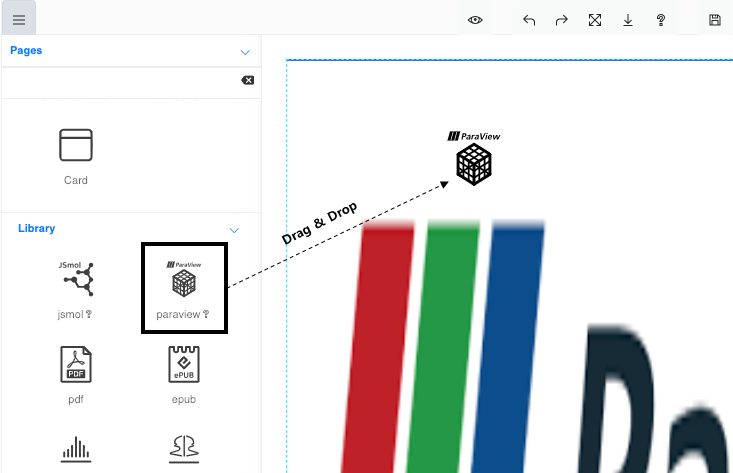
paraview 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
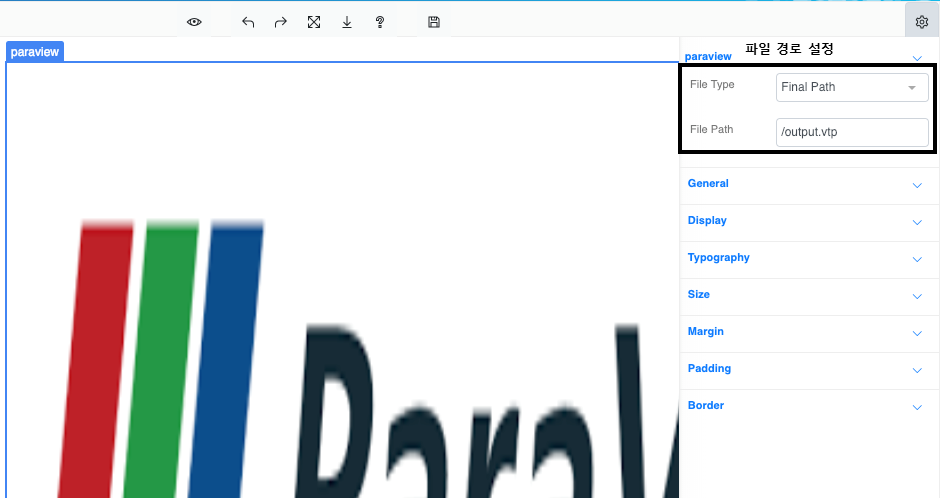
컴포넌트 클릭 후, 우측 속성 설정 탭에서 원하는 파일 경로를 설정
(파일 경로에 대한 설명은 아래 참고)

-
파일 경로 설정 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

파일 경로에 대한 설명
EDISON 시뮬레이션 결과를 저장하면 아래 그림과 같이, 시뮬레이션에 실행된 INPUT, OUTPUT 파일은 final이라는 디렉토리 하위에 저장되고, 전처리를 통해 도출된 파일들은 meta라는 디렉토리 하위에 저장됨.


Final Path : 해당 Dataset의 final 디렉토리 경로까지 설정해주는 옵션
Meta Path : 해당 Dataset의 meta 디렉토리 경로까지 설정해주는 옵션
Another : 그 외 경로를 직접 설정하고 싶을 때 사용하는 옵션
사용법 예제)
-
final/input/2018-09-12-13-45/cylinder.bc 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Final Path로 설정 File Path 옵션 : /input/2018-09-12-13-45/cylinder.bc -
meta/derived/result_iter000002.vtp 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Meta Path로 설정 File Path 옵션 : /derived/result_iter000002.vtp
여러 파일 허용 여부 및 사용 방법
이 컴포넌트는 하나의 파일이 아닌 여러 파일을 가시화할 수 있으며, 파일 경로에 정규표현식 중 ‘*’ 기능을 활용하여 여러 파일을 불러올 수 있음
사용법 예제)
-
확장자가 cif인 모든 파일
File Path 옵션 : /{원하는 파일 경로}/*.cif -
파일 이름이 ‘result’로 시작하고 확장자가 vtp인 모든 파일
File Path 옵션 : /{원하는 파일 경로}/result*.vtp
Library/pdf
컴포넌트 이름
Library/pdf
컴포넌트 설명
웹 브라우저에서 pdf 문서를 가시화하기 위한 컴포넌트
(링크 : https://mozilla.github.io/pdf.js/getting_started/)
허용하는 포맷
사용 방법
-
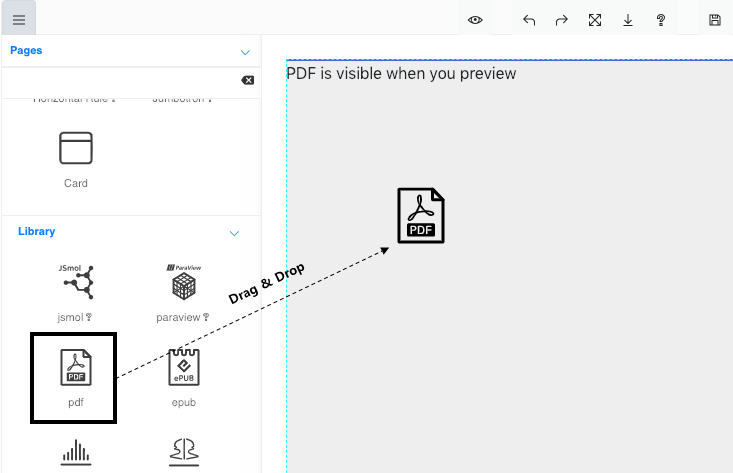
pdf 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
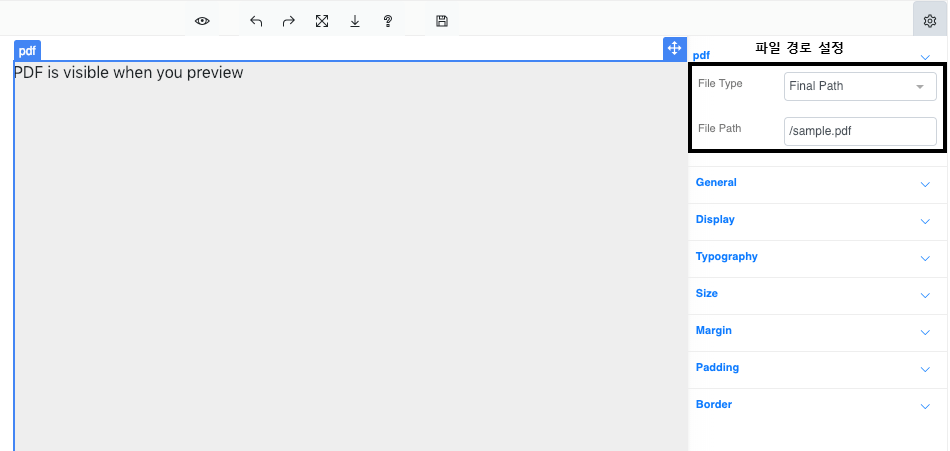
컴포넌트 클릭 후, 우측 속성 설정 탭에서 원하는 파일 경로를 설정
(파일 경로에 대한 설명은 아래 참고)

-
파일 경로 설정 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

파일 경로에 대한 설명
EDISON 시뮬레이션 결과를 저장하면 아래 그림과 같이, 시뮬레이션에 실행된 INPUT, OUTPUT 파일은 final이라는 디렉토리 하위에 저장되고, 전처리를 통해 도출된 파일들은 meta라는 디렉토리 하위에 저장됨.


Final Path : 해당 Dataset의 final 디렉토리 경로까지 설정해주는 옵션
Meta Path : 해당 Dataset의 meta 디렉토리 경로까지 설정해주는 옵션
Another : 그 외 경로를 직접 설정하고 싶을 때 사용하는 옵션
사용법 예제)
-
final/input/2018-09-12-13-45/cylinder.bc 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Final Path로 설정 File Path 옵션 : /input/2018-09-12-13-45/cylinder.bc -
meta/derived/result_iter000002.vtp 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Meta Path로 설정 File Path 옵션 : /derived/result_iter000002.vtp
여러 파일 허용 여부 및 사용 방법
이 컴포넌트는 하나의 파일만 가시화할 수 있음
Library/epub
컴포넌트 이름
Library/epub
컴포넌트 설명
웹 브라우저에서 ePub 문서를 가시화하기 위한 컴포넌트
(링크 : http://futurepress.org/)
허용하는 포맷
epub
사용 방법
-
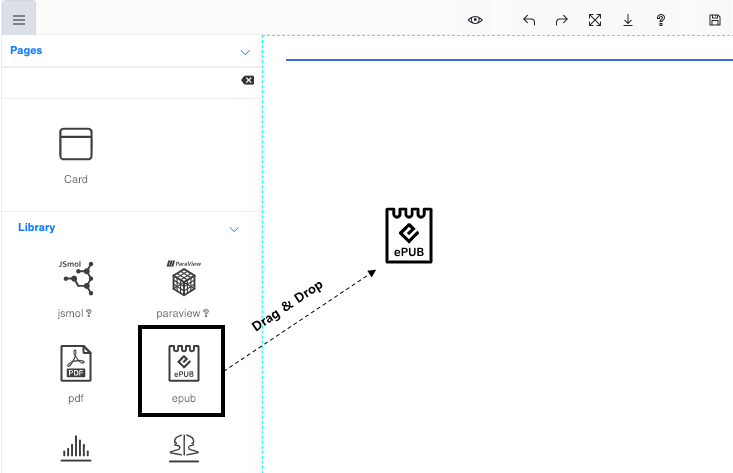
epub 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
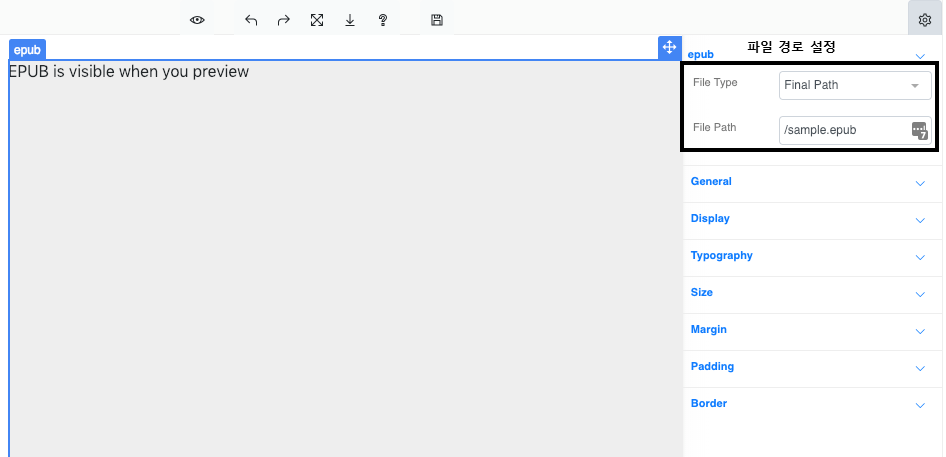
컴포넌트 클릭 후, 우측 속성 설정 탭에서 원하는 파일 경로를 설정
(파일 경로에 대한 설명은 아래 참고)

-
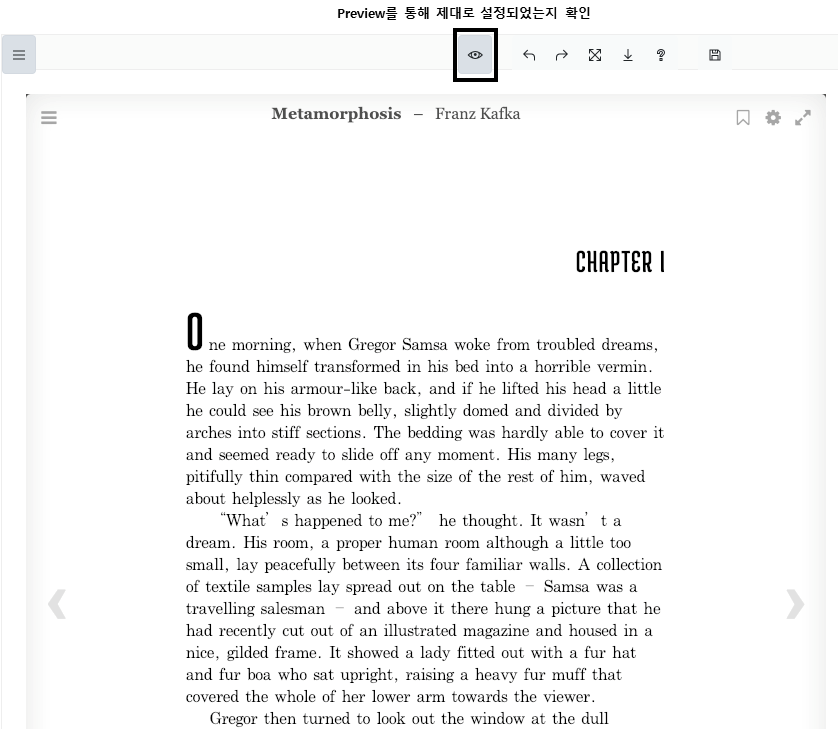
파일 경로 설정 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

파일 경로에 대한 설명
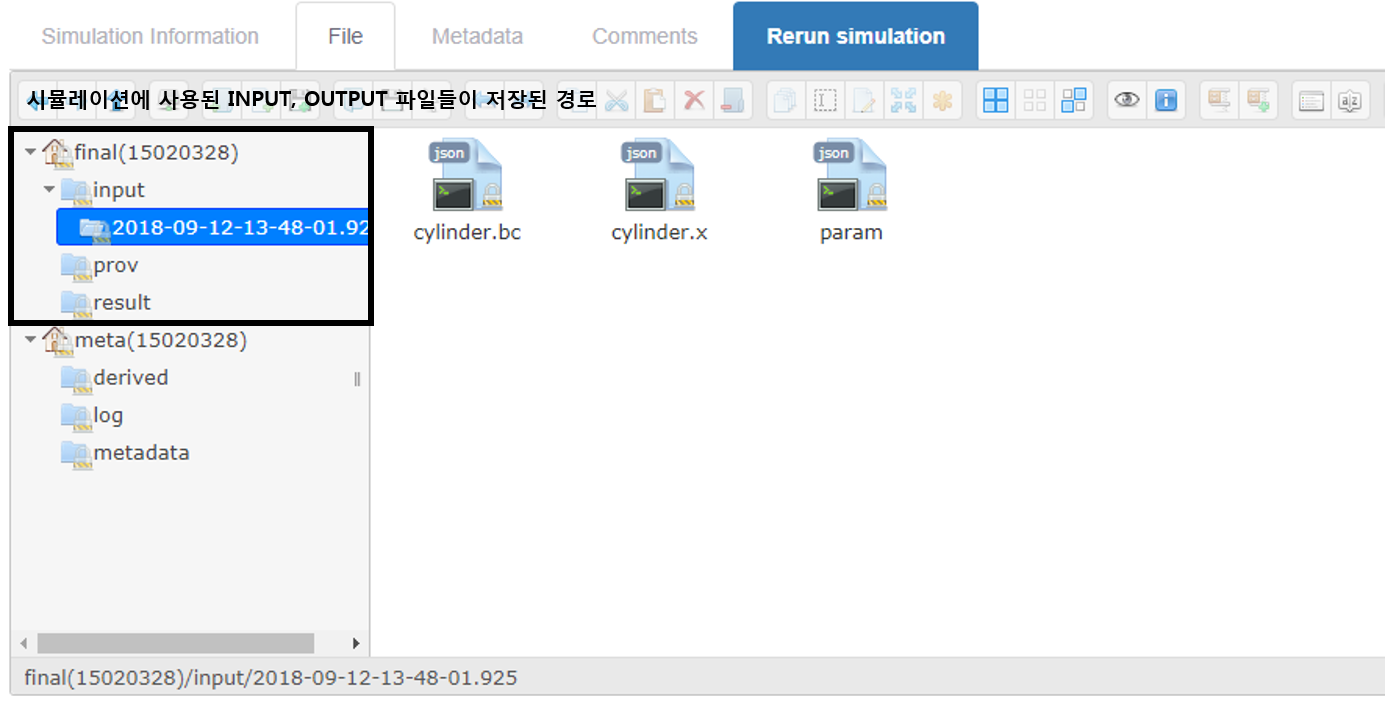
EDISON 시뮬레이션 결과를 저장하면 아래 그림과 같이, 시뮬레이션에 실행된 INPUT, OUTPUT 파일은 final이라는 디렉토리 하위에 저장되고, 전처리를 통해 도출된 파일들은 meta라는 디렉토리 하위에 저장됨.


Final Path : 해당 Dataset의 final 디렉토리 경로까지 설정해주는 옵션
Meta Path : 해당 Dataset의 meta 디렉토리 경로까지 설정해주는 옵션
Another : 그 외 경로를 직접 설정하고 싶을 때 사용하는 옵션
사용법 예제)
-
final/input/2018-09-12-13-45/cylinder.bc 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Final Path로 설정 File Path 옵션 : /input/2018-09-12-13-45/cylinder.bc -
meta/derived/result_iter000002.vtp 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Meta Path로 설정 File Path 옵션 : /derived/result_iter000002.vtp
여러 파일 허용 여부 및 사용 방법
이 컴포넌트는 하나의 파일만 가시화할 수 있음
Library/xrd
컴포넌트 이름
Library/xrd
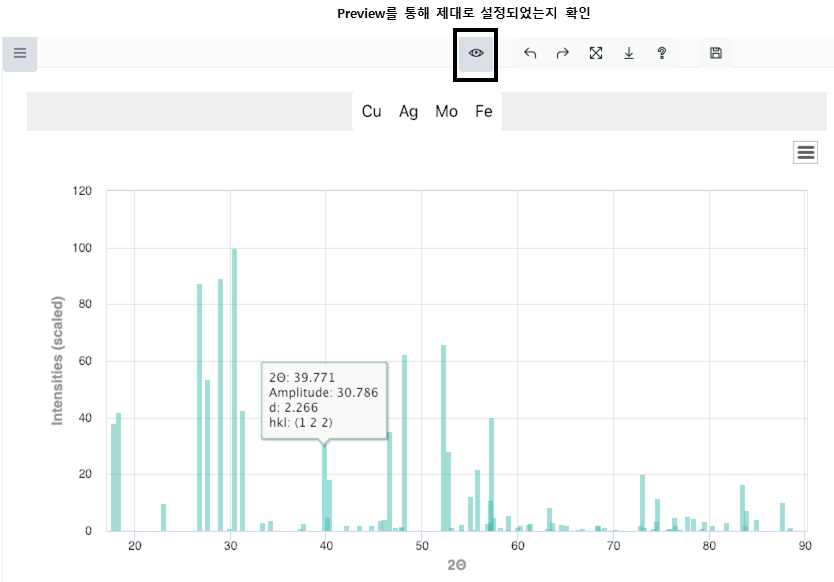
컴포넌트 설명
X선을 결정에 부딪히게 하여 회절을 일으켜서 얻은 결정성 물질의 구조에 관한 정보를 차트 형태로 보여주는 가시화 컴포넌트
허용하는 포맷
xrd_CuKa.json, xrd_AgKa.json, xrd_MoKa.json, xrd_FeKa.json
사용 방법
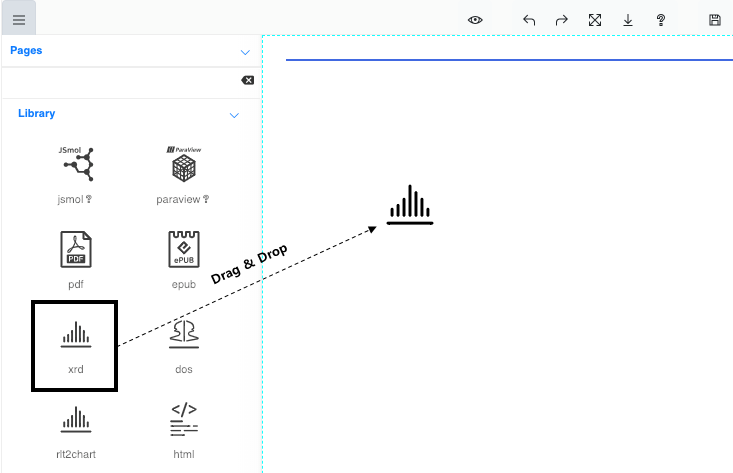
-
xrd 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
이 컴포넌트는 전처리를 통해 도출된 특정 파일을 가시화하기 위한 컴포넌트로 별도의 파일 경로를 지정하지 않음
-
파일 경로 설정 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

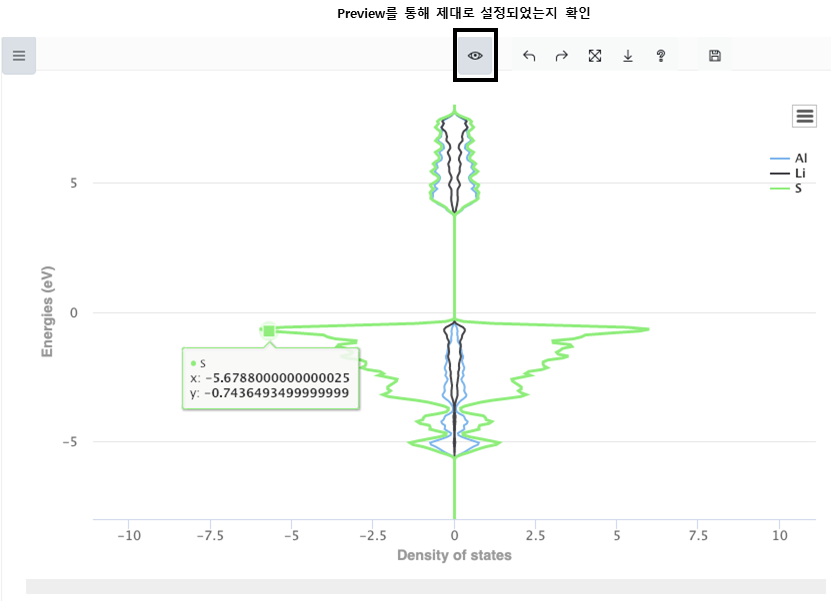
Library/dos
컴포넌트 이름
Library/dos
컴포넌트 설명
단위 부피 및 단위 에너지 당 양자역학적 상태의 수를 차트 형태로 보여주는 가시화 컴포넌트
허용하는 포맷
dos.json
사용 방법
-
dos 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
이 컴포넌트는 전처리를 통해 도출된 특정 파일을 가시화하기 위한 컴포넌트로 별도의 파일 경로를 지정하지 않음
-
파일 경로 설정 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

Library/rlt2chart
컴포넌트 이름
Library/rlt2chart
컴포넌트 설명
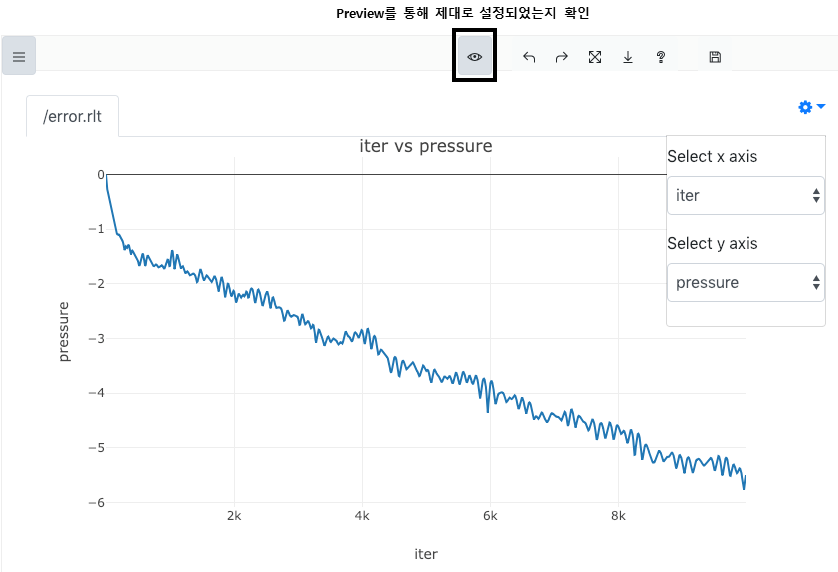
2차원 형태로 결과가 도출된 rlt 파일들을 x, y의 2차원 차트 형태로 보여주는 가시화 컴포넌트
허용하는 포맷
rlt
사용 방법
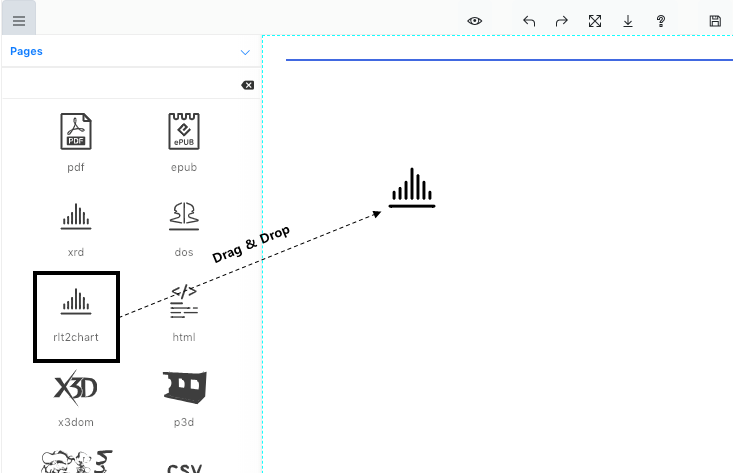
-
rlt2chart 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

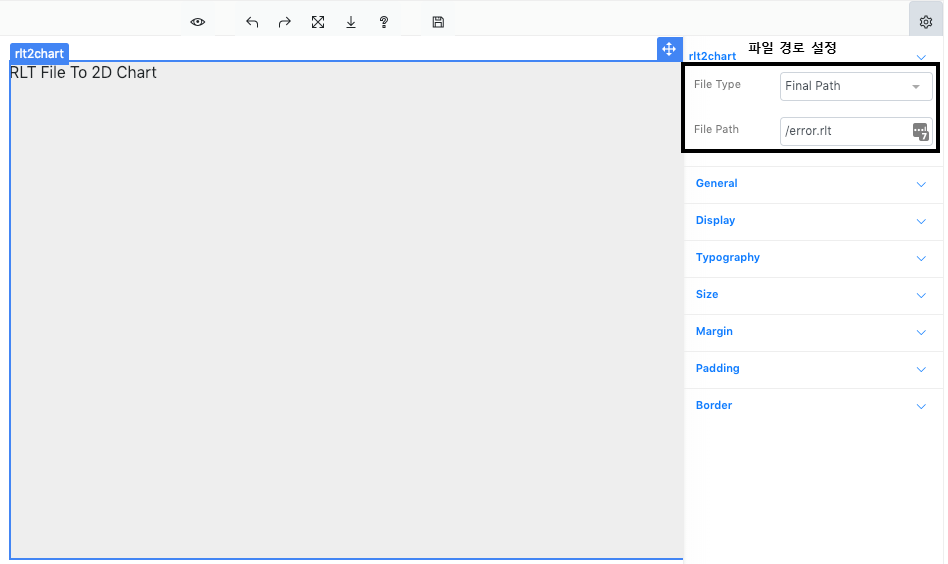
-
컴포넌트 클릭 후, 우측 속성 설정 탭에서 원하는 파일 경로를 설정
(파일 경로에 대한 설명은 아래 참고)

-
파일 경로 설정 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

파일 경로에 대한 설명
EDISON 시뮬레이션 결과를 저장하면 아래 그림과 같이, 시뮬레이션에 실행된 INPUT, OUTPUT 파일은 final이라는 디렉토리 하위에 저장되고, 전처리를 통해 도출된 파일들은 meta라는 디렉토리 하위에 저장됨.


Final Path : 해당 Dataset의 final 디렉토리 경로까지 설정해주는 옵션
Meta Path : 해당 Dataset의 meta 디렉토리 경로까지 설정해주는 옵션
Another : 그 외 경로를 직접 설정하고 싶을 때 사용하는 옵션
사용법 예제)
-
final/input/2018-09-12-13-45/cylinder.bc 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Final Path로 설정 File Path 옵션 : /input/2018-09-12-13-45/cylinder.bc -
meta/derived/result_iter000002.vtp 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Meta Path로 설정 File Path 옵션 : /derived/result_iter000002.vtp
여러 파일 허용 여부 및 사용 방법
이 컴포넌트는 하나의 파일이 아닌 여러 파일을 가시화할 수 있으며, 파일 경로에 정규표현식 중 ‘*’ 기능을 활용하여 여러 파일을 불러올 수 있음
사용법 예제)
-
확장자가 cif인 모든 파일
File Path 옵션 : /{원하는 파일 경로}/*.cif -
파일 이름이 ‘result’로 시작하고 확장자가 vtp인 모든 파일
File Path 옵션 : /{원하는 파일 경로}/result*.vtp
Library/html
컴포넌트 이름
Library/html
컴포넌트 설명
CSS, 이미지, 링크 등이 포함된 html 파일을 가시화하기 위한 컴포넌트
허용하는 포맷
html, htm
사용 방법
-
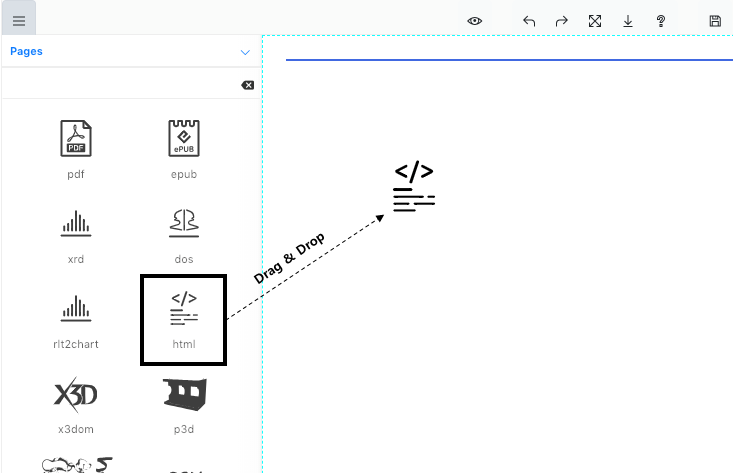
html 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
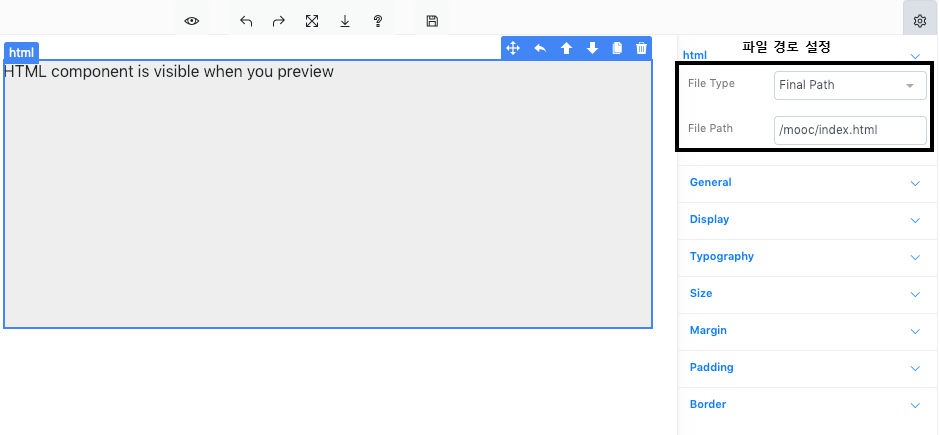
컴포넌트 클릭 후, 우측 속성 설정 탭에서 원하는 파일 경로를 설정
(파일 경로에 대한 설명은 아래 참고)

-
파일 경로 설정 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

파일 경로에 대한 설명
EDISON 시뮬레이션 결과를 저장하면 아래 그림과 같이, 시뮬레이션에 실행된 INPUT, OUTPUT 파일은 final이라는 디렉토리 하위에 저장되고, 전처리를 통해 도출된 파일들은 meta라는 디렉토리 하위에 저장됨.


Final Path : 해당 Dataset의 final 디렉토리 경로까지 설정해주는 옵션
Meta Path : 해당 Dataset의 meta 디렉토리 경로까지 설정해주는 옵션
Another : 그 외 경로를 직접 설정하고 싶을 때 사용하는 옵션
사용법 예제)
-
final/input/2018-09-12-13-45/cylinder.bc 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Final Path로 설정 File Path 옵션 : /input/2018-09-12-13-45/cylinder.bc -
meta/derived/result_iter000002.vtp 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Meta Path로 설정 File Path 옵션 : /derived/result_iter000002.vtp
여러 파일 허용 여부 및 사용 방법
이 컴포넌트는 하나의 파일만 가시화할 수 있음
Library/x3d
컴포넌트 이름
Library/x3d
컴포넌트 설명
x3d 포맷의 파일을 3D 형태로 보여주는 가시화 컴포넌트
(링크 : https://www.x3dom.org/)
허용하는 포맷
x3d
사용 방법
-
x3d 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
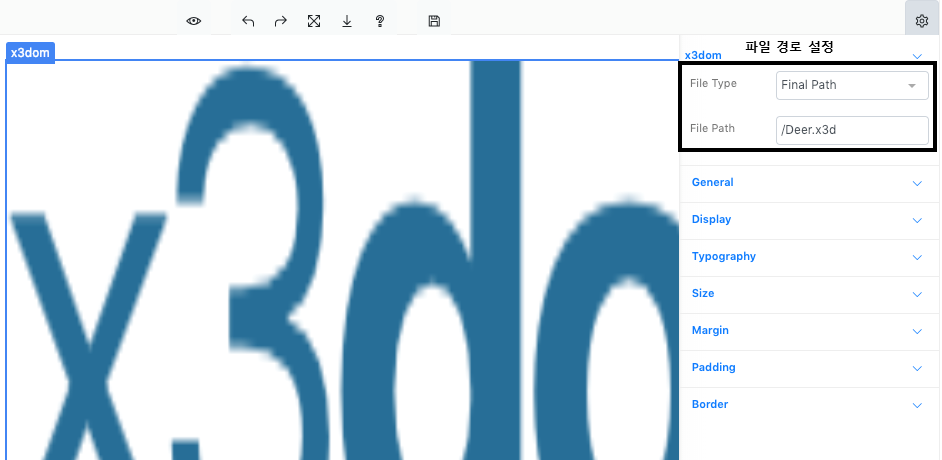
컴포넌트 클릭 후, 우측 속성 설정 탭에서 원하는 파일 경로를 설정
(파일 경로에 대한 설명은 아래 참고)

-
파일 경로 설정 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

파일 경로에 대한 설명
EDISON 시뮬레이션 결과를 저장하면 아래 그림과 같이, 시뮬레이션에 실행된 INPUT, OUTPUT 파일은 final이라는 디렉토리 하위에 저장되고, 전처리를 통해 도출된 파일들은 meta라는 디렉토리 하위에 저장됨.


Final Path : 해당 Dataset의 final 디렉토리 경로까지 설정해주는 옵션
Meta Path : 해당 Dataset의 meta 디렉토리 경로까지 설정해주는 옵션
Another : 그 외 경로를 직접 설정하고 싶을 때 사용하는 옵션
사용법 예제)
-
final/input/2018-09-12-13-45/cylinder.bc 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Final Path로 설정 File Path 옵션 : /input/2018-09-12-13-45/cylinder.bc -
meta/derived/result_iter000002.vtp 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Meta Path로 설정 File Path 옵션 : /derived/result_iter000002.vtp
여러 파일 허용 여부 및 사용 방법
이 컴포넌트는 하나의 파일만 가시화할 수 있음
Library/p3d
컴포넌트 이름
Library/p3d
컴포넌트 설명
p3d 형태의 파일을 3D 형태로 보여주는 가시화 컴포넌트
허용하는 포맷
p3d
사용 방법
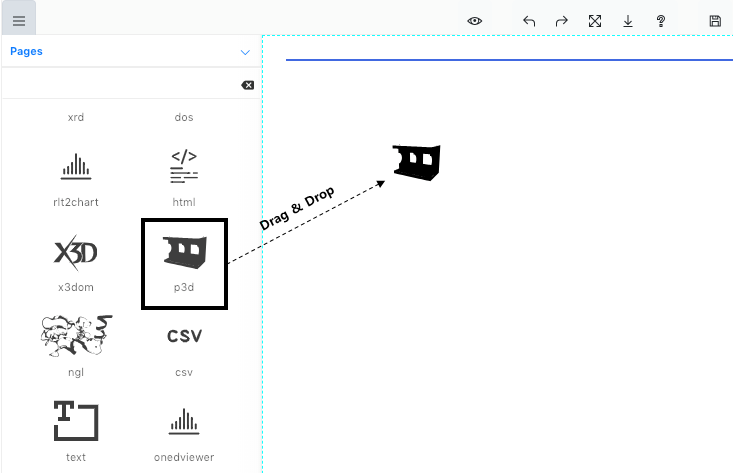
-
p3d 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
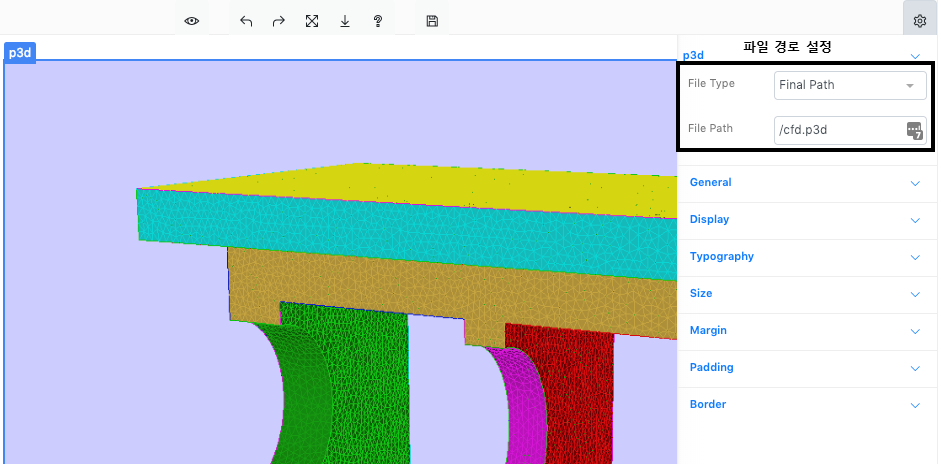
컴포넌트 클릭 후, 우측 속성 설정 탭에서 원하는 파일 경로를 설정
(파일 경로에 대한 설명은 아래 참고)

-
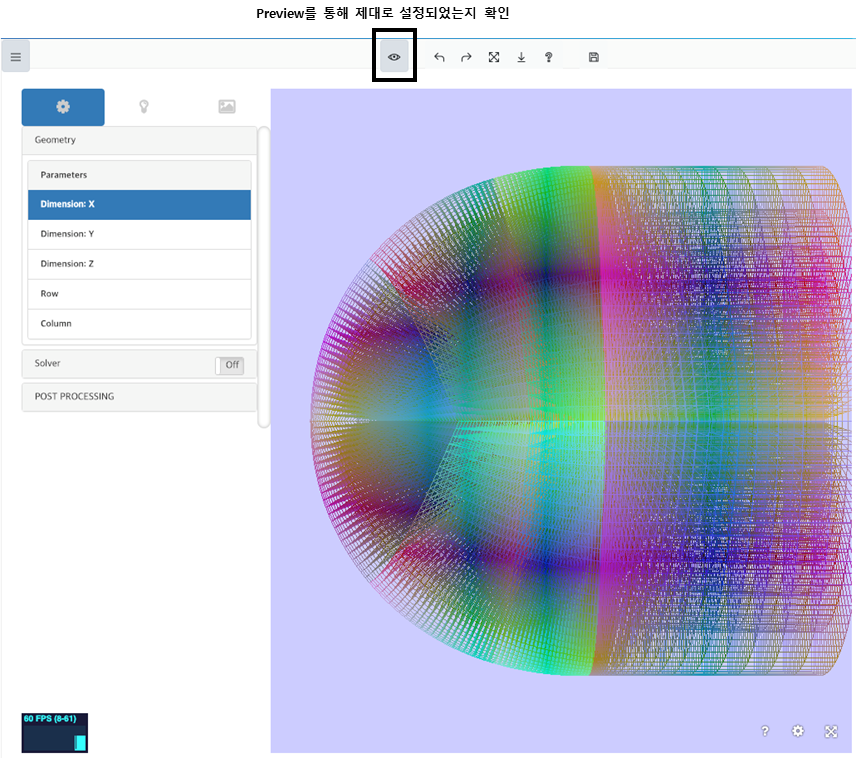
파일 경로 설정 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

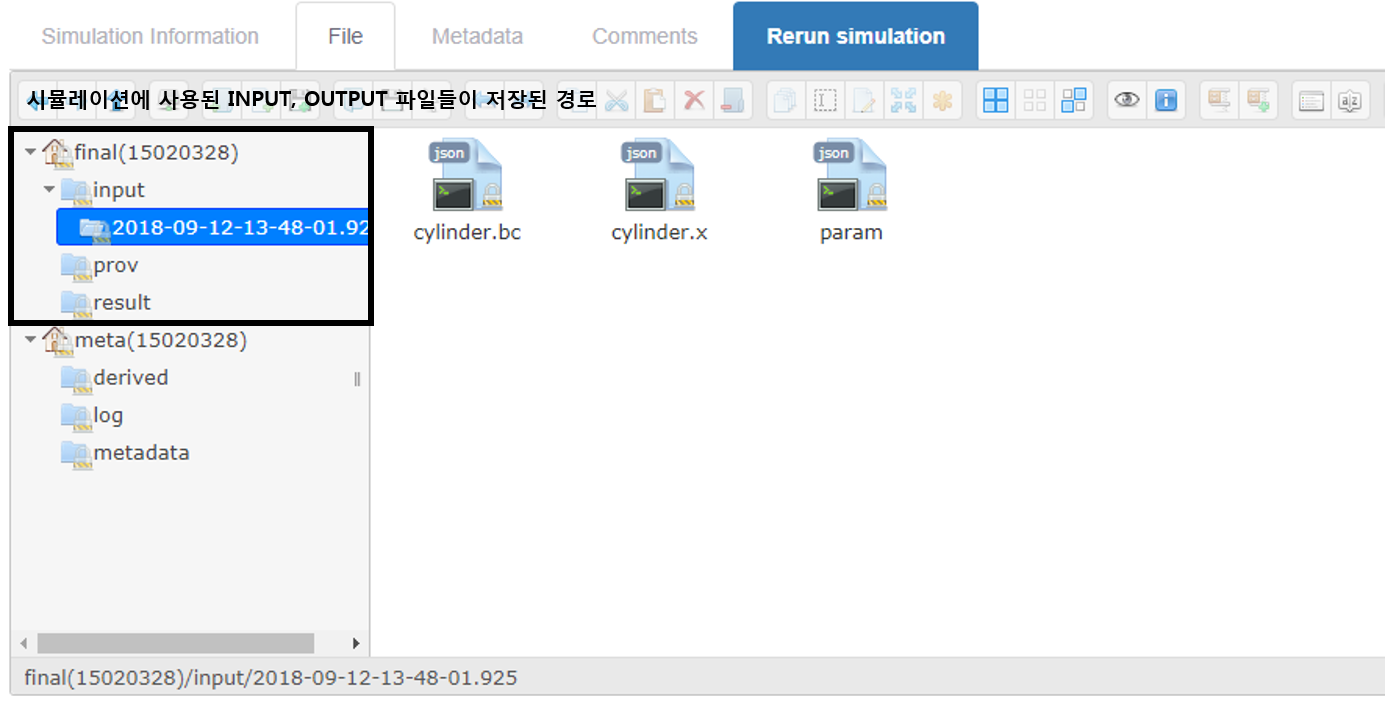
파일 경로에 대한 설명
EDISON 시뮬레이션 결과를 저장하면 아래 그림과 같이, 시뮬레이션에 실행된 INPUT, OUTPUT 파일은 final이라는 디렉토리 하위에 저장되고, 전처리를 통해 도출된 파일들은 meta라는 디렉토리 하위에 저장됨.


Final Path : 해당 Dataset의 final 디렉토리 경로까지 설정해주는 옵션
Meta Path : 해당 Dataset의 meta 디렉토리 경로까지 설정해주는 옵션
Another : 그 외 경로를 직접 설정하고 싶을 때 사용하는 옵션
사용법 예제)
-
final/input/2018-09-12-13-45/cylinder.bc 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Final Path로 설정 File Path 옵션 : /input/2018-09-12-13-45/cylinder.bc -
meta/derived/result_iter000002.vtp 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Meta Path로 설정 File Path 옵션 : /derived/result_iter000002.vtp
여러 파일 허용 여부 및 사용 방법
이 컴포넌트는 하나의 파일만 가시화할 수 있음
Library/ngl
컴포넌트 이름
Library/ngl
컴포넌트 설명
단백질과 DNA, RNA와 같은 분자를 3D 형태로 보여주는 가시화 컴포넌트
(링크 : http://nglviewer.org/)
허용하는 포맷
pdb
사용 방법
-
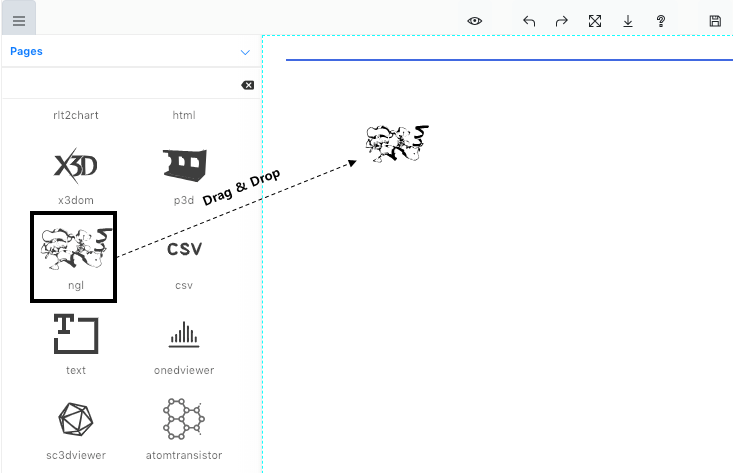
ngl 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
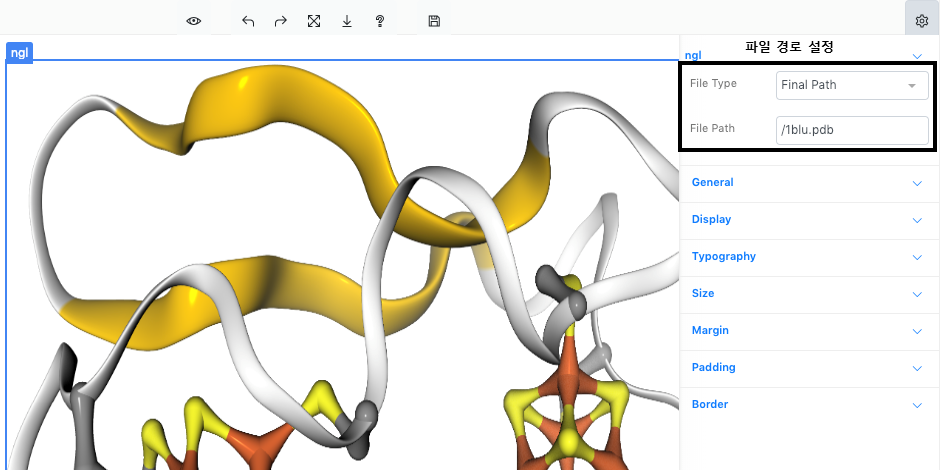
컴포넌트 클릭 후, 우측 속성 설정 탭에서 원하는 파일 경로를 설정
(파일 경로에 대한 설명은 아래 참고)

-
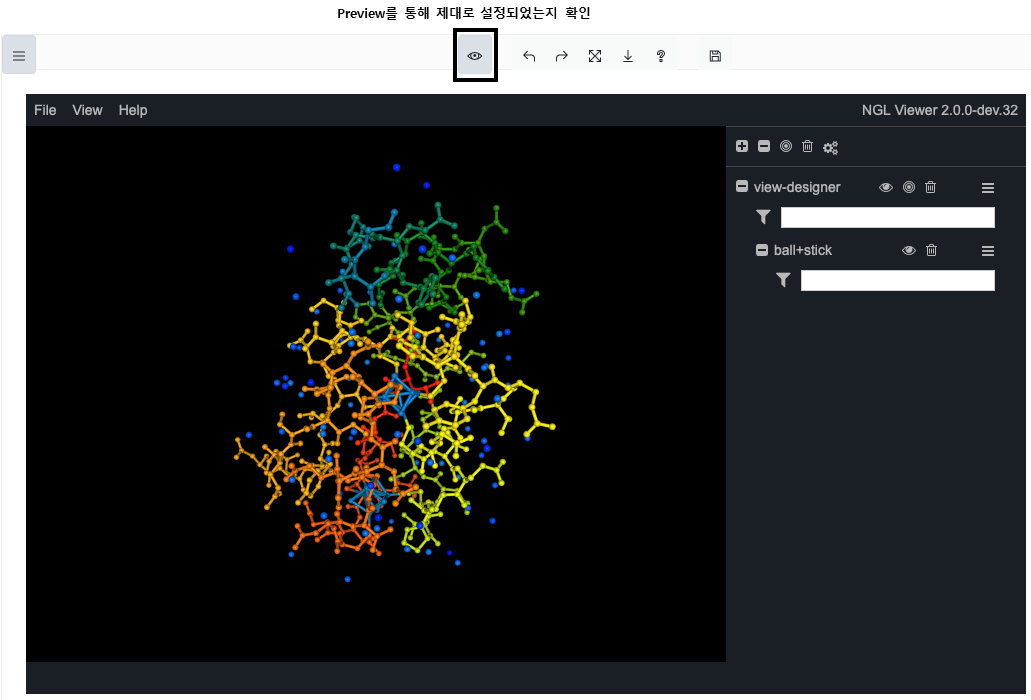
파일 경로 설정 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

파일 경로에 대한 설명
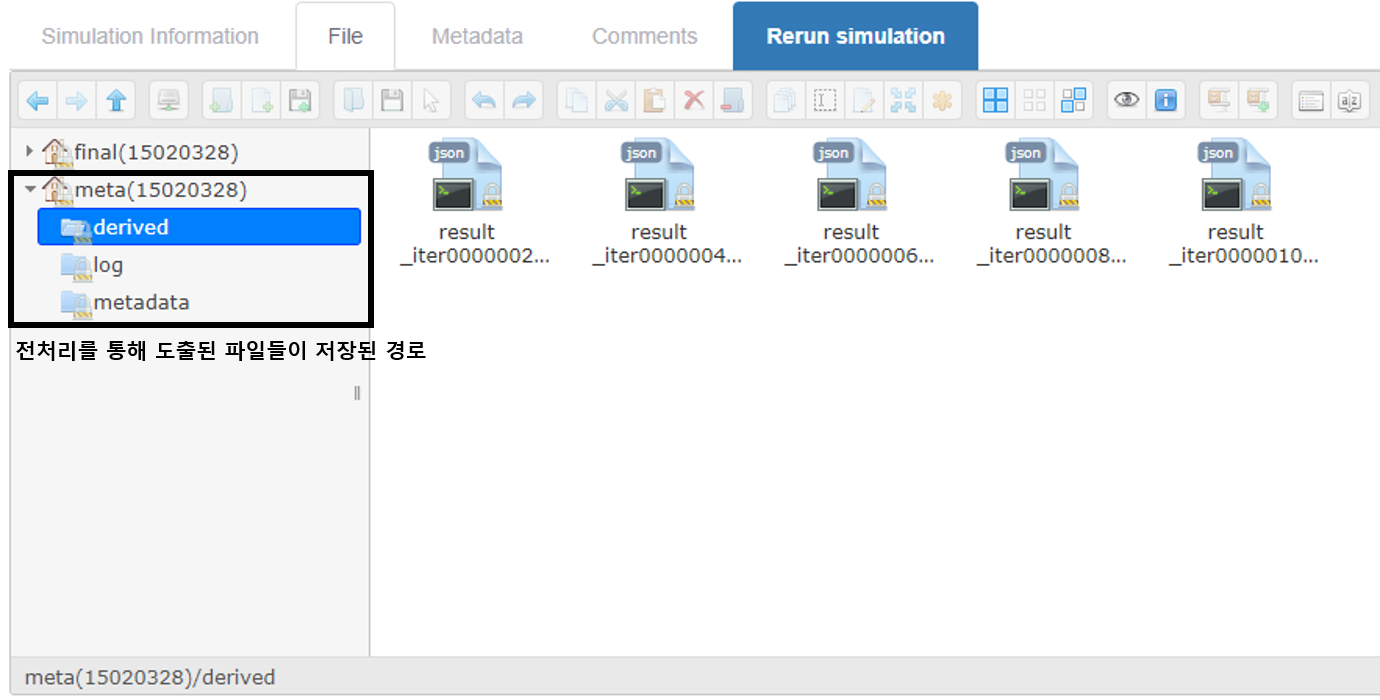
EDISON 시뮬레이션 결과를 저장하면 아래 그림과 같이, 시뮬레이션에 실행된 INPUT, OUTPUT 파일은 final이라는 디렉토리 하위에 저장되고, 전처리를 통해 도출된 파일들은 meta라는 디렉토리 하위에 저장됨.


Final Path : 해당 Dataset의 final 디렉토리 경로까지 설정해주는 옵션
Meta Path : 해당 Dataset의 meta 디렉토리 경로까지 설정해주는 옵션
Another : 그 외 경로를 직접 설정하고 싶을 때 사용하는 옵션
사용법 예제)
-
final/input/2018-09-12-13-45/cylinder.bc 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Final Path로 설정 File Path 옵션 : /input/2018-09-12-13-45/cylinder.bc -
meta/derived/result_iter000002.vtp 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Meta Path로 설정 File Path 옵션 : /derived/result_iter000002.vtp
여러 파일 허용 여부 및 사용 방법
이 컴포넌트는 하나의 파일이 아닌 여러 파일을 가시화할 수 있으며, 파일 경로에 정규표현식 중 ‘*’ 기능을 활용하여 여러 파일을 불러올 수 있음
사용법 예제)
- 확장자가 cif인 모든 파일
File Path 옵션 : /{원하는 파일 경로}/*.cif
- 파일 이름이 ‘result’로 시작하고 확장자가 vtp인 모든 파일
File Path 옵션 : /{원하는 파일 경로}/result*.vtp
Library/csv
컴포넌트 이름
Library/csv
컴포넌트 설명
csv 파일을 가시화하기 위한 컴포넌트
(링크 : https://github.com/handsontable/handsontable)
허용하는 포맷
csv
사용 방법
-
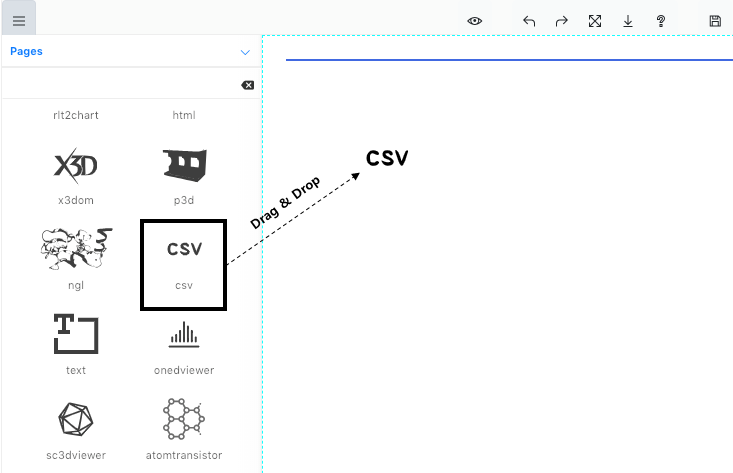
csv 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
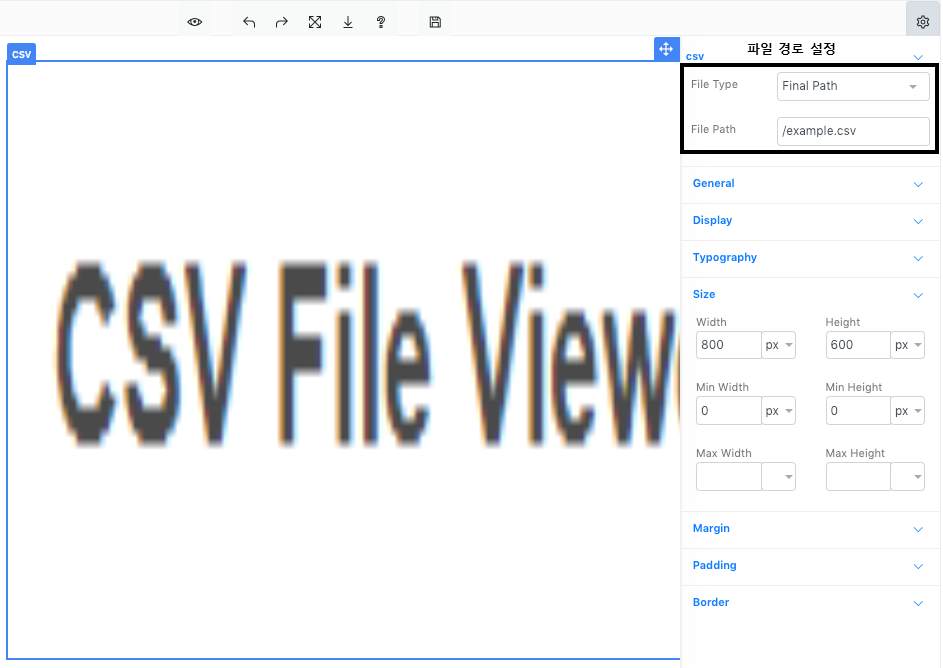
컴포넌트 클릭 후, 우측 속성 설정 탭에서 원하는 파일 경로를 설정
(파일 경로에 대한 설명은 아래 참고)

-
파일 경로 설정 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

파일 경로에 대한 설명
EDISON 시뮬레이션 결과를 저장하면 아래 그림과 같이, 시뮬레이션에 실행된 INPUT, OUTPUT 파일은 final이라는 디렉토리 하위에 저장되고, 전처리를 통해 도출된 파일들은 meta라는 디렉토리 하위에 저장됨.


Final Path : 해당 Dataset의 final 디렉토리 경로까지 설정해주는 옵션
Meta Path : 해당 Dataset의 meta 디렉토리 경로까지 설정해주는 옵션
Another : 그 외 경로를 직접 설정하고 싶을 때 사용하는 옵션
사용법 예제)
-
final/input/2018-09-12-13-45/cylinder.bc 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Final Path로 설정 File Path 옵션 : /input/2018-09-12-13-45/cylinder.bc -
meta/derived/result_iter000002.vtp 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Meta Path로 설정 File Path 옵션 : /derived/result_iter000002.vtp
여러 파일 허용 여부 및 사용 방법
이 컴포넌트는 하나의 파일만 가시화할 수 있음
Library/text
컴포넌트 이름
Library/text
컴포넌트 설명
text 파일을 가시화하기 위한 컴포넌트
허용하는 포맷
txt, csv, json, log, md 및 기타 raw file
사용 방법
-
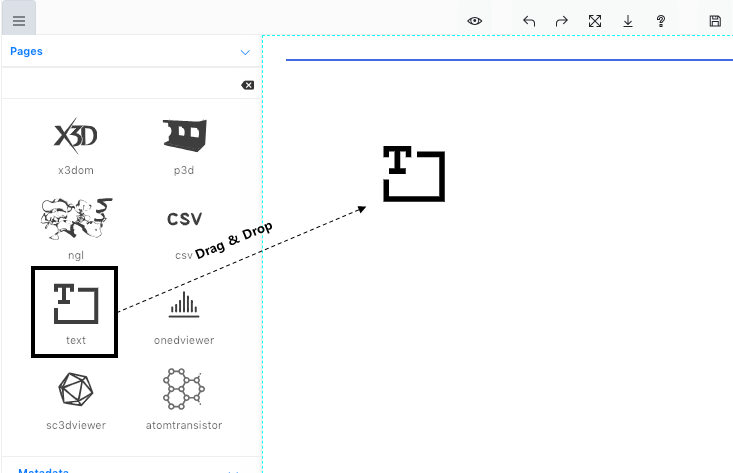
text 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
컴포넌트 클릭 후, 우측 속성 설정 탭에서 원하는 파일 경로를 설정
(파일 경로에 대한 설명은 아래 참고)

-
파일 경로 설정 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

파일 경로에 대한 설명
EDISON 시뮬레이션 결과를 저장하면 아래 그림과 같이, 시뮬레이션에 실행된 INPUT, OUTPUT 파일은 final이라는 디렉토리 하위에 저장되고, 전처리를 통해 도출된 파일들은 meta라는 디렉토리 하위에 저장됨.


Final Path : 해당 Dataset의 final 디렉토리 경로까지 설정해주는 옵션
Meta Path : 해당 Dataset의 meta 디렉토리 경로까지 설정해주는 옵션
Another : 그 외 경로를 직접 설정하고 싶을 때 사용하는 옵션
사용법 예제)
-
final/input/2018-09-12-13-45/cylinder.bc 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Final Path로 설정 File Path 옵션 : /input/2018-09-12-13-45/cylinder.bc -
meta/derived/result_iter000002.vtp 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Meta Path로 설정 File Path 옵션 : /derived/result_iter000002.vtp
여러 파일 허용 여부 및 사용 방법
이 컴포넌트는 하나의 파일만 가시화할 수 있음
Library/onedviewer
컴포넌트 이름
Library/onedviewer
컴포넌트 설명
EDISON 시뮬레이션의 결과로 도출된 oneD 포맷의 데이터를 x, y의 2차원 형태의 차트 형태로 보여주는 가시화 컴포넌트
허용하는 포맷
oneD
사용 방법
-
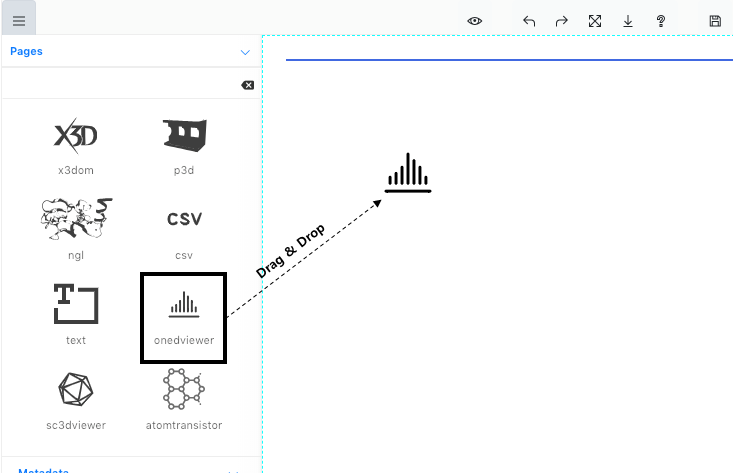
onedviewer 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
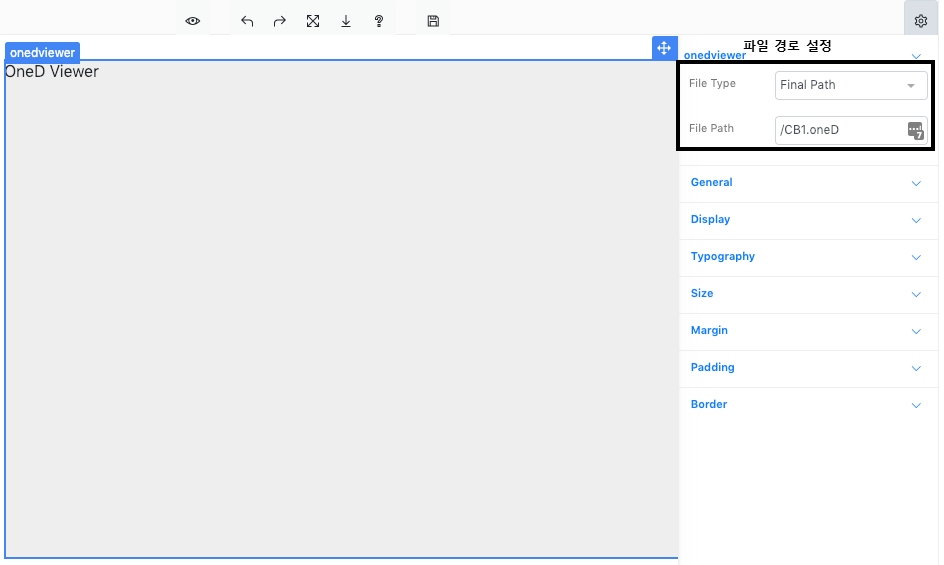
컴포넌트 클릭 후, 우측 속성 설정 탭에서 원하는 파일 경로를 설정
(파일 경로에 대한 설명은 아래 참고)

-
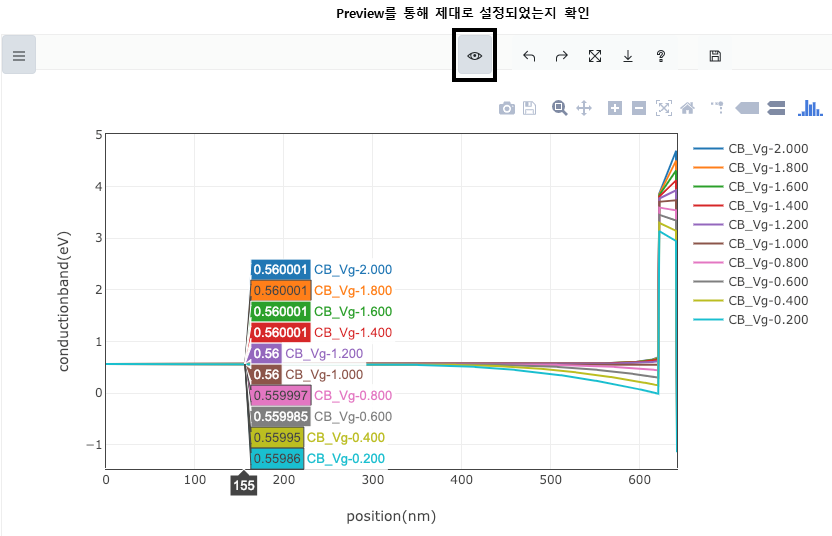
파일 경로 설정 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

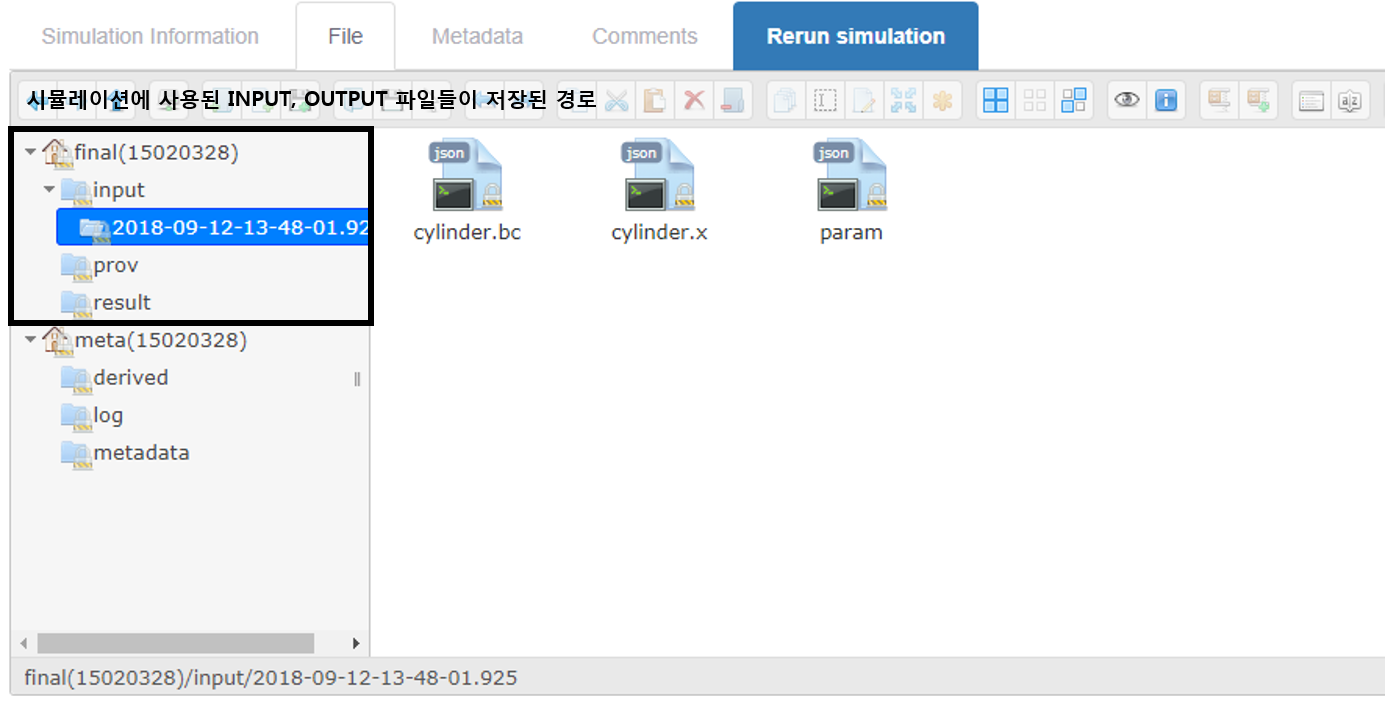
파일 경로에 대한 설명
EDISON 시뮬레이션 결과를 저장하면 아래 그림과 같이, 시뮬레이션에 실행된 INPUT, OUTPUT 파일은 final이라는 디렉토리 하위에 저장되고, 전처리를 통해 도출된 파일들은 meta라는 디렉토리 하위에 저장됨.


Final Path : 해당 Dataset의 final 디렉토리 경로까지 설정해주는 옵션
Meta Path : 해당 Dataset의 meta 디렉토리 경로까지 설정해주는 옵션
Another : 그 외 경로를 직접 설정하고 싶을 때 사용하는 옵션
사용법 예제)
-
final/input/2018-09-12-13-45/cylinder.bc 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Final Path로 설정 File Path 옵션 : /input/2018-09-12-13-45/cylinder.bc -
meta/derived/result_iter000002.vtp 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Meta Path로 설정 File Path 옵션 : /derived/result_iter000002.vtp
여러 파일 허용 여부 및 사용 방법
이 컴포넌트는 하나의 파일만 가시화할 수 있음
Library/sc3dviewer
컴포넌트 이름
Library/sc3dviewer
컴포넌트 설명
EDISON 나노물리 시뮬레이션 (DFT_sc3d)의 결과로 도출된 js 파일을 3D 형태로 보여주는 가시화 컴포넌트
허용하는 포맷
js
사용 방법
-
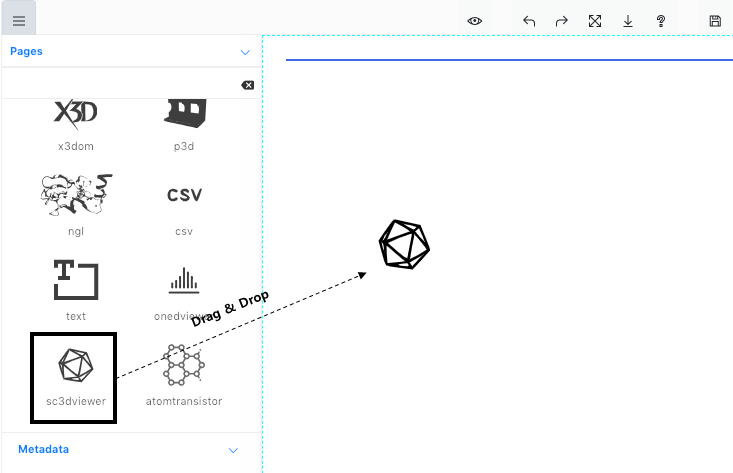
sc3dviewer 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
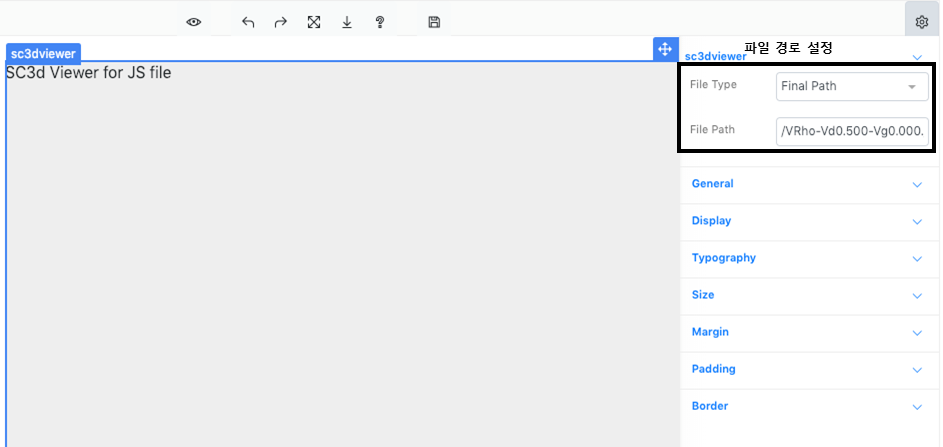
컴포넌트 클릭 후, 우측 속성 설정 탭에서 원하는 파일 경로를 설정
(파일 경로에 대한 설명은 아래 참고)

-
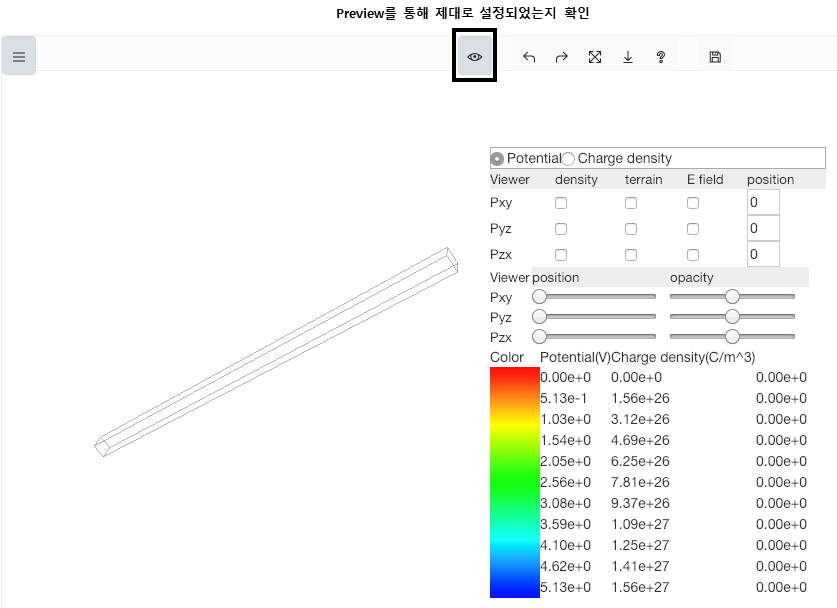
파일 경로 설정 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

파일 경로에 대한 설명
EDISON 시뮬레이션 결과를 저장하면 아래 그림과 같이, 시뮬레이션에 실행된 INPUT, OUTPUT 파일은 final이라는 디렉토리 하위에 저장되고, 전처리를 통해 도출된 파일들은 meta라는 디렉토리 하위에 저장됨.


Final Path : 해당 Dataset의 final 디렉토리 경로까지 설정해주는 옵션
Meta Path : 해당 Dataset의 meta 디렉토리 경로까지 설정해주는 옵션
Another : 그 외 경로를 직접 설정하고 싶을 때 사용하는 옵션
사용법 예제)
-
final/input/2018-09-12-13-45/cylinder.bc 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Final Path로 설정 File Path 옵션 : /input/2018-09-12-13-45/cylinder.bc -
meta/derived/result_iter000002.vtp 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Meta Path로 설정 File Path 옵션 : /derived/result_iter000002.vtp
여러 파일 허용 여부 및 사용 방법
이 컴포넌트는 하나의 파일이 아닌 여러 파일을 가시화할 수 있으며, 파일 경로에 정규표현식 중 ‘*’ 기능을 활용하여 여러 파일을 불러올 수 있음
사용법 예제)
-
확장자가 cif인 모든 파일
File Path 옵션 : /{원하는 파일 경로}/*.cif -
파일 이름이 ‘result’로 시작하고 확장자가 vtp인 모든 파일
File Path 옵션 : /{원하는 파일 경로}/result*.vtp
Library/atomtransistor
컴포넌트 이름
Library/atomtransistor
컴포넌트 설명
EDISON 나노물리 시뮬레이션 (WEB_IO_SIESTA)의 결과로 도출된 js 파일을 3D 형태로 보여주는 가시화 컴포넌트
허용하는 포맷
js
사용 방법
-
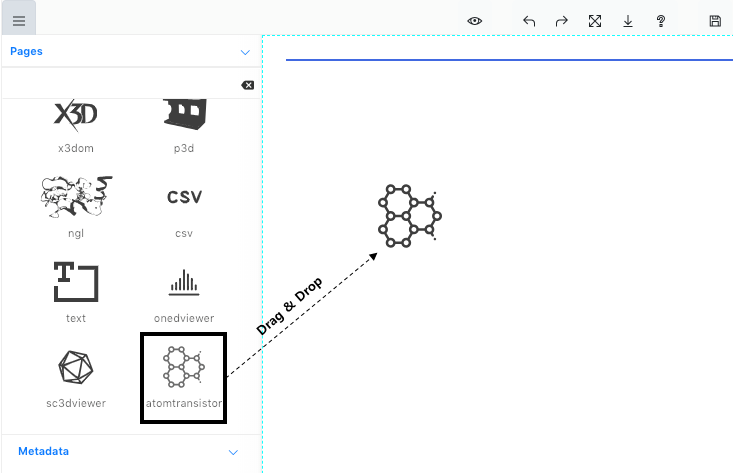
atomtransistor 컴포넌트를 뷰 디자인 화면에 드래그 & 드롭

-
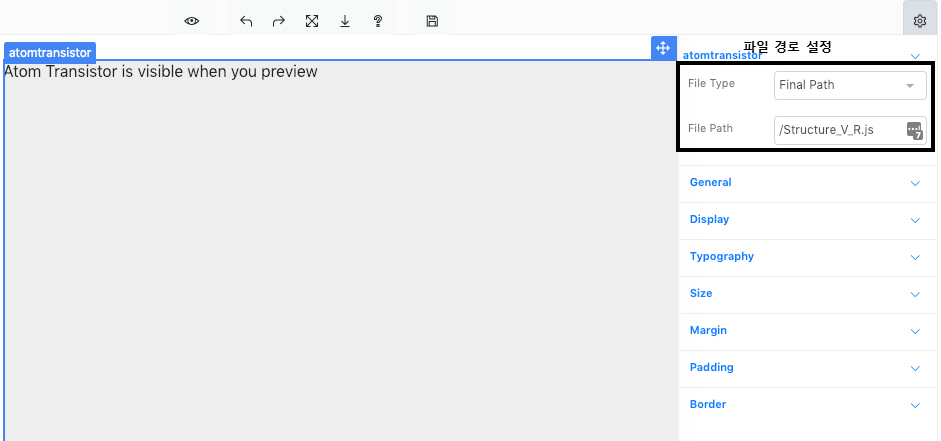
컴포넌트 클릭 후, 우측 속성 설정 탭에서 원하는 파일 경로를 설정
(파일 경로에 대한 설명은 아래 참고)

-
파일 경로 설정 후, Preview 버튼을 눌러 제대로 설정되었는지 확인

파일 경로에 대한 설명
EDISON 시뮬레이션 결과를 저장하면 아래 그림과 같이, 시뮬레이션에 실행된 INPUT, OUTPUT 파일은 final이라는 디렉토리 하위에 저장되고, 전처리를 통해 도출된 파일들은 meta라는 디렉토리 하위에 저장됨.


Final Path : 해당 Dataset의 final 디렉토리 경로까지 설정해주는 옵션
Meta Path : 해당 Dataset의 meta 디렉토리 경로까지 설정해주는 옵션
Another : 그 외 경로를 직접 설정하고 싶을 때 사용하는 옵션
사용법 예제)
-
final/input/2018-09-12-13-45/cylinder.bc 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Final Path로 설정 File Path 옵션 : /input/2018-09-12-13-45/cylinder.bc -
meta/derived/result_iter000002.vtp 파일의 경로를 설정하고 싶을 때
File Type 옵션 : Meta Path로 설정 File Path 옵션 : /derived/result_iter000002.vtp
여러 파일 허용 여부 및 사용 방법
이 컴포넌트는 하나의 파일만 가시화할 수 있음